Happening Now! Revealing 2024’s Product Growth & AI Trends
See survey

Usersnap enhances user feedback processes, internally and externally. Build products that users love by empowering your team with first-hand feedback.

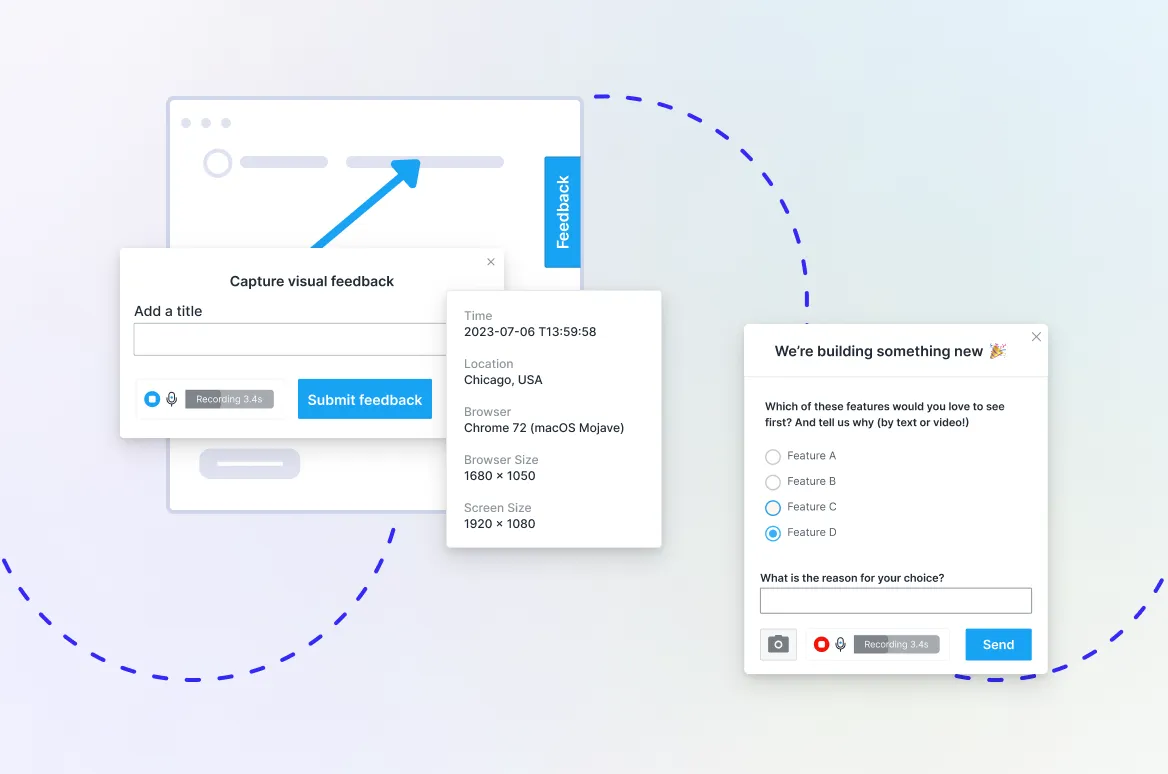
Anyone can send the perfect bug report, with screenshots, annotations and metadata included. Understand tickets, forward them to your favorite backlog tool and save valuable time.



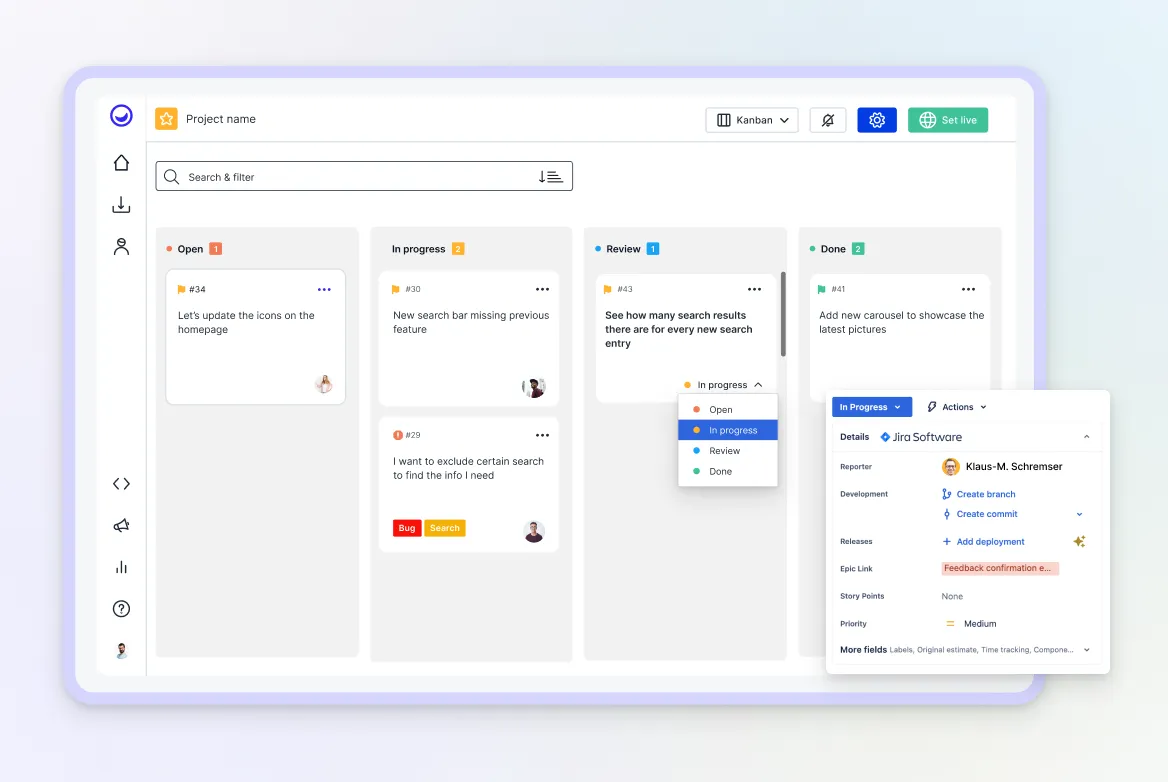
Usersnap offers the kanban and list views to manage and track feedback loops. However, integrations with 2-way sync capabilities can accommodate to your existing, custom workflows.


Access rich data and context with each feedback to find a precise solution, faster. Development, design, operations, and many other teams benefit from directly working with user feedback.


“Usersnap has shortened our customer support cycle. Visual feedback really helps us understand and iterate faster.”
.webp)


“Beta users report what they think is broken, when in fact it could be the feature not working as they expected. This helps us understand why the product is not satisfactory.”



“How to bring value to the end users is what the teams thrive for. And Usersnap helps us get the feedback and evidence we need to keep moving.”

.svg)

“Usersnap gives us insights on our users’ pain points, top requests, and use cases. It helps us to prioritize new features and figure out how to best provide value for Tango users.”
.png)
.png)




