Unsere Welt wird jeden Tag reicher an visuellen Informationen. Dabei ist die Entwicklung unserer visuellen Intelligenz stark an die Digitalisierung geknüpft und mit digitalen, visuellen Produkten verbunden. Die steigende visuelle Intelligenz lässt sich auf ganz unterschiedliche Weise für das eigene Unternehmen nutzen. Wir stellen in diesem Blog Post einige der Möglichkeiten vor. Viel Spaß beim Lesen!
Webpräsenz
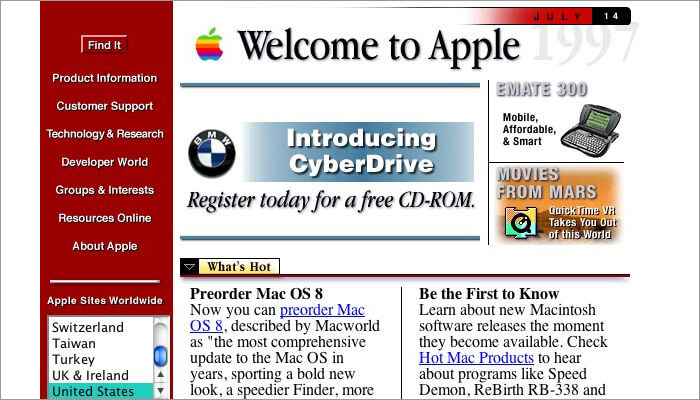
Das Design von Websites hat sich in den letzten 10 Jahren entscheidend verändert: waren Websites früher noch von Text dominiert, so unterstützt heute ein begleitender Text die Bilder und Graphiken.

Unternehmenswebsite von Apple aus den 90er-Jahren

Die visuelle Dominanz beginnt bei der eigenen Website, aber endet dort nicht. Visuelle Elemente werden in allen Kommunikationsformen immer wichtiger.
So profitieren auch Social Media Posts von einem begleitenden Bild. Farbige Bilder erhöhen die Bereitschaft einen Artikel zu lesen um 80%.

Auch Newsletter werden attraktiver und lieber gelesen, wenn sie über ansprechende visuelle Elemente verfügen.
Chat
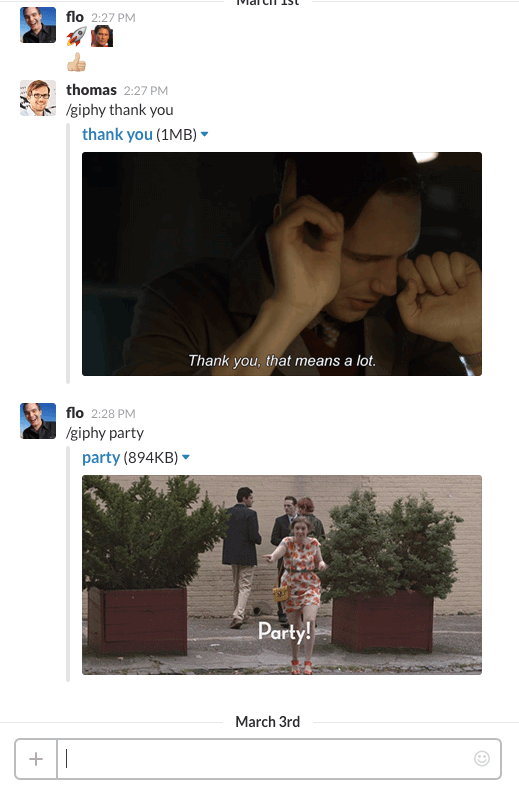
Vielleicht kennen Sie das auch: Sie unterhalten sich mit einem Kollegen und denken plötzlich an den Zwinker-Smiley, der ihrem Satz die nötige Selbstironie verleihen würde. Unsere digitale Kommunikation wird immer visueller: In Business-Messenger wie Slack oder Hipchat lassen sich Emojis, Screenshots, aber auch Gifs integrieren und erlauben so dem Geschriebenen noch mehr Bedeutung zuzuweisen und einen Satz mit einem visuellen Gefühlsausdruck zu verknüpfen. Während wir vor kurzem noch drei !!! brauchten, reicht jetzt ein Emoji.

Projekt-Management-Tools
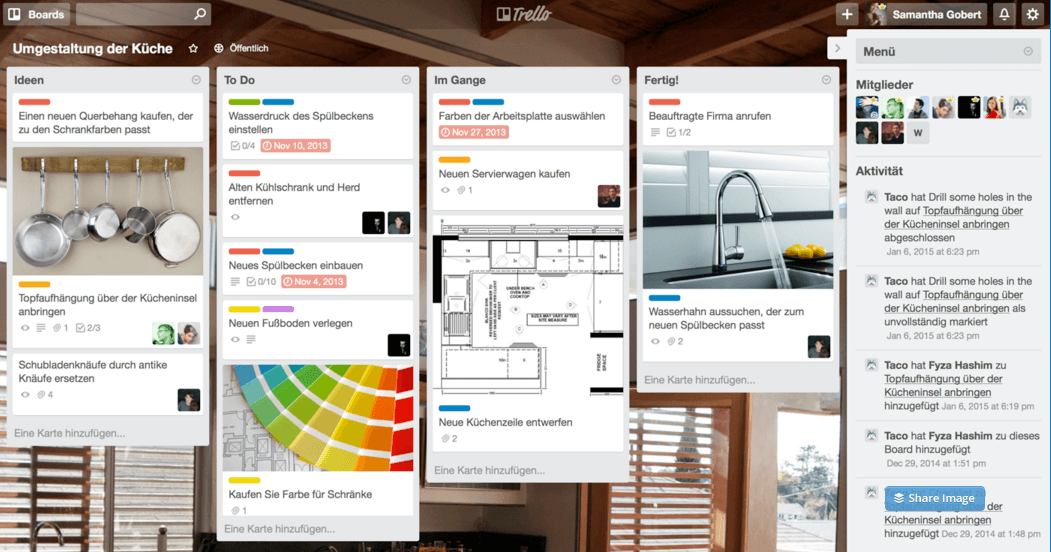
Auch Projekt-Management-Tools wie Asana, Trello, Basecamp oder Blossom nutzen hauptsächlich visuelle Elemente, um Inhalte übersichtlich zu strukturieren, Tags zu vergeben oder Tickets zuzuweisen.

Bug Tracking & Feedback
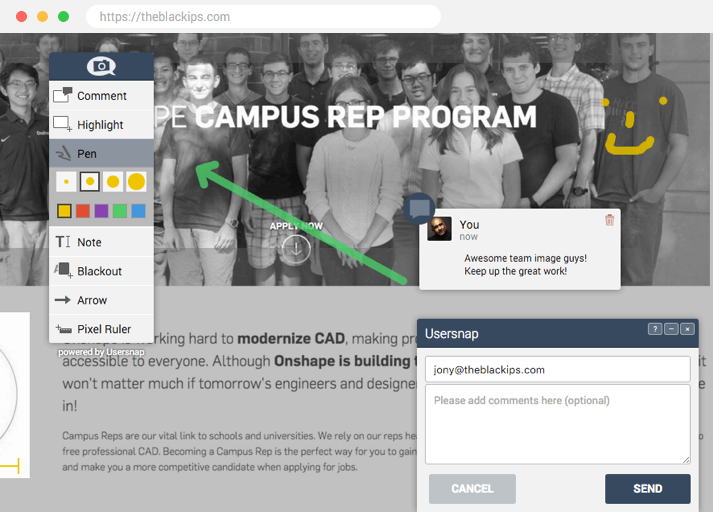
Auch Bug Tracking und Feedback wird durch visuelle Lösungen deutlich einfacher und effektiver. Usersnap bietet z. B. ein Screenshot-Tool für Bug-Tracking und Feedback an, mit dem sich Fehler direkt im Browser annotieren lassen. Der Vorteil dabei ist, dass Probleme nicht länger verbal erklärt werden müssen, sondern visuell gezeigt werden können.

Screenshot Tools
Es gibt viele Gründe, Screenshots zu machen. Screenshots sind heutzutage ein Kommunikationsmittel geworden. Mit Screenshots können wir Inhalte zeigen ohne diese umständlich erklären zu müssen. Oder wie Joanne McNeil gesagt hat:
“It’s photography for life on the screen”
Screenshots können schriftliche Erklärungen ersetzen – im privaten wie geschäftlichen Umfeld. Insbesondere im Bereich Webentwicklung und Webdesign stellen Screenshots einen essenziellen Bestandteil dar. Ganz gleich, ob es um neue Ideen, Prototypen, Designentwürfe oder Website-Prototypen geht – Screenshots sind ein Kommunikations-Werkzeug geworden.

Für mehr Informationen kann ich Ihnen einen früheren Artikel über die Kunst einen Screenshot zu machen empfehlen.
Visuelle Analytic Tools
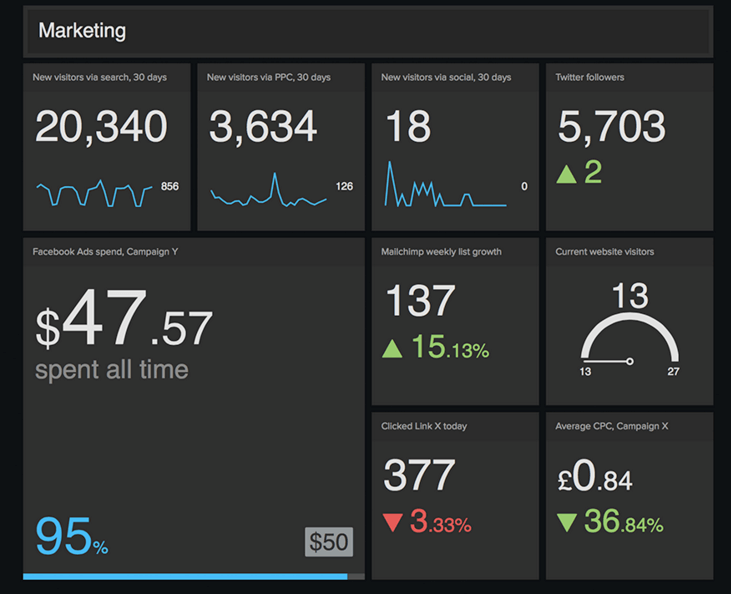
Visuelle Tools dominieren aber nicht nur die Business-Kommunikation und -Zusammenarbeit, sondern sind auch essenziell für Business Analytics. Wir werden heutzutage überladen mit Daten. Visuelle Organisation hilft auch hier einen Überblick zu behalten, Trends zu analysieren oder User Flow zu verdeutlichen. Visuelle Elemente zeigen auf einen Blick Ergebnisse an, die Unternehmen dabei helfen, smarte Entscheidungen zu machen.

Fazit
Visualität ist nicht mehr aus digitalem Design wegzudenken. Ganz egal, ob es dabei um Website-Gestaltung, Social Media oder Newsletter geht. Aber auch die interne Kommunikation in einem Projekt-Team ist visueller geworden – ein Umstand, auf den Unternehmen reagiert haben. Visuelle Elemente lassen sich in Chat-Messenger-Systeme einbinden oder aber sie sind fester Bestandteil von Projekt Management Tools wie Trello oder Asana geworden. Im Bereich Bug Tracking lassen sich mithilfe von Screenshots Probleme visuell zeigen und müssen nicht erst verbal erklärt werden.
Wir von Usersnap hoffen, dieser Post hat Ihnen gefallen und freuen uns, wenn Sie uns auf Twitter folgen. Dort tweeten wir regelmäßig über Web Development, Webdesign und Kundenservice.
Usersnap ist ein Bug Tracking und Screenshot-Tool für jedes Webprojekt. Erhalten Sie sofort Feedback von Ihren Website-Besuchern. Jetzt kostenlos testen!