Long-Scrolling Websites, also Websites auf denen man lange Zeit weiterscrollen kann, gibt es schon seit einigen Jahren. Der Grund dafür: User lieben sie. Das wird sich so schnell auch nicht ändern, daher wollen wir in diesem Artikel einmal ein paar Tipps und Best Practices vorstellen. Denn long-scrolling oder infinite-scrolling alleine sorgt nicht dafür, dass der User auch wirklich länger auf der Seite bleibt. Viel Spaß beim Lesen und Scrollen! 🙂
Was long-scrolling oder infinite-scolling Websites verändert haben
Früher galten für Websites die gleichen Regeln wie für Zeitungen: Der wichtigste Content sollte oben stehen. Dafür gab es sogar einen Ausdruck: above the fold.
Für Facebook-Anzeigen oder Blog Post-Teaser trifft das immer noch zu. Der Teaser entscheidet, ob der Leser den Blog Beitrag oder die Facebook Anzeige anklickt oder nicht.
Aber hier liegt genau der Unterschied: Beim Anklicken trifft der User eine aktive Entscheidung, nämlich auf einen Button zu klicken. Beim Scrollen macht der User einfach das, was er sowieso schon macht. Die aktive Entscheidung wäre in diesem Fall, das Scrollen zu beenden.
Das Above-the-fold-Argument trifft also für Websites nur bedingt zu. Zwar findet sich auf der ersten Seite der Main Claim und vielleicht ein Teaser, aber nicht unbedingt alle relevanten Informationen.
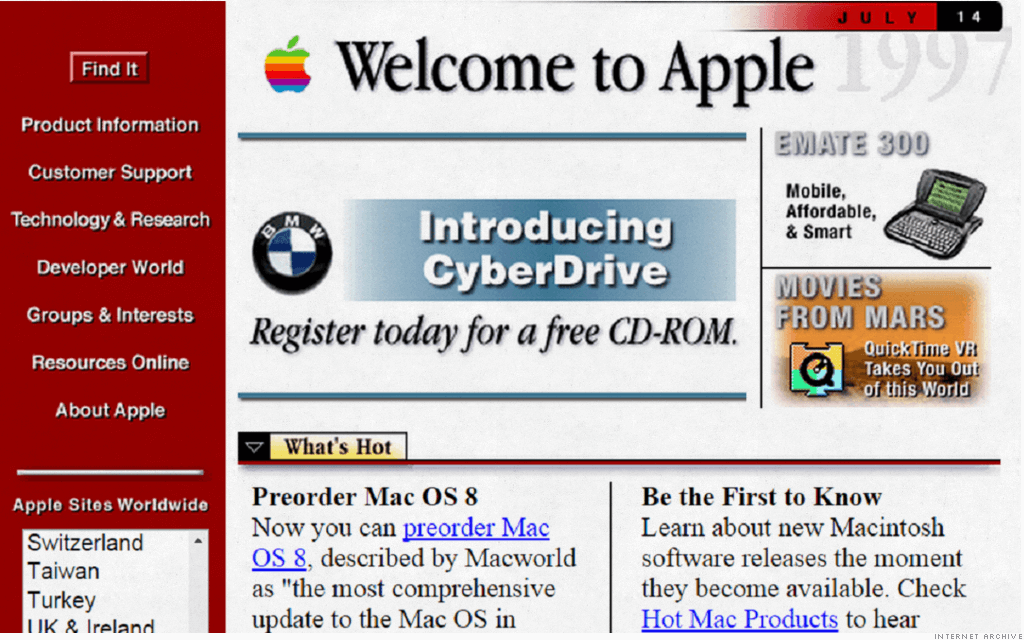
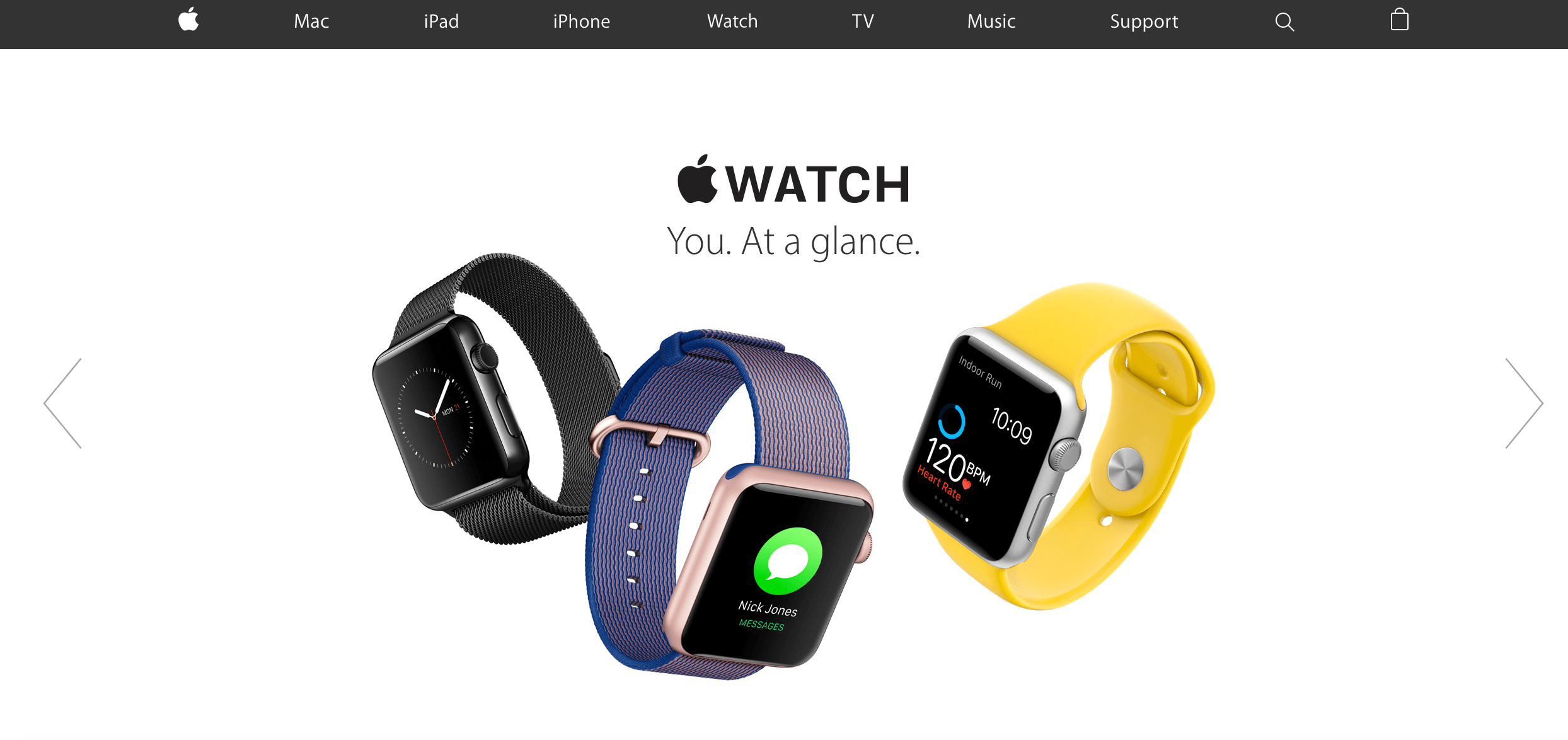
Den Unterschied sieht man auf den ersten Blick:

Apple Website 1997.

Apple Website 2016
Entgegen der ursprünglichen Meinung ist endloses Scrollen also nicht etwas, das für höhere Bounce Rates sorgt, sondern ganz im Gegenteil etwas, das User bei Laune hält. Zumindest dann, wenn es sorgfältig ausgeführt wird. Je länger ein User auf ihrer Seite bleibt, desto eher wird er auf ihren Call to Action reagieren.
Wann scrollen User weiter?
User scrollen weiter, wenn der Content interessant für sie bleibt. Je mehr Content nicht länger relevant für einen User ist, desto eher wird er eine Sitzung abbrechen.
Ein weiterer Grund für die Beliebtheit von long-scrolling Websites ist auch die zunehmende Verwendung von Mobilgeräten. Gerade auf einem kleinen Screen ist Scrollen einfacher, als sich mit Buttons durch eine Website zu navigieren.
Long-Scrolling & Storytelling
Für Designer und Marketer besteht die Herausforderung darin, mit einer Website eine Story zu erzählen. Dabei gibt es verschiedene Design-Möglichkeiten und Effekte. Beispiele dafür sind z. B. Animationen oder Parallax Scrolling. Dazu gleich mehr. Auch die Abwechslung von verschiedenen Content-Arten, Text, Bilder, Videos, Gifs macht Long-Scrolling attraktiv.
Das Gefühl von Kontrolle
Long-Scrolling gibt Usern ein Gefühl von Kontrolle und das ist für User-Zufriedenheit ausgesprochen wichtig. Ein User kann in seinem eigenen Tempo durch long-scrolling-Seites navigieren: bei relevanten Inhalten verweilen und bei weniger relevanten Inhalten schneller weiterscrollen.
Auch Parallax-Scrolling und Animationen können zum Teil vom User kontrolliert werden, sodass dieser auch hier ein Gefühl von Kontrolle hat.
Gleichzeitig sorgt Scrollen dafür, dass der User fokussiert und beim Thema bleibt anstatt hin- und her zu klicken. Das Klicken auf einen Link bedeutet immer eine Verzögerung. Wenn die Seite zu langsam lädt, ist die Gefahr, dass der User den Prozess ganz abbricht relativ hoch. Das ist beim Long-Scrolling nicht gegeben
Content sinnvoll strukturieren
Eine Herausforderung ist, Content sinnvoll auf long-scrolling Websites zu strukturieren. Auch aus SEO-Sicht gilt es einige Aspekte bei der Strukturierung von long-scrolling Seiten zu beachten.
Theoretisch würden sie nur eine einzige Seite benötigen, aber dies ist nur in wenigen Fällen sinnvoll. Sinnvoller ist meist eine horizontale Navigationsleiste mit den wichtigsten Kategorien auf Ihrer Website. Auf der Usersnap Website sind das zum Beispiel:
Tour | Unsere Kunden | Preise | Integrationen | Blog.
Jede dieser Seiten hat verschiedene Teile, dennoch haben wir auf lange Dropdown-Menüs verzichtet.
Unsere Navigationsleiste bringt den Website-Besucher zu verschiedenen Sektionen und von da aus, kann er oder sie intern weiternavigieren.
Die Herausforderung bei long-scrolling Seiten ist festzulegen, welche Länge für den User optimal ist.
Zuviel Content überfordert den User.
Zu viel Content kann den User überfordern und eine schlechte User Experience bedeuten. Pauschal ist es schwierig hier Tipps zu geben, denn es hängt immer auch von der Branche ab. Auf einer e-commerce Seite sind längere oder infinite-scroll Seiten mit Produkten eher akzeptiert.
Long-Scrolling & Interaktivität
Animation und Hovering gibt es bereits länger als Long-Scrolling, die Effekte werden aber gerne verwendet. Der Grund dafür ist einfach: Long-Scrolling sorgt für Unterhaltung und Interaktivität.
Interaktive Elemente beschäftigen den Website-Besucher und bedeuten gleichzeitig auch eine kleine mentale Pause für den Website-Besucher. Ein gutes Beispiel für eine interaktive Seite ist die Website von Pirate Code: http://piratecode.ru/en/
Auf dieser Seite sind die Wellen animiert und eine vertikale Scroll-Möglichkeit ist eingerichtet.
Parallax & Long-Scrolling
Den Parallax-Effekt gibt es schon seit Jahren. Am Anfang war er vor allem in klassichen Videospielen beliebt, aber wurde schon bald in der Webdesign-Welt beliebt. Der Parallax-Effekt verwendet verschiedene Hintergründe, die sich in verschiedenen Geschwindigkeiten bewegen. Das Ergebnis ist ein faux 3D-Effekt. Der Begriff “Parallaxis” kommt übrigens aus dem Griechischen und bedeutet “Veränderung”.
Ein hervorragendes Beispiel für die Kombination von Storytelling, Parallax und Long-Scrolling ist die Seite The Boat: http://www.sbs.com.au/theboat/
Hier wird die Graphic Novel von Nam Le, über die Flucht aus Vietnam, mit moderner Webdesign-Technologie umgesetzt. Das Projekt wurde mehrfach ausgezeichnet und ich kann Ihnen wirklich empfehlen, sich diese einmal anzusehen.
Hier kann man sich das Video einmal ansehen, aber ich empfehle Ihnen, selbst einmal durch die Seite zu scrollen.
Auf Mobilgeräten ist der Parallax-Effekt noch etwas eingeschränkt, aber dies wird sich durch Verbesserungen in Ajax in absehbarer Zeit ändern. Parallax ist ein Effekt, der einen User unterhält und daher auch für Mobilgeräte immer wichtiger wird.
Fazit
Long-Scrolling-Websites sind nicht mehr wegzudenken. User lieben sie und Unternehmen haben die Möglichkeit ihren Website-Besuchern vielfältige Contentarten und Angebote zu präsentieren. Dennoch verbergen sich dahinter auch Herausforderungen, denn nur wenn Inhalte konstant relevant sind und er zudem mit ansprechendem Webdesign unterhalten wird, wird ein User weiterscrollen.
Hier noch einmal eine Übersicht der Vor- und Nachteile von Long-Scrolling Websites:
PRO:
– Interaktives Storytelling
– Geringe Abruchraten
– Erhöhte Aufmerksamkeit
CONTRA:
– SEO-Herausforderungen
– Messbarkeit schwieriger
– Content Setup schwierig
– Cross-Browser Testing schwieriger
Wir sind gespannt, auf Ihre Lieblings-Long-Scrolling-Websites!
Wir von Usersnap hoffen, dieser Post hat Ihnen gefallen und freuen uns, wenn Sie uns auf Twitter folgen. Dort tweeten wir regelmäßig über Web Development, Webdesign und UAT.
Usersnap ist ein Bug Tracking und Screenshot-Tool für jedes Webprojekt. Erhalten Sie sofort Feedback von Ihren Website-Besuchern. Jetzt kostenlos testen!