Bug Tracking ist ein konstanter Prozess, der sich mit der Zeit bezahlt macht. Bug Tracking hat positiven Einfluss auf Userzufriedenheit und Conversion-Rates, wie ich hier erklärt habe.
Heute will ich Ihnen ein paar Tipps und Best Practices an die Hand geben, wie Sie den Usersnap Bug Tracker verwenden können. Wenn Sie Usersnap bereits verwenden, können Sie hier vielleicht das ein oder andere Feature entdecken, dass Sie noch nicht kennen.
Wenn Sie überlegen, Usersnap einmal auszuprobieren, erleichtert Ihnen dieser Guide den Einstieg. Aber lesen Sie selbst! Viel Spaß!
Wie können Sie den Usersnap Bug Tracker verwenden?
Nur als kurze Information vorab: Mit dem Usersnap-Bug Tracker können Sie direkt im Browserfenster einen Screenshot erstellen und Änderungswünsche kommunizieren. Sie können Usersnap jederzeit 15-Tage lang kostenlos testen. Mehr Info unter: www.usersnap.de.
Kontinuierliches aktives Bug Tracking
Es ist schwierig, wenn nicht unmöglich, eine wirklich 100% Bug-freie Umgebung zu schaffen, daher lohnt sich kontinuierliches aktives wie passives Bugtracking.
Nach erfolgreichem Setup von Usersnaps Bug Tracker, können Sie mit einfachen Point & Click Tools, Screenshots in Ihrem Browser annotieren und Bugs in Ihrem Projekt Dashboard verwalten.
Aktives, regelmäßiges Bug Tracking sollte in Ihr Webprojekt integriert sein, um User-Zufriedenheit zu gewährleisten.
Kommunikationstool für Webentwickler
Der Usersnap Bug Tracker eignet sich sehr gut als Kommunikationstool für jedes Webprojekt. Neue Mitglieder hinzuzufügen ist ganz einfach.
Ganz egal, ob Sie an einer neuen Website oder an einem digitalen Produkt arbeiten, können Sie schnell und einfach mit dem Screenshot-Tool direkt Anmerkungen im Browser vornehmen.
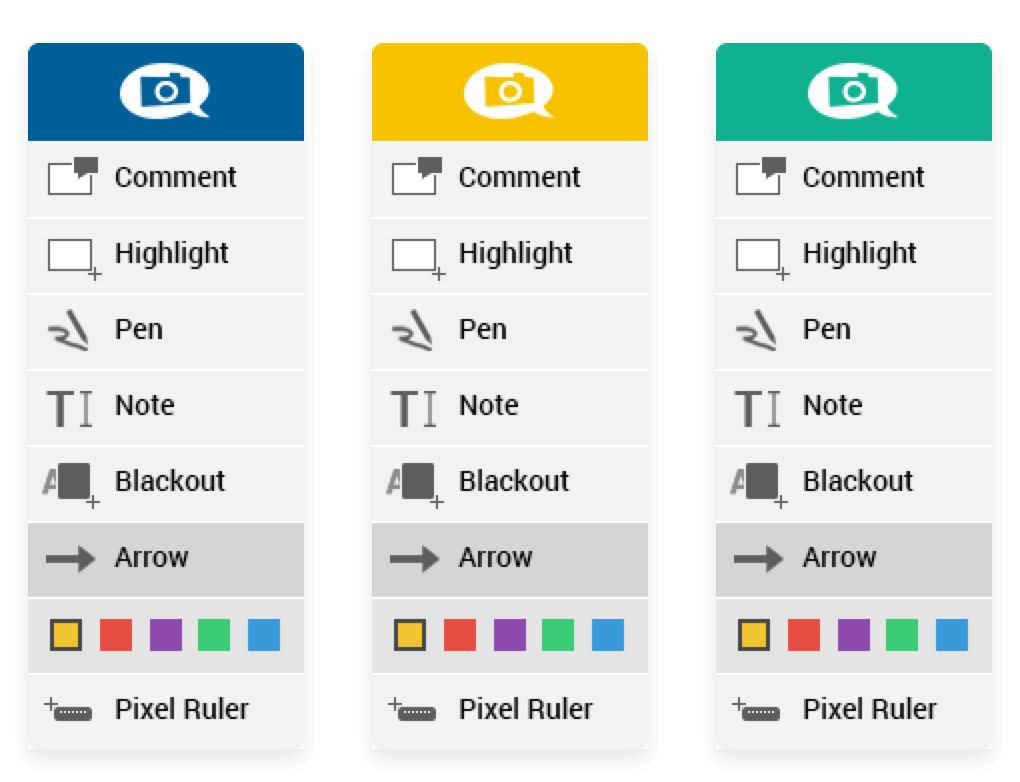
Dafür stehen Ihnen verschiedene Kommentarmöglichkeit wie z. B. Stift und Farbe auswählen oder Kommentar hinzufügen zur Verfügung. Wie das geht, sieht man deutlich an diesem kleinen Video.

QA & Testing
Als QA-Mitarbeiter benötigt man eine einfach Lösung, um Fehler und Bugs während Tests zu dokumentieren.
Usersnap macht mit Browser Extensions, Website Widgets und Upload-Möglichkeiten in das Projekt Dashboard, Qualitätssicherung so einfach wie möglich. Zusätzlich werden automatisch Informationen wie Browser Version, Bildschirmauflösung, das verwendete Betriebssystem und viele weitere Informationen an jeden Bug Report angehängt, die Testverfahren erleichtern.
Ihre QA Mitarbeiter werden Ihnen für die einfache Handhabung dankbar sein.
Missverständnissen vorbeugen. Mit Screenshots.
Wenn man an Webprojekten arbeitet und Feedback zu Design, Darstellung und Auflösung erst in Sprache übersetzen muss, dann dauert dies nicht nur wahnsinnig lange, sondern die Gefahr ist auch, dass es zu Missverständnissen kommt.
Mit dem Usersnap Tool haben Webentwickler und alle die an einem Webprojekt zusammenarbeiten die Möglichkeit, Feedback nicht schriftlich zu äußern, sondern einfach zu zeigen. Dies ist schneller und effektiver.
Projekte übersichtlich verwalten
Verwalten Sie alle Ihre Projekte übersichtlich mit dem Projekt Dashboard. Hier können Sie mit Ihren Kollegen zusammenarbeiten und kommunizieren. Markieren Sie bearbeitete Bugs als erledigt (Closed Screens) und sammeln Sie eingehende Fehlermeldungen von Ihren Usern.
Mit dem Projekt Dashboard haben Sie und Ihr Team einen guten Überblick über erledigte wie noch ausstehende Ausgaben. Außerdem können Sie hier Mitarbeitern Bugs zur Bearbeitung zuweisen.
Label Manager
Der Label-Manager ermöglicht Ihnen, Ihre Projekte einfacher und übersichtlicher zu verwalten.
Sie können so, in der Dashboard-Suche nach bestimmten Labels wie “Bug” “Idee” oder “Feedback” suchen. Um Labels zuzuweisen, können Sie entweder unsere bestehenden Labels verwenden oder aber eigene erstellen.

Persönliche Listen
Um Ihr Dashboard individueller zu organisieren, können Sie persönliche Listen erstellen. Dies können z. B. Listen sein, in denen Sie
- alle Screens mit dem Label “Bug” sammeln.
- alle Screens mit dem Label “Feature” sammeln.
- alle Screens, die Ihnen persönlich zugewiesen sind, sehen.
- alle Screens, die einem Mitarbeiter zugewiesen sind, sehen.
Wie Sie persönliche Listen am besten verwalten, zeigen wir Ihnen in diesem Video.
Verbinden Sie Ihr Projektmanagement-System mit Usersnap
Vor allem in größeren Projektteams bzw. Unternehmen werden eine Reihe unterschiedlicher Software Lösungen eingesetzt. Verbinden Sie Usersnap mit den Tools welche Sie bereits verwenden und holen Sie noch mehr Produktivität heraus. Dank unserer Partnerschaften und API können Sie Usersnap mit dem Projektmanagement-System Ihrer Wahl verbinden. Wir haben Integrationen für Asana, Basecamp, Trello, Blossom und viele weitere. Eine Liste über all unsere Integrationen finden Sie hier.
Kundenservice mit Usersnap. Bleiben Sie up to Date.
Aktives Bug Tracking, bei dem Sie selbst nach Fehlern suchen und diese dokumentieren, ist absolut wichtig. Erlauben Sie aber auch Ihren Kunden und Usern Bugs zu melden. Ein einziger Screenshot reicht aus, um das Problem zu sehen und Informationen Ihrer User über Browserversion und Betriebssystem automatisch angehängt zu bekommen. Mit unseren Browser-Benachrichtungen und Chat-Integrationen verpassen Sie nie mehr einen Bug Report oder Feedback von Ihren Usern.

Personalisiertes Feedback-Widget für Ihre Corporate Identity
Sie können dabei Ihr Feedback-Widget personalisieren, dass sich farblich Ihrer Corporate Identity anpasst. Wählen Sie zudem aus eine Reihe an fertigen Templates aus und passen Sie das Widget Ihren Bedürfnissen an.

White-Label-Lösung
Wenn Sie eine individuelle Lösung suchen, haben Sie mit unserer Whitelabel-Lösung die Möglichkeit, eine eigene Benutzeroberfläche zu entwickeln und Usersnap in Ihr Produkt zu integrieren. Fragen Sie uns dazu einfach an unter: contact@usersnap.com. Wir helfen Ihnen gerne weiter!
Fazit
Usersnap lässt sich für jedes Webprojekt vielseitig einsetzen. Aber welche Features und Möglichkeiten wichtig sind, entscheidet sich individuell in der täglichen Nutzung. Wenn Sie Usersnap verwenden: welche Funktionen nutzen Sie für Ihren Business oder Ihre Arbeit als Webentwickler oder Designer? Haben diese Tipps Ihnen weitergeholfen? Wir freuen uns auf Ihre Nachricht in den Kommentaren.
Wir von Usersnap hoffen, dieser Post hat Ihnen gefallen und freuen uns, wenn Sie uns auf Twitter folgen. Dort tweeten wir regelmäßig über Web Development, Webdesign und Kundenservice.
Usersnap ist ein Bug Tracking und Screenshot-Tool für jedes Webprojekt. Erhalten Sie sofort Feedback von Ihren Website-Besuchern. Jetzt kostenlos testen!