Das neue Jahr ist nur noch ein paar Wochen entfernt, daher wird es Zeit einen Blick auf die Zukunft des Webdesigns zu werfen.
Während sich die Technologie weiterentwickelt und immer mehr in jeden Bereich unseres Lebens vordringt, verlangen User mehr und mehr von ihren User-Erfahrungen (UX) im Netz.
Persönlich, interaktiv und relevant sind drei Schlagworte, die User von ihrer UX erwarten.
Was im Prinzip bedeutet, dass Webdesigner nun vor der Herausforderung stehen, eine Webseite zu entwickeln, die während des gesamten Prozesses ihre Nutzer versteht und auf sie eingeht.
Was gibt es 2017 Neues?
Letztes Jahr habe ich über 7 Trends im Webdesign für 2016 geschrieben. Mein Artikel erhielt eine Menge Aufmerksamkeit, Kommentare und Fragen. Daher beschlossen wir, nicht nur den Artikel vom Vorjahr zu aktualisieren, sondern Ihnen auch gleich einen neuen zu liefern, vollgepackt mit Einblicken in die neuesten Trends im Webdesign für 2017.
Fangen wir an.
1. Das Ende des traditionellen Webdesigns
Das Konzept des Webdesigns im traditionellen Sinn verblasst langsam. Oder wie Eric Meyer in einer kürzlichen Ausgabe des Offscreen Magazins sagte, höre er auf, sich als Webdesigner zu bezeichnen, und nennt sich jetzt “Erfahrungsdesigner” (“Experience Designer”).
Traditionelles Webdesign war nichts weiter als der Anzug, den ein Techie trug, um für sein Publikum gut auszusehen.
Aber modernes Webdesign ist mehr als das. Es hat sich in etwas Größeres verwandelt. Webdesigner (oder Erfahrungsdesigner) sorgen nicht mehr nur dafür, dass Webseiten “schön aussehen”. Stattdessen müssen sie die Erfahrung des Users und deren Geschichten verstehen.
Weiterer empfohlener Artikel: Webdesign ist tot. Lang lebe Erfahrungsdesign.
2. Dialogorientiertes UI
2016 war ein großes Jahr für (Chat-) Bots und dialogorientierte Interfaces. Oder wie es Chris Messina, der Erfinder des Hashtags und ehemaliger Google-Mitarbeiter, ausdrückte:
“2016 wird das Jahr des Handels mit Konversationen.”
Chris erwähnte in seinem Artikel, dass Menschen durch Chat, Nachrichten und andere natürliche sprachliche Interfaces mit Unternehmen, Diensten und Bots interagieren werden.
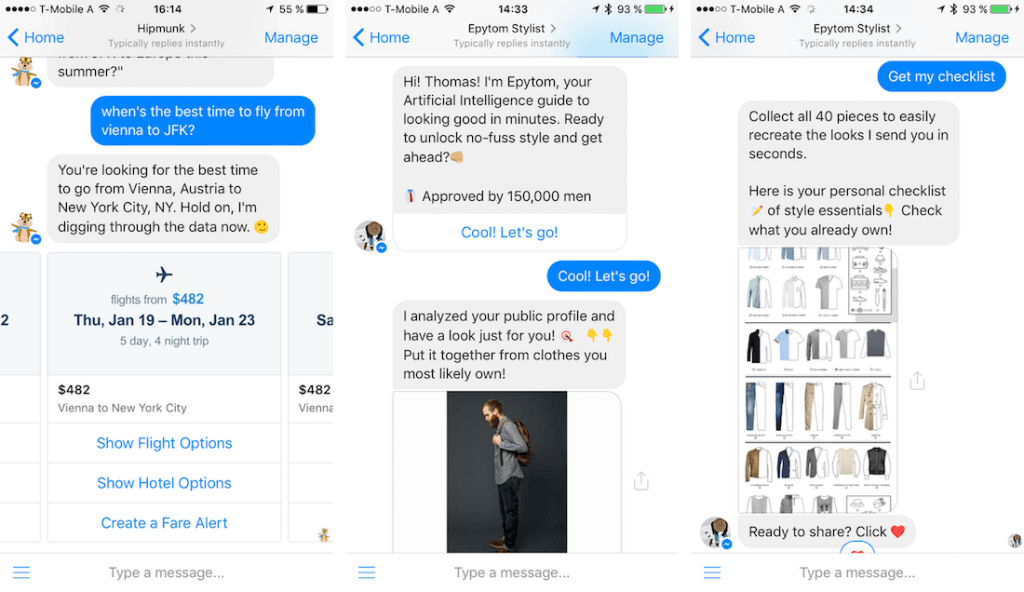
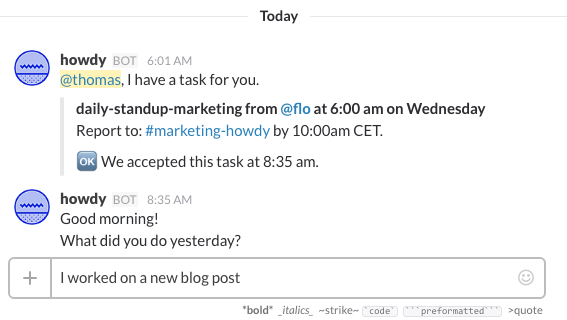
Während Messaging-Plattformen (so wie Slack, Facebook Messenger oder WeChat) an Sozialen Netzwerken und App-Downloads vorbeiziehen, fangen Firmen an darüber nachzudenken, wie sie sich diesen Trend zu Nutze machen können.

Deshalb wird das Design von dialogorientierten User-Interfaces 2017 ein immer wichtigeres Thema für die meisten Webdesigner.

Es gibt immer noch viele Fragen, die zu beantworten sind, aber seien Sie sicher: dialogorientierte Interfaces und deren Erfahrungen werden 2017 ein großes Thema.
3. GIFs & andere Animationen
Viele Webseiten und Apps nutzen schon seit langem Animationen. Eine neue Entwicklung ist, dass GIFs zum Mainstream werden.
So wie es Ash von Buffer ausdrückt:
“GIFs sind toll. Und sie sind überall.”
Jetzt auch in Facebook und Twitter integriert, können GIFs auch für Ihr Webdesign genutzt werden.
Aber übertreiben Sie es nicht mit ihnen – sie ziehen schnell alle Aufmerksamkeit des Users auf sich. GIFs erlauben es Ihnen, eine anschauliche Produkterfahrung zu liefern, einen Arbeitsfluss zu erklären oder einfach einen How-To-Guide für Ihre User bereitzustellen.
Und mit mehreren Erstellungstools für GIFs (wie Photoshop, Giphy oder record.it) sind Webdesigner in ihrem Designprozess nicht eingeschränkt.
Um es einfach auszudrücken: Wir bei Usersnap lieben GIFs.
4. Die nächste Generation des Responsive Designs
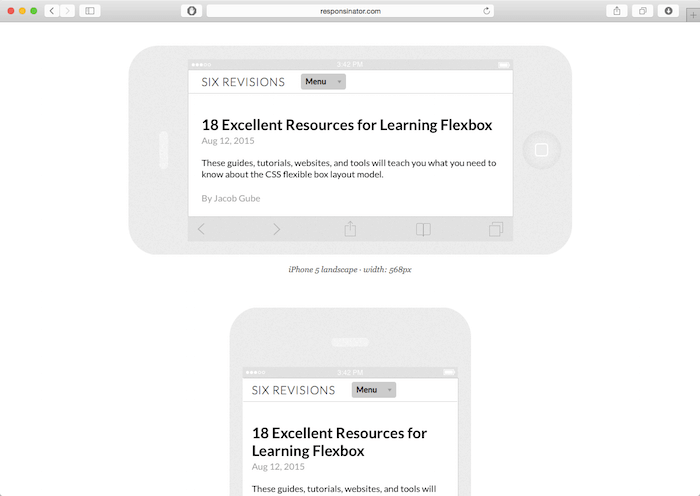
Responsive Design wird weiter dominieren, da es einer der effektivsten Wege ist, eine gute UX zu erreichen.
CSS Media-Queries bieten Webseiten Flexibilität und erlauben es ihnen, sich auf die verschiedenen Geräte einzustellen, von denen auf sie zugegriffen wird.
Im April 2016 veränderte Google seinen Ranking-Algorithmus, um Webseiten zu priorisieren, die optimierten Inhalt haben. Nächstes Jahr werden wir sehen wie Firmen hart daran arbeiten, ihre Google-Ränge wieder nach vorne zu treiben.
Als Anbieter einer Webseite müssen wir jedoch die Situation akzeptieren, dass es hier keinen allgemeinen Ansatz gibt. Ich glaube daran, dass diese Webseiten dadurch, dass sie weniger Optionen und responsive Ansichten anbieten, höhere Conversion-Raten haben werden.

5. Minimalistisches Webdesign
Minimalismus wird 2017 auf ein neues Level gehoben, sodass User nicht mehr mit einer Homepage begrüßt werden, sondern mit einer “Karte”.
Dies sind die Einstiegspunkte, die als Zugang zu mehr Informationen dienen. Innerhalb der Webseite selbst können mehrere Karten auch dazu benutzt werden, ein Thema visuell anzudeuten und User dazu zu bringen, darauf zu klicken.

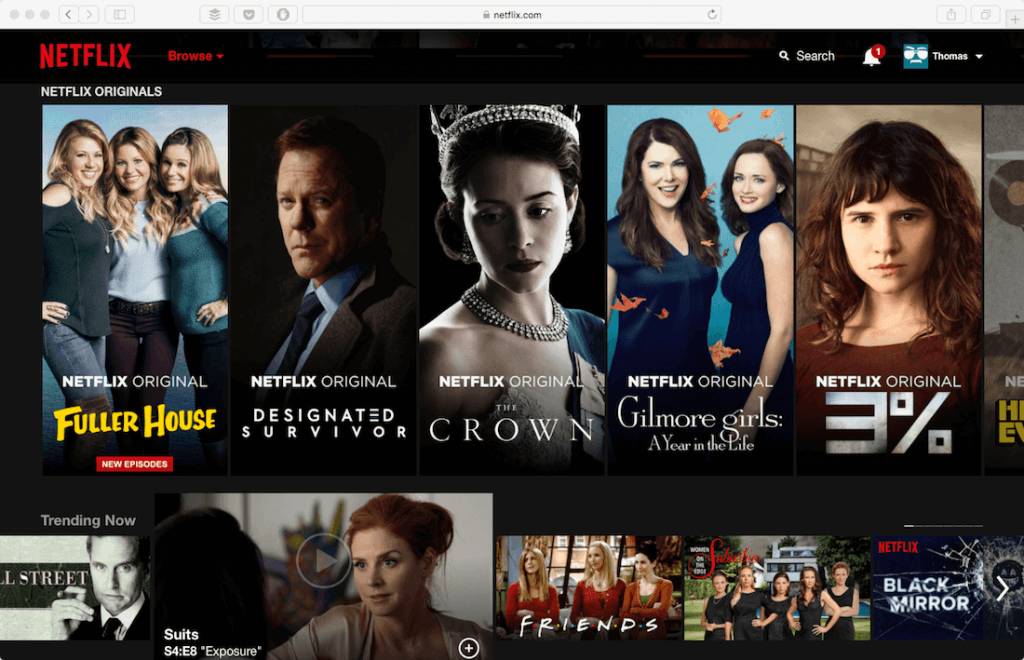
Netflix ist ein Beispiel einer Webseite, die angefangen hat Karten mit großem Erfolg zu verwenden. Die Bilder erklären mehr über die Serie oder den Film als eine kurze Zusammenfassung, und sie brauchen weniger Platz. Dieser Minimalismus wird auch für Menüs und Navigation gelten, welche beide in Zukunft so einfach wie möglich gehalten werden.Im Prinzip wollen Menschen heute einfache, nicht-überladene und visuell erklärende Webdesigns.
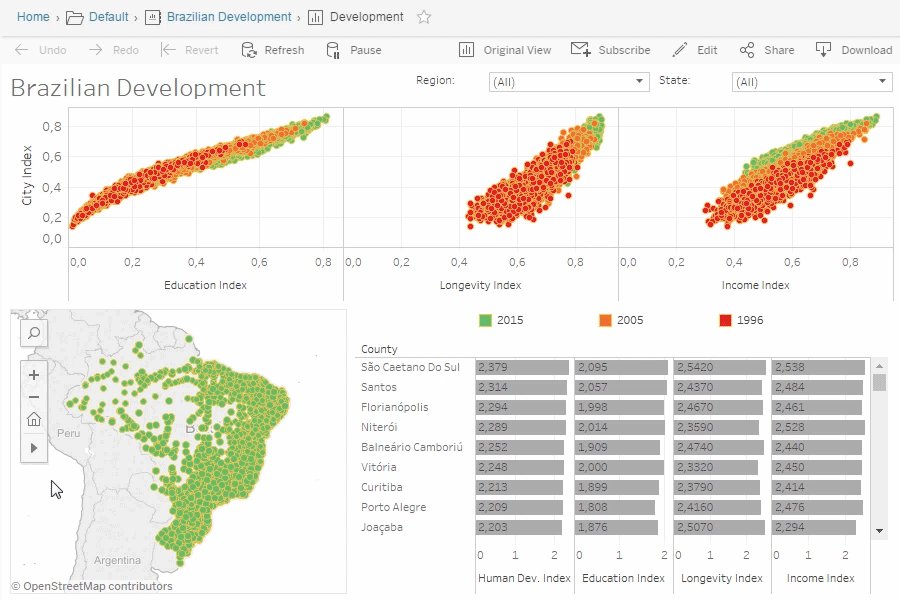
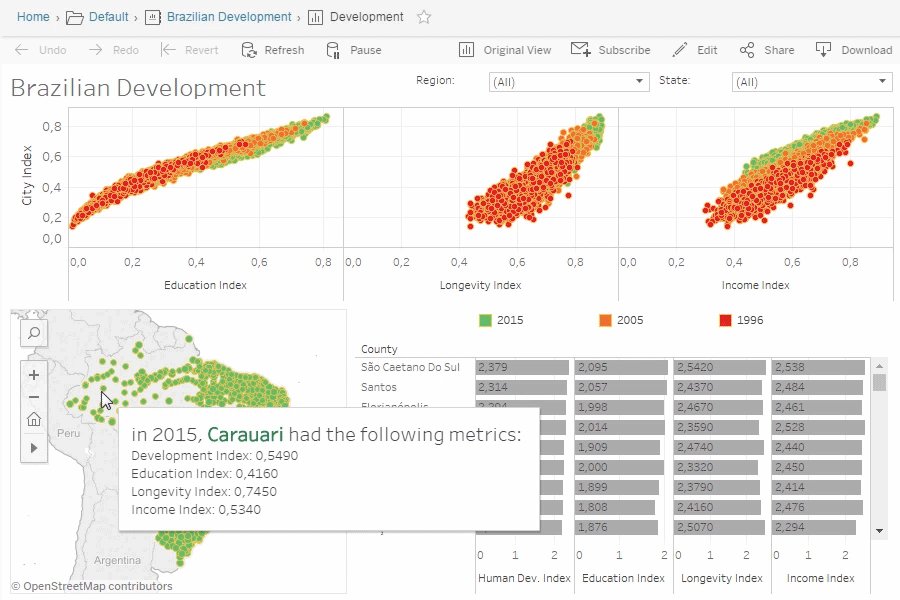
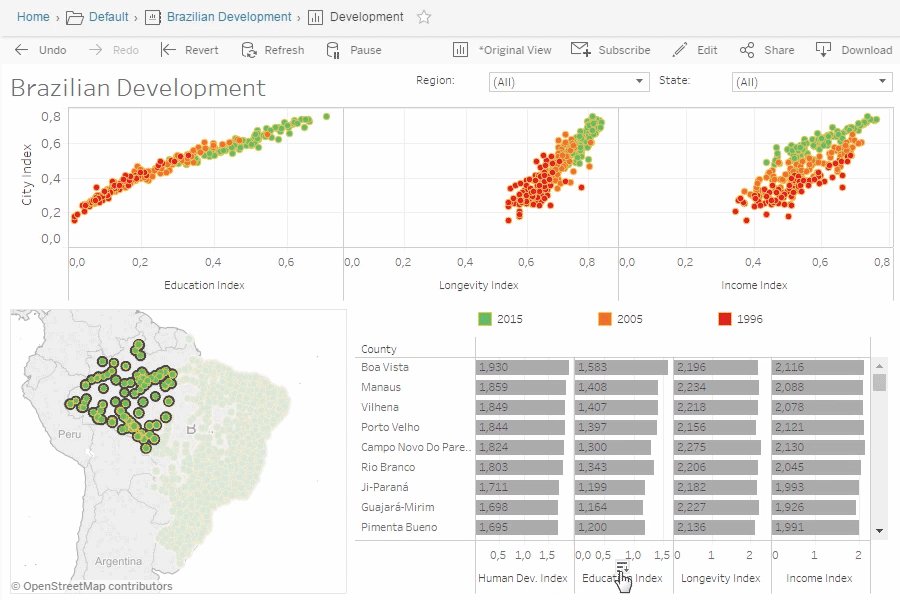
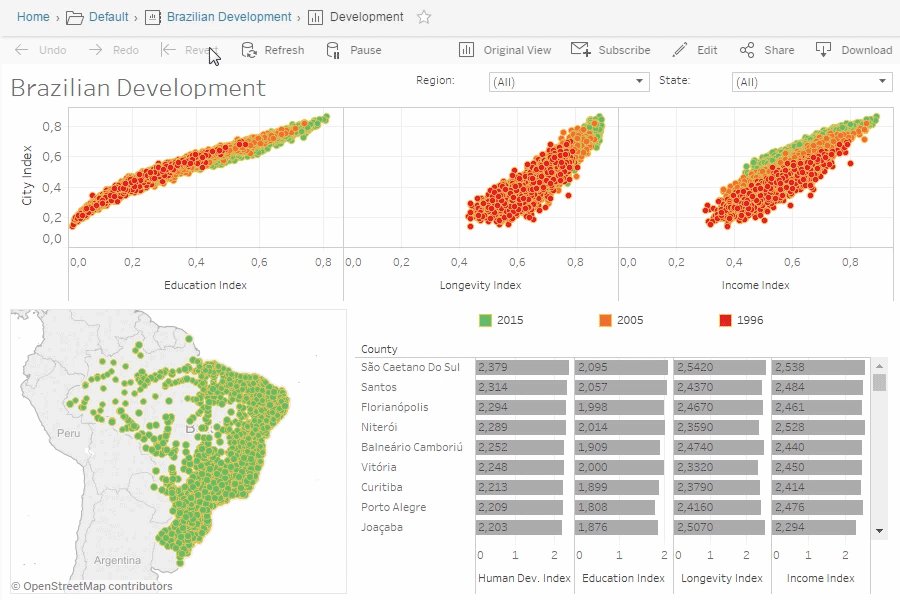
6. Visualisierung von Daten
Daten und Analytics sind heute wichtiger als je zuvor, und große Marken bieten Ihren Usern eine Chance, die Statistiken selbst zu sehen.
Die Informationen auf visuelle Arten zu präsentieren erhöht die Interaktion der User mit diesen Informationen. Das ist besonders nützlich, wenn es darum geht die Nutzerverteilung zu verstehen. Farbliche Diagramme wie die, die Sie in Tableau erstellen können, sind auffällig und ziehen die Aufmerksamkeit der User auf sich.
7. Weniger Stock-Fotos, mehr Authentizität
Das ist ein interessanter Trend im Webdesign, der es Wert ist erwähnt zu werden. Es ist ein einfacher aber kurioser Trend.
Während ich die letzten paar Monate im Netz browste hatte ich das Gefühl, dass wir einen Rückgang von Stock-Fotos auf Webseiten sehen. Als Menschen bevorzugen wir individuelle Fotos, die wirklich einen Bezug zu der Firma oder dem Geschäft haben, vor Stock Bildern.
Ich habe außerdem das Gefühl, dass Webdesigner lieber überhaupt kein Bild verwenden würden als ein Stock-Foto.
Fotografie ist eine Kunstform, die in den letzten Jahren vielleicht ein bisschen verloren gegangen ist. Aber 2017 kommt sie zurück, und das stärker als je zuvor. Das Wichtige, woran Sie sich jedoch erinnern sollten ist, dass Ihre Webseite einen Zweck hat. Und daher muss alles, was sich auf ihr befindet, inklusive der Bilder, ebenfalls einen Zweck erfüllen.
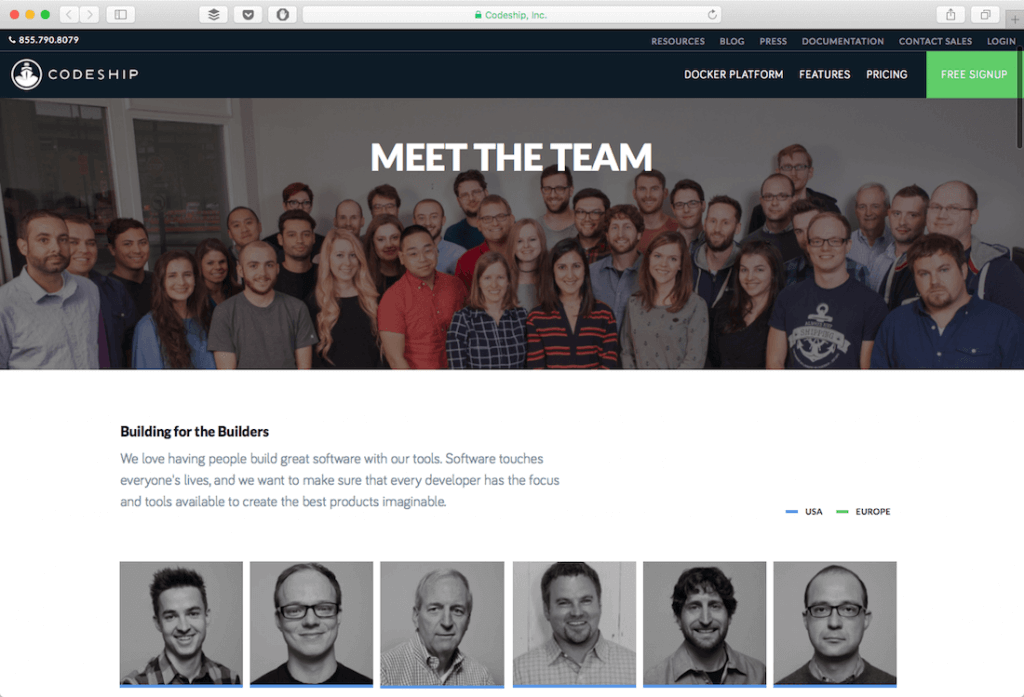
Bilder Ihrer Mitarbeiter (Meet the Team) sind ebenfalls populär – geben Sie der Marke ein Gesicht.

Screenshot von unseren Freunden von Codeship
Nicht nur authentische Bilder sind auf dem Vormarsch. Cartoons, Comics und andere Illustrationen sind es ebenfalls. Besonders unter Tech-Gemeinden kann ein Comic ein tolles Format sein, ein bestimmtes Thema zu diskutieren oder etwas im Detail zu erklären.
8. Materialdesign
Materialdesign wurde in den letzten Jahren von Google entwickelt und wird immer weiter in ihren Anwendungen implementiert, einschließlich in Gmail, Google Maps, Google Drive und YouTube.
Materialdesign taucht als Suchbegriff seit Anfang 2013 auf, aber wurde erst 2015 zum Mainstream.
Es ist eine Art des Designs, um eine bedeutende und wichtige Hierarchie auf der Seite zu schaffen, den Fokus der User auf verschiedene Bereiche zu lenken, und während alledem auf die Aktionen der User zu reagieren. Letzteres nennt sich Material Motion.
Materialdesign nutzt geometrische Formen, um Ihre Seite visuell zu verbessern und Tiefe und Realismus zu schaffen. Es wird auch im Rest des Webs immer populärer dank seines “lebenden” Status, seiner Flexibilität und der Kompatibilität mit allen Geräten.
Es gibt eine fortlaufende Diskussion über Materialdesign und seine Zukunft.
Um mehr über Materialdesign zu lernen, sehen Sie sich Googles Einführung an:
https://material.google.com/#introduction-principles
9. Long-Scrolling-Webseiten
Es gibt Vor- und Nachteile von Long-Scrolling-Webseiten. Alles in allem sehen wir mehr und mehr von ihnen, vor allem wegen dem Erfolg von scheinbar endlosen Seiten wie Facebook, Twitter oder Instagram.
Diese drei Seiten erlauben es den Usern, stundenlang zu scrollen und ständig neuen Inhalt zu sehen. Als Mitglieder der menschlichen Rasse sind wir es gewohnt, dass die Action sofort passiert. Viele Seiten schaffen Menüs und Tabs ab und stellen stattdessen alles auf eine, lange Seite. Diese Seite kann mit Bildern, Typografie und Videos unterteilt werden, um etwas Aufregung zu der Erfahrung hinzuzufügen.
Scrollen Sie lieber weiter.
Empfohlener Artikel: Long Scrolling Websites: Tipps & Best Practices.
10. Typografie wird groß.
Typografie wird immer größer.
2016 sah bereits eine Steigerung von Größen und auffälligen Designs, und dieser Trend wird so bald nicht aufhören.
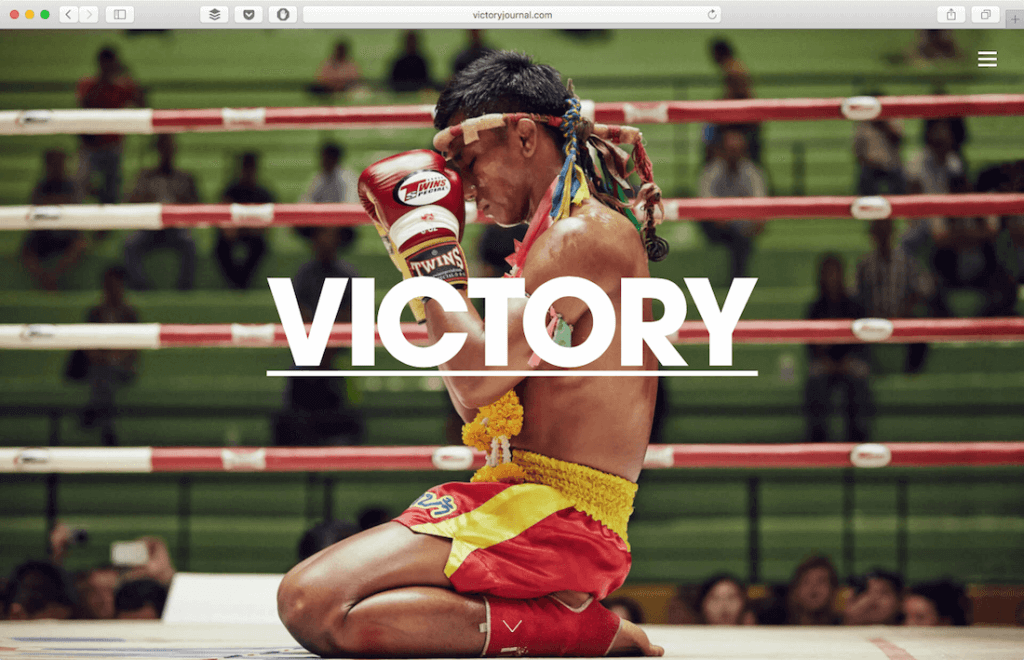
Marken werden immer größer, auffälliger und sogar in Vollbild präsentiert. Dynamische Farben und Texturen werden zu interessanten und lebendigen Fonts hinzugefügt, um einen allgemeinen “Wow”-Effekt zu erzeugen.

Screenshot von victoryjournal.com
Es scheint, als ob Typografie sowohl für das Erfassen wie auch das Behalten der Aufmerksamkeit des Users gut funktioniert. Große Typografie kann effektiv genutzt werden, um die Raster aufzubrechen, besonders wenn die Seite eine Long-Scrolling-Seite hat.
Fazit
Obwohl wir finden, dass alle Dinge auf dieser Liste toll sind, versuchen Sie nicht, jeden dieser Trends auf Ihre Webseite zu packen.
Manche werden für Ihr Unternehmen funktionieren, andere nicht. Wählen Sie aus und entscheiden Sie, welche Stile und Möglichkeiten Ihr Klient braucht und möchte. Zu viel auf einmal zu versuchen, wird die UX Ihrer Webseite sofort verschlechtern. Seien Sie also wählerisch, vorsichtig und vor allem kreativ.