Wenn Sie an einer neuen Website arbeiten, dann sind die Chancen hoch, dass Sie dafür WordPress verwenden. Und das ist super!
Ungefähr 50% aller Webseiten werden mit WordPress gemacht. Hinsichtlich Website-Speed ist WordPress auf jeden Fall eine gute Wahl.
Trotzdem kann es einige Dinge geben, die Ihre Seite verlangsamen. Wir haben vor kurzem unsere WordPress-Seite optimiert. Und die gute Nachricht: Sie können das fast ohne Programmier-Fähigkeiten in ca. 2 Stunden auch tun.
Wie schnell ist Ihre Website?
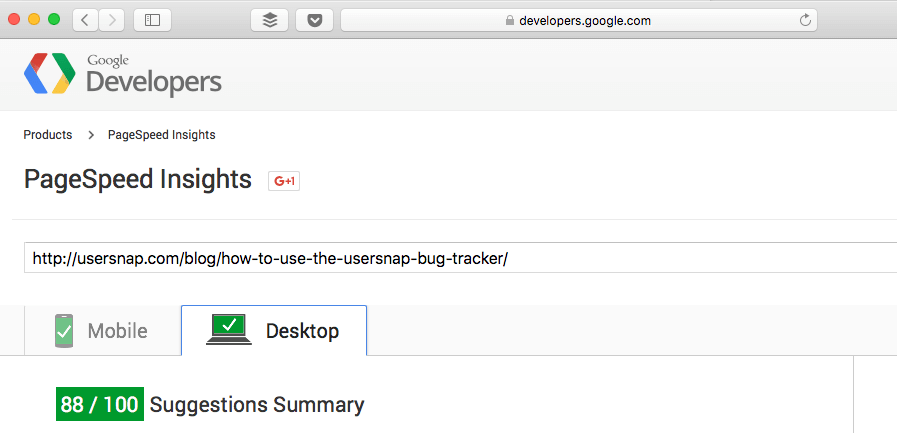
Um Ihre Website zu optimieren müssen Sie zuerst einmal feststellen, wie schnell Ihre Website aktuell ist. Dabei hilft zum Beispiel das Google PageSpeed Insights Tool.
Geben Sie die URL eines Artikels oder einer wichtigen Seite ein und Google zeigt an, wie gut oder schlecht Ihre Website derzeit performt.

Erstellen Sie einen Plan.
Wir haben unsere eigene Seite vor ziemlich genau einer Woche getestet und haben bemerkt, dass unser Blog einige Verbesserungen benötigt.
Wir dachten, dass wir nun wochenlang damit beschäftigt sein würden. Zum Glück war dies nicht der Fall. Wir waren selbst überrascht, wie schnell wir damit fertig waren.
In nur zwei Stunden!
Heute will ich unsere Erfahrungen mit Ihnen teilen und Ihnen zeigen, wie Sie Ihren WordPress Blog optimieren können.
WordPress ist Ihr SEO-Freund.
Wie bereits zu Beginn erwähnt: WordPress ist Ihr Freund! Und WordPress ist auf jeden Fall Ihr Freund, wenn es um Suchmaschinenoptimierung geht.
WordPress erlaubt Ihnen weitere Plugins hinzuzufügen, um Ihre Website schneller zu machen.
Voraussetzungen, um Ihren Website-Speed zu optimieren
Ich will hier nicht zu sehr ins Detail gehen, aber wenn Sie Ihren Website-Speed optimieren wollen, sollten einige Voraussetzungen erfüllt sein.
Stellen Sie sicher, dass …
- sie eine Caching-Strategie haben
- ein CDN verwenden
- sie das SEO Yoast Plugin installiert haben
- das Google Webmaster Tools installiert haben
- die letzte Version von WordPress installiert haben
Das waren unsere Aufgaben:
- Unsere beiden Blogs zu optimieren usersnap.com/blog (english) und usersnap.com/de/blog (deutsch)
- Ziel: Eine Bewertung höher als 85 für Mobile & Desktop
Wichtig war für uns die Optimierungen so schnell wie möglich durchzuführen. Idealerweise mit so geringen Aufwand wie möglich.
Plugins aufräumen
Wenn Ihre WordPress-Seite schon ein paar Jahre alt ist, kann es sein, dass Sie noch alte und deaktivierte Plugins haben. Im ersten Schritt sollten Sie daher alle Plugins, die Sie nicht aktiv verwenden, löschen.
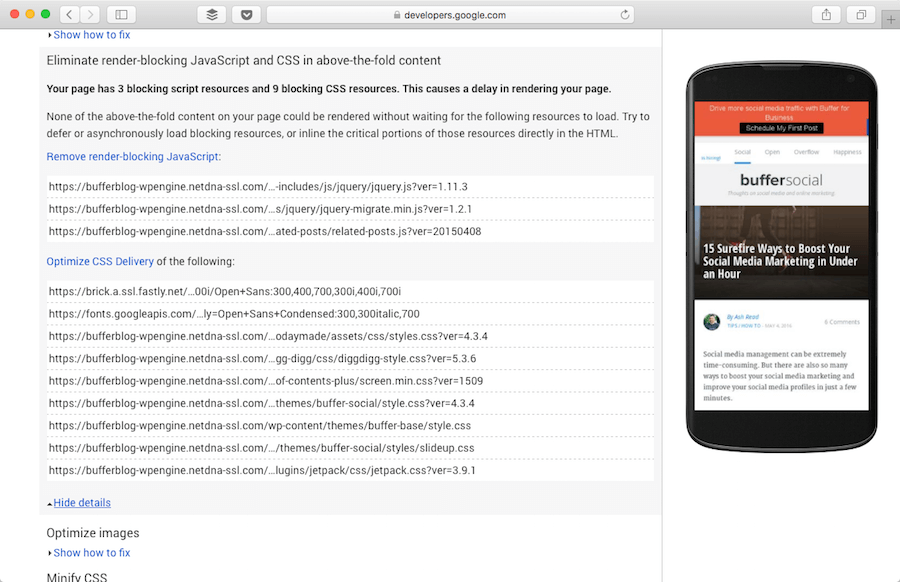
Verschieben Sie JavaScript Files below-the-fold
JavaScript erlaubt Entwicklern großartige Dinge zu machen und es wird viel von WordPress Websites verwendet.
Der Nachteil ist, das viele JavaScript Files, die in Ihren above-the-fold-Content eingebettet sind, Ihre Website verlangsamen. Google empfiehlt daher alle (render-blocking) JavaScript Files im above-the-fold-content zu löschen bzw. In den below-the-fold Bereich zu verschieben.
Das macht Ihre Website um ein Vielfaches schneller.

Seien Sie sich darüber bewusst, dass es Services von Drittanbietern gibt wie Sharing-Buttons oder ein Kommentarsystem, die es problematisch machen, alle above-the-fold JavaScript Files zu löschen.
CSS Files aufräumen
Wenn man an einer neuen Website arbeitet, dann fokussieren sich viele hauptsächlich auf das Design und das UI einer Seite. Das liegt nahe, wenn man überlegt, dass wir unsere Welt vor allem visuell wahrnehmen.
Dennoch benötigen die komplexen, Bild-lastigen Interfaces eine Menge CSS. Und das ist der Nachteil: CSS-Dateien müssen geladen werden (um Ihr elegantes Webdesign abzubilden) und brauchen dafür Ladezeit.
Wenn Sie nun Ihre Website schneller machen wollen, führt kein Weg daran vorbei, die CSS Dateien aufzuräumen.
Das können Sie tun:
- Je weniger Zeilen Code Sie verwenden, desto besser. Reduzieren Sie die Zeilensprünge, verwenden Sie einfach Kommentare etc. Je kleiner eine CSS-Datei ist, desto besser. Versuchen Sie eine CSS-Datei auf weniger als 10 KiloBytes zu beschränken.
- Das Wichtigste: Fügen Sie Ihre CSS inline hinzu.
Ich weiß, dass die meisten Style Sheets als externe Style Sheets eingefügt sind. Es macht allerdings Sinn, die wichtigsten Styles inline einzufügen, für sehr schnelle Ladezeiten.
Denken Sie aber auch dabei daran, Ihre CSS-Datei zu minimieren.
Beispiel: Kommentare in CSS
Schlecht:
/************************************/ /* Content Page */ /************************************/
Gut:
/* content page */
PS: Ich glaube, ich muss nicht dazu sagen, dass, je komplexer Ihre CSS Datei-Struktur ist, desto schlechter ist es für Ihre Website-Performance.
PPS: Ich bin mir bewusst, dass es einen Konflikt zwischen Design und Speed gibt. Es geht dabei nicht darum, der Geschwindigkeit einer Website jedes Design zu opfern, sondern eine ausgewogene Balance zu finden.
Optimieren Sie Ihre Bilder.
Bilder dominieren modernes Website-Design. War eine Website vor 10 Jahren noch hauptsächlich textlastig, so sind es heute hauptsächlich Bilder, die dominieren.
Das Problem ist: Bilder machen eine Seite größer und beeinflussen daher die Ladezeit. Was sollen Sie also tun?
Die Antwort liegt bei der Bild-Optimierung:
- Format Auswahl: PNG-Bilder sind am besten für Logos, Illustrationen und Text. In jedem anderen Fall, verwenden Sie lieber JPEG.
- Dateigröße: Hier gilt: je kleiner desto besser.
- Bild-Komprimierung: Hier müssen Sie eine Balance finden, zwischen der Qualität und der Bildgröße.
Was haben wir gemacht, um unsere WordPress-Seite schneller zu machen?
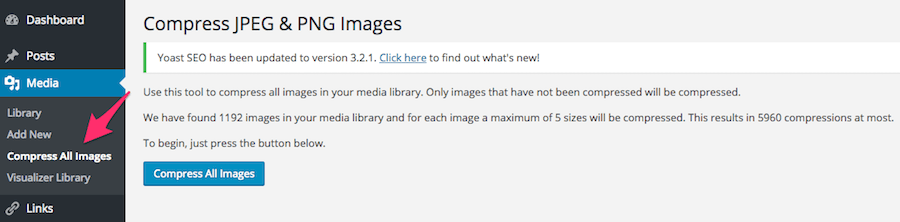
Zuerst haben wir das Compress JPEG & PNG images Plugin installiert. Dieses Plugin erlaubt Ihnen, Bilder zu optimieren und zu komprimieren.

Jedes Bild, das zu WordPress hochgeladen wird, wird zuerst analysiert, dann optimiert und schließlich als kleinere Version gespeichert. Auf der Website steht, dass JPEG-Bilder durchschnittlich 40-60% komprimiert werden und PNG Bilder 50-80% ohne sichtbaren Verlust.
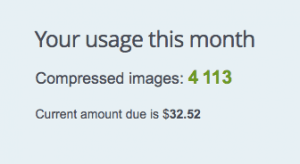
Nachdem wir das Plugin installiert haben, haben wir alle Bilder auf unserem Blog komprimiert. Das waren insgesamt 4113 Bilder. Diese Optimierung dauerte 10 Minuten und hat uns $32 gekostet.

Weitere Content Optimierung
Wenn Sie andere Content-Formate verwenden – wie Videos und Gifs – dann schlage ich vor, diese über einen Drittanbieter zu integrieren.
Wer unseren Blog kennt, der weiß, dass wir große Fans von GIFs sind, weshalb wir alle Gifs auf giphy.com hochgeladen haben und das GIF mit einem kleinen Code-Snippet integriert haben. Das gleiche gilt für unser Video-Material, das wir auf YouTube hochladen.
Das Ergebnis
Insgesamt hat uns das Aufräumen von JavaScript & CSS Dateien, das Löschen von Plugins und die Optimierung von Bildern zwei Stunden gekostet.
Das Ergebnis ist absolut zufrieden stellend und wir haben es in den grünen Bereich im Page Insights Test geschafft. Möglichkeiten für Verbesserungen gibt es aber immer noch:

Das wichtigste aber ist, dass wir gesehen haben, dass diese Verbesserungen unseren organischen Traffic verbessern.
Es geht immer weiter.
Die eigene Website-Performance zu optimieren muss nicht lange dauern und bringt schnelle Ergebnisse.
Dennoch ist Website-Performance eine kontinuierliche Aufgabe, ein Projekt, das nicht irgendwann abgeschlossen ist.
Wir freuen uns, wenn Sie Ihre Erfahrungen zur Website-Performance mit uns in den Kommentaren teilen.