Technologie ist ständig im Wandel. Wenn Sie als Webentwickler der Konkurrenz einen Schritt voraus bleiben möchten, dann ist es unerlässlich, immer auf dem neuesten Stand zu sein.
Es kann verwirrend und anstrengend sein, wenn alle paar Wochen neue Updates und Entwicklungen veröffentlicht werden. Deshalb haben wir einige Informationen über die erwarteten Trends für das kommende Jahr zusammengestellt mit ein paar Ratschlägen, auf welche Entwicklungsbereiche Sie sich konzentrieren sollten.
Viel Spaß beim Lesen und Entdecken!
Nutzung von künstlicher Intelligenz zur Erstellung von Webseiten und Apps
AI-Programme werden bereits erfolgreich von Google und Wikipedia genutzt. Die Technologie, die es uns erlauben wird, Software zu erstellen, die wie ein Mensch denken und agieren kann, ist bereits greifbar nahe.
Ohne Zweifel werden Webentwickler diese Arten von Programme entwickeln, von denen jedes die Möglichkeiten und Leistung von Technologie erweitern wird.

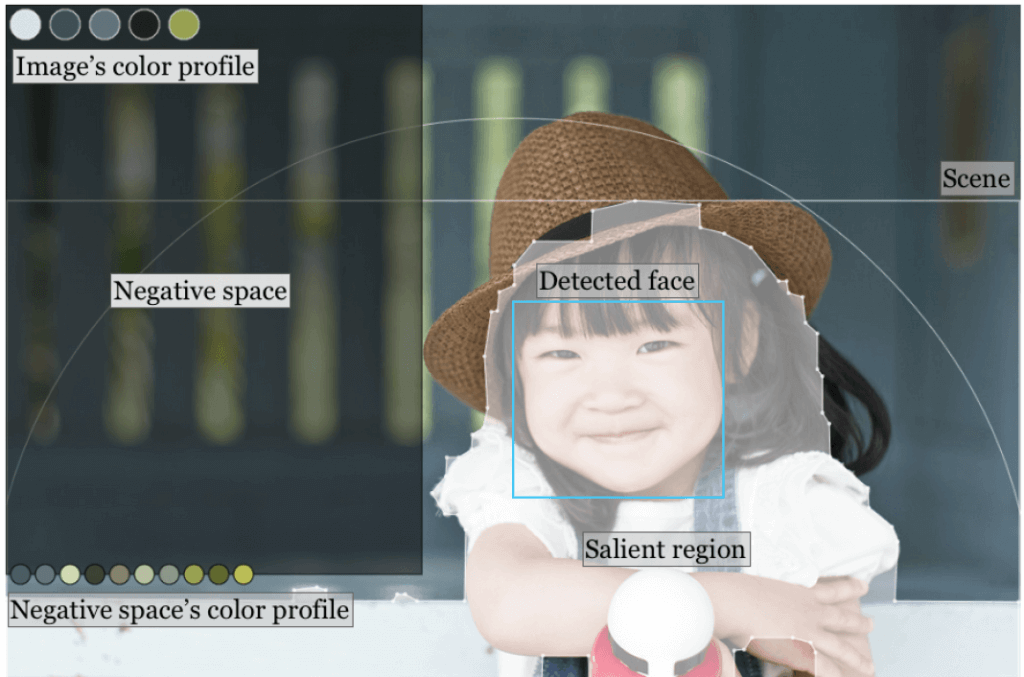
Screenshot von thegrid.io
Eine der erfolgreichsten Anwendungen von AI ist bereits die Nutzung in Webdesign-Programmen. Ein Beispiel dafür ist The Grid, das erlaubt, ziemlich eindrucksvolle Webseiten durch die Verwendung eines AI-Programmes namens Molly zu erstellen.
Sie erstellen den Inhalt, Molly macht den Rest.
Die Evolution von JavaScript in 2017
Es gibt viele Diskussionen im Bereich der Webentwicklung darüber, welche neue Programmiersprache Sie lernen sollten. Ich denke, dass es hier keine richtigen oder falschen Antworten gibt, und dass alles von Ihrem Fokus abhängt. Trotzdem will ich Ihnen ein paar Einblicke geben, was Sie unserer Meinung nach im Jahr 2017 wissen sollten.
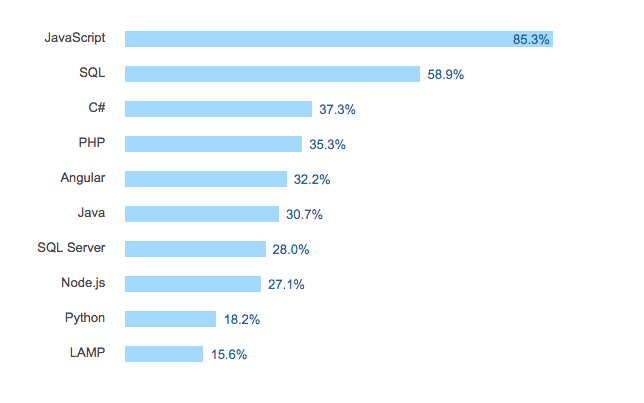
Fangen wir also gleich mit JavaScript an. Ich weiß, es gibt weiterhin viele Diskussionen um JavaScript und dessen Relevanz. Trotzdem ist es immer noch die bei weitem populärste Technologie, die von Full-Stack-Entwicklern genutzt wird.

Screenshot von stack overflow.com
Im Jahr 2017 JavaScript zu lernen, wird nicht einfach werden. Wenn Sie wissen wollen, wie es sich anfühlt JavaScript zu lernen, dann kann ich Ihnen diesen Artikel wärmstens empfehlen.
ES2017 kommt später in diesem Jahr, und wird definitiv eine Vielzahl von Entwicklern glücklich machen. Falls Sie mit JavaScript anfangen wollen, dann machen Sie am besten einen dieser Online-Kurse.
TypeScript
Im letzten Jahr konnten wir den Aufstieg von TypeScript beobachten. TypeScript ist eine statisch-getippte Sprache, die sich aus JavaScript zusammensetzt. Sie können daher bestehenden JavaScript-Code verwenden, Ihre JS-Bibliotheken einbinden und TypeScript-Code von JavaScript aus abrufen.
Internet of Things
Das Internet of Things bringt eine Bewegung weg von unseren Computern und Mobiltelefonen und hinein in unsere Haushaltsgeräte.
Mit fortschreitender Technologie, gibt es eine steigende Nachfrage auch neue Bereiche über Apps (oder Chatbots) in unseren Smartphones zu regulieren.
Egal, ob wir in der Lage sind, unsere Heizung per Fernsteuerung aufzudrehen, Timer in unseren Lichtern einzustellen, sodass sie uns einladend begrüßen, wenn wir von der Arbeit kommen, oder auf perfekte Weise unseren Teekessel einschalten, sodass einen Tasse Tee praktisch auf uns wartet, wenn wir zur Tür hinein kommen.
Eines der neuesten Beispiele dessen, was mit AI-basierten Projekten zum Internet of Things möglich ist, wurde von Mark Zuckerberg bewiesen.

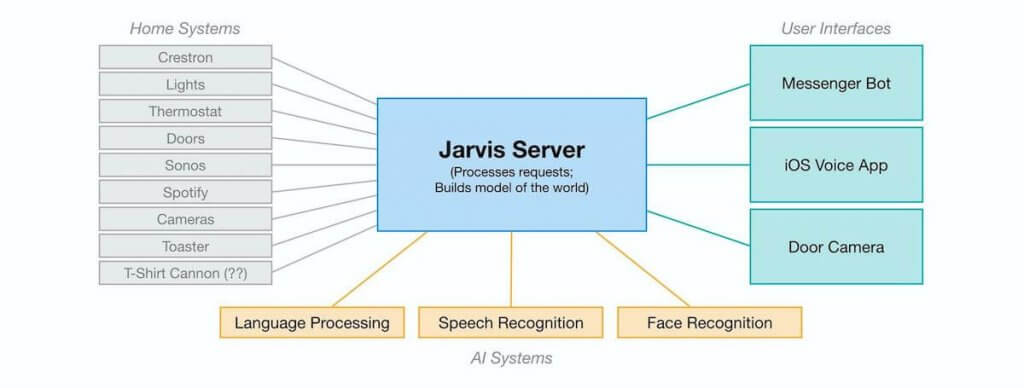
Project Jarvis von Mark Zuckerberg
Er baute einen eigenen AI-basierten Bot, der sein Zuhause betreibt. Mit seinem Project Jarvis entwickelte er ein System, dass es ihm erlaubt, verschiedene Geräte (Kameras, Toaster, etc.), Heimsysteme (so wie Lichter, Türen und Thermostat) über einen Messenger-Bot und eine iOS Voice-App auszuführen.
Um mehr über Jarvis zu lernen, können Sie Mark’s Artikel hier lesen. Oder sein Video hier ansehen 🙂
Was auch immer User mit diesen neuen Möglichkeiten anstellen, eine Sache ist klar: das Internet breitet sich immer weiter aus. Eine andere Sache ist genauso klar: Hacker haben eine komplett neue Welt, mit der sie spielen können. Wenn Sie daher 2017 in dieses Entwicklungsgebiet einsteigen, dann stellen Sie sicher, dass Ihre Schutzsysteme so stark wie möglich sind.
Statische Webseiten-Generatoren
Falls Sie ein aktiver Leser unseres Blogs sind, dann wissen Sie wahrscheinlich schon, dass wir bei Usersnap riesige Fans von statischen Webseiten-Generatoren sind. Wir betreiben unsere eigene Seite sowie einige Nebenprojekte auf Hugo, einem statischen Open Source Webseiten-Generator (Sie können unser Review von Hugo hier lesen.)
Der Grund, aus dem wir glauben, dass die Popularität von statischen Seiten-Generatoren steigen wird, ist simpel.
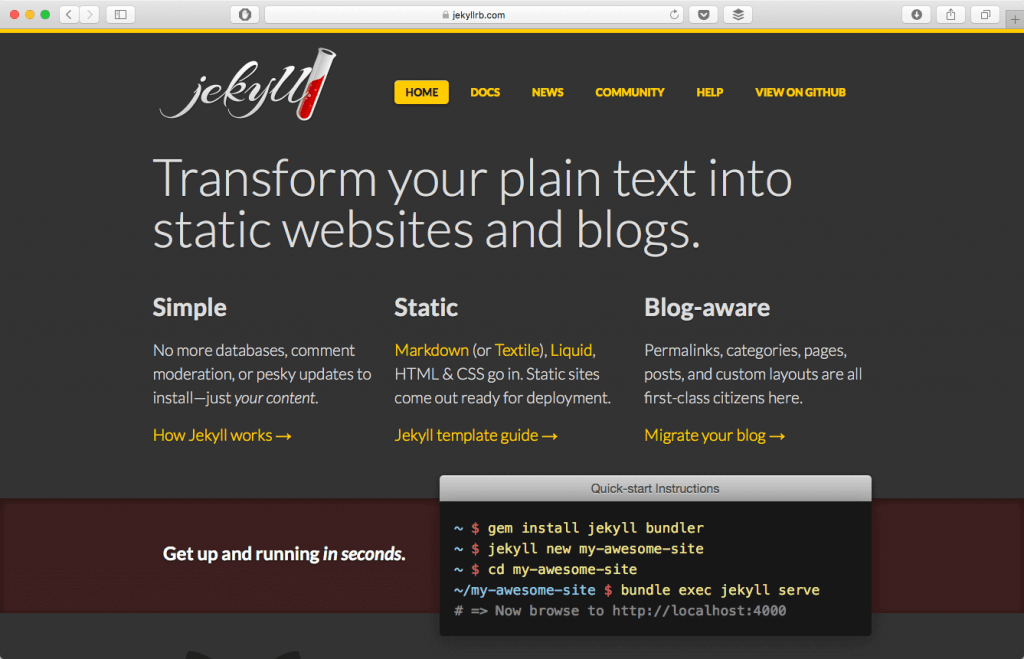
Statische Seiten-Generatoren sind eine tolle Art, Webseiten zu erstellen. Sie brauchen keine Datenbank, stattdessen sind ihre Webseiten einfache Dateien, die auf ihren Servern laufen. Damit entstehen Vorteile zu Ladezeiten von Webseiten, bessere Sicherheitshandhabung, und einfachere Anwendung.

jekyllrb.com
Während CDNs und APIs zur Norm werden, erfreuen sich statische Site-Generatoren wie Hugo oder Jekyll zunehmender Beliebtheit.
Bots & die Rolle von dialogorientierter UI
Bots existieren, um unser Leben einfacher und unsere Erfahrungen angenehmer zu machen (oder zumindest sollten sie das). Bots sind aus einer Reihe von Standpunkten und Nutzerfällen interessant.
Chris Messina sagte bereits 2016 voraus, dass 2016 das Jahr des dialogorientierten Handels sein würde. Während Messaging-Plattformen immer populärer werden, kann ihre Rolle und ihr Einfluss auf Webdesign und Webentwicklung nicht mehr vernachlässigt werden.
Daher werden Design und Entwicklung von dialogorientierter UI 2017 ein wichtiges Thema für Entwickler werden.
Lassen Sie mich Ihnen ein paar Beispiele geben, wofür Bots von Webentwicklern verwendet werden können:
Dialogorientiertes UI auf Webseiten
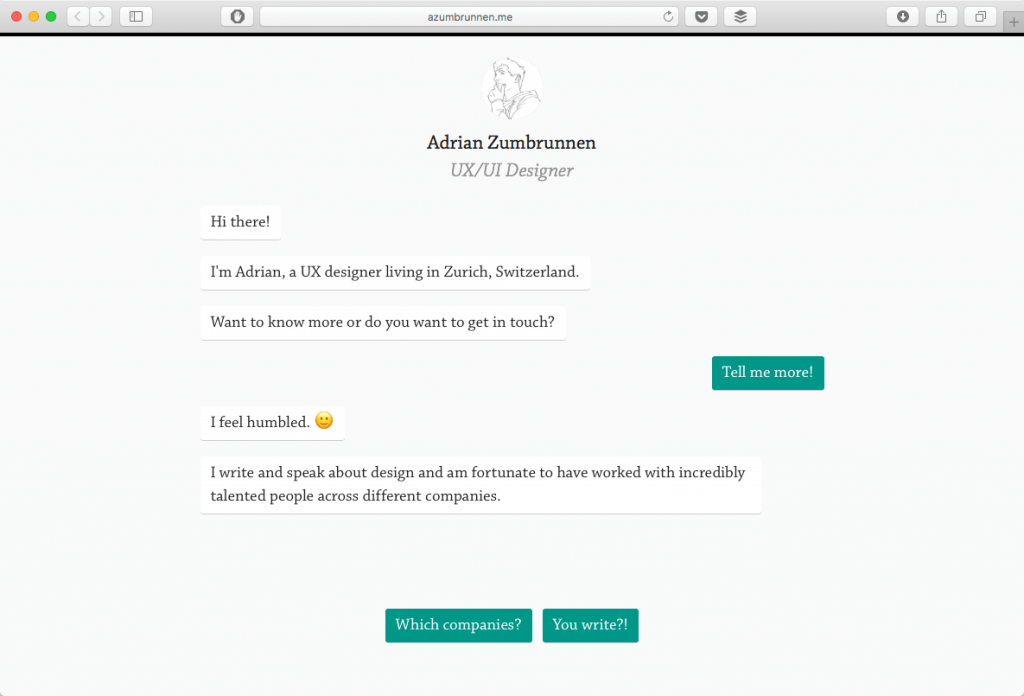
Webseiten haben angefangen, auf den UI-Trend von dialogorientierten Interfaces aufzuspringen. Die ersten Webseiten, die mit einem Ansatz von „Konversation zuerst“ erstellt wurden, tauchen bereits auf und scheinen immer beliebter zu werden.

azumbrunnen.me
Wie Sie in diesem Beispiel sehen können, hat Adrian seine Webseite mit einem dialogorientierten Ansatz neu gestaltet.
Chatbots für Kundensupport
Immer mehr Unternehmen denken über Wege nach, wie sie Chatbots für ihren Kundensupport nutzen können. Die alten Tage von E-Mail Ping-Pong mit Ihren Kunden sind (hoffentlich) bald vorbei.
Stattdessen greifen Chatbots direkt dort ein, wo sie am nützlichsten sind. Innerhalb Ihres Produktes und direkt auf Ihrer Webseite.
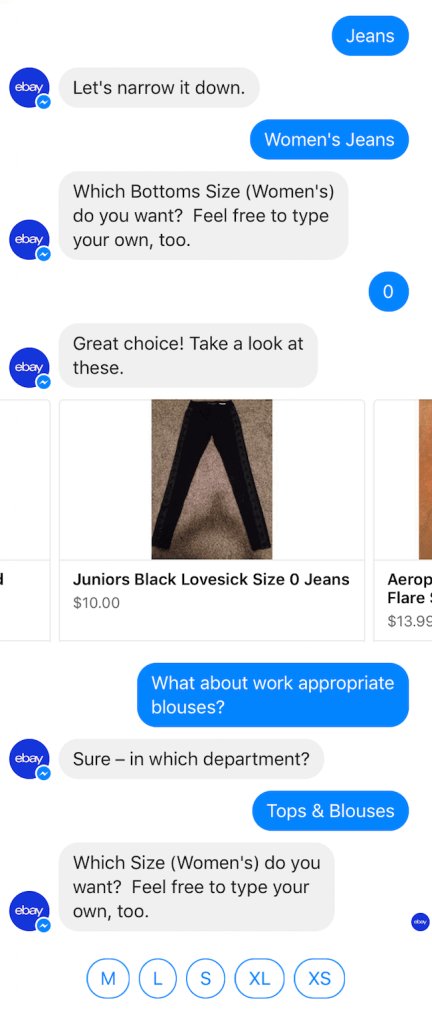
Bots erhöhen Online-Verkäufe, lösen Kundenprobleme und bieten Hilfe, wenn sie gebraucht wird. Klingt super, oder?

Screenshot: topbot from eBay
PS: Wir bei Usersnap arbeiten derzeit auch an einem ähnlichen Projekt. Falls Sie daran interessiert sind, uns auf unserer Reise zur Erstellung des Kundensupports-Tools der nächsten Generation zu begleiten, dann folgen Sie uns auf Twitter.
Es gibt viele tolle Wege um Bots bereits jetzt einfache Aufgaben erledigen zu lassen, damit diese Ihnen als Entwickler erspart bleiben. Und während sich die Technologie weiter verbessert, werden diese Bots intelligenter, ausgefeilter und können eine größere Bandbreite von Fähigkeiten ausführen.
Ruby on Rails
Ruby on Rails 5 – veröffentlicht im Juni 2016, wird Rails 5 im Jahr 2017 mit Sicherheit noch viel populärer.
Auf dem Markt seit 2005, schien Rails nicht in der Lage, einen wirklichen Einfluss auf Webentwicklung zu haben. Die Einfachheit und Vielfalt der Funktionen innerhalb von Rails 5, einschließlich Turbolinks 5 und ActionCable, machen es jedoch immer schneller zu einem festen Favoriten bei Webentwicklern.
Turbolinks 5 erlaubt es Ihnen, Single-Page-Anwendungen direkt vom Rails Stack zu entwickeln. Kein Bedürfnis von client-seitigen JavaScript Frameworks.
Mit Leistungssteigerungen und verbesserten ästhetischen Flexibilitäten, erlaubt Rails 5 Webentwicklern, sich mehr auf das gesamte Erscheinungsbild der Webseite zu konzentrieren, während sich das Framework selbst mit dem ganzen Hintergrund-Chaos beschäftigt.
Motion UI
In unserem Artikel von letztem Jahr über die größten Webentwicklungstrends für 2016 sagten wir eine steigende Popularität von Motion User Interfaces voraus.
Und Sie, liebe Leser, stimmten uns zu. Mit 36% (oder 2382 Stimmen) erklärten Sie, dass dies Ihr wichtigster Entwicklungstrend für 2016 sein würde.
Die neuste Version von Motion UI arbeitet durch flexible CSS Muster mit einer ganzen Reihe von JavaScript Bibliotheken und macht die nahtlose Integration von Animationen in Webseiten möglich. Webseiten sind nicht länger nur zweidimensionale, langweilige Erfahrungen.
Entwickler müssen sie zum Leben erwecken, Bewegung erhöhen und insgesamt eine „lebendige“ Seite entwickeln, die abhängig vom individuellen User reagiert und sich verändert.
Insgesamt bin ich sehr gespannt, wohin sich Motion UI in 2017 bewegt.
Die nächste Generation von Angular JS
Ebenfalls 2016 veröffentlicht, stellt dieses Angular Update ein neu überarbeitetes JavaScript Framework dar.
Es wird auch erwartet, dass Updates häufiger veröffentlicht werden. Insgesamt soll ein großes Update alle sechs Monate kommen, womit Entwicklern, die es benutzen, grenzenlose Möglichkeiten von modernster Technologie zur Webseitenerstellung geboten werden.
Es wird am häufigsten von App-Entwicklern genutzt, dank seiner Kompatibilität mit Videos, Animation und anderen nicht-statischen Dokumenten.
2017 wird einiges verändern
Wenn es um Entwicklung 2017 geht, wird sich alles darum drehen, UX und UI zu verbessern. Jede neue Funktion, die im Web, unseren Smartphones oder sogar in unseren Haushaltsgeräten zu finden ist, existiert um unsere Leben einfacher, simpler und letztlich besser zu machen.
Als Webentwickler ist es Ihr Job, diese Veränderungen so reibungslos, nutzerfreundlich und praktisch wie möglich zu machen. Viel Glück!
Ich weiß, ich habe gerade über die größten Webentwicklungs-Trends 2017 gesprochen. Zum Abschluss wollte ich Ihnen noch Usersnap vorstellen, unser eigenes visuelles Feedbacktool, das von Softwareunternehmen wie Facebook und Google verwendet wird. Probieren Sie es gerne aus. Es ist gratis für 15 Tage.
Falls User-Feedback und -Testing nicht Teil Ihres Geschäftes ist, keine Sorge. Das ist in Ordnung. Aber vielleicht würde Ihnen trotzdem unsere E-Mail-Liste voller Designtipps, Entwicklungstricks und Tech News gefallen.