Letztes Jahr haben wir einige große Performance-Verbesserungen für unsere Website und unser Blog durchgeführt. Seitdem haben wir unsere Hausaufgaben gemacht. Erst letzte Woche haben wir wieder ein großes Speed-Upgrade durchgeführt.
Daher hatten wir die Idee doch auch andere Entwickler-Blogs einmal hinsichtlich Performance und Speed zu testen. Die Ergebnisse wollen wir Ihnen hier vorstellen. Überraschungen garantiert! 🙂
Warum ist Speed wichtig?
In vielen Fällen ist die Schnelligkeit einer Website ausschlaggebend.
Eine schnelle Website verbessert zum einen die User Experience. Langsam ladene Websites verursachen Stress und hohe Bounce Rates. Schnelle Websites hingegen sorgen dafür, dass User länger auf einer Seite bleiben und so auch besser konvertieren.
Blogs, die auf ihre Ladegeschwindigkeit optimiert sind, erhalten zudem ein höheres Google-Ranking. Und das wiederum führt zu mehr hochwertigem Traffic. Ganz klar.
Website Speed ist noch wichtiger für mobile Geräte
Mobile Suchanfragen haben im letzten Jahr die Suchanfragen auf Desktop-Geräten zum ersten Mal überholt. Eine mobile Website kann einfach nicht riskieren langsam zu sein. Wir haben irgendwo einmal gelesen, dass langsame Websites soviel Stress verursachen wie ein Horrorfilm und aus eigener Erfahrung kann ich dem nur zustimmen. 🙂
12 Entwickler-Blogs im Speed-Vergleich
Diese 12 Entwickler-Blogs haben wir auf Performance und Speed getestet:
- http://sixrevisions.com/
- https://speckyboy.com/
- http://www.webdesignerdepot.com/
- http://dailyjs.com/
- https://www.smashingmagazine.com/
- https://davidwalsh.name/
- http://www.onextrapixel.com/
- http://blog.codinghorror.com/
- https://scotch.io/
- http://inspiredm.com/
- http://www.1stwebdesigner.com/
- http://www.creativebloq.com/
Die Ergebnisse sind unabhängig vom jeweiligen Erfolg des Blogs und sollen nur zeigen, wie diese Blogs aus analytischer Sicht performen.
Wie testet man Website-Speed?
Wenn es um Website-Speed und allgemeine Performance geht, gibt es vielfältige Möglichkeiten zum Testen. Ich will dabei jetzt nicht ins Detail gehen, da wir schon vor einiger Zeit auf unserem englischsprachigen Blog einen Artikel dazu gepostet haben. Für unser Experiment haben wir PageSpeed Insights by Google verwendet, um die oben genannten Entwickler-Blogs zu testen.
Wir haben dabei nicht die Hauptseite getestet, sondern jeweils den letzten veröffentlichen Artikel auf dem Blog. Die Testergebnisse zeigen dabei immer mobile und Desktop-Performance. Je höher die Zahlen sind, desto besser ist die Performance.
Los geht’s!
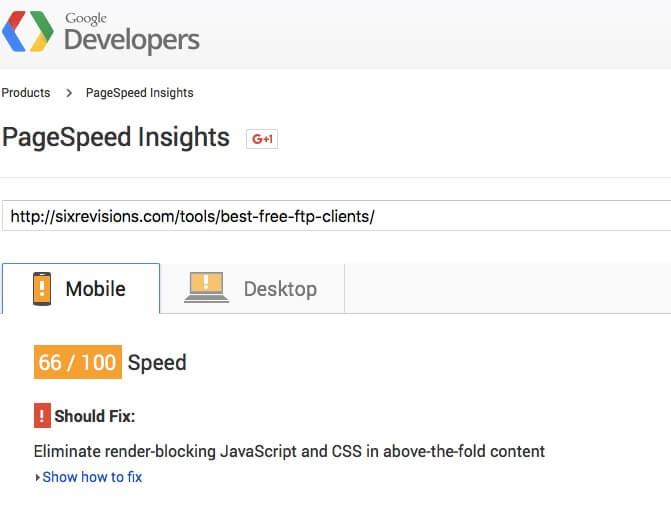
SixRevisions
SixRevisions ist ein sehr bekannter Entwickler-Blog mit Artikeln, Tutorials und weiterem sehr interessantem Content über Webentwicklung und Engineering.
Hier sind die Testergebnisse:
- Getestete Seite: http://sixrevisions.com/tools/best-free-ftp-clients/
- Datum: 9. Mai 2016
- Mobile Grading: 66/100
- Desktop Grading: 80/100

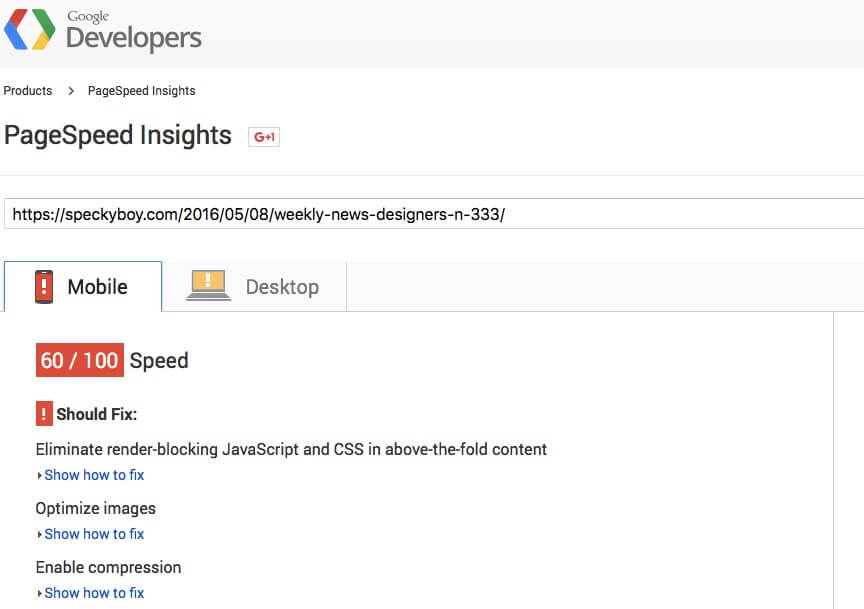
Speckyboy
Speckyboy bezeichnet sich selbst als Design Magazin. Auch in der Entwickler-Community ist Speckyboy sehr bekannt, besonders für Einblicke in die FrontEnd-Welt.
Testergebnisse:
- Website: https://speckyboy.com/2016/05/08/weekly-news-designers-n-333/
- Datum: 9. Mai 2016
- Mobile Grading: 60/100
- Desktop Grading: 72/100

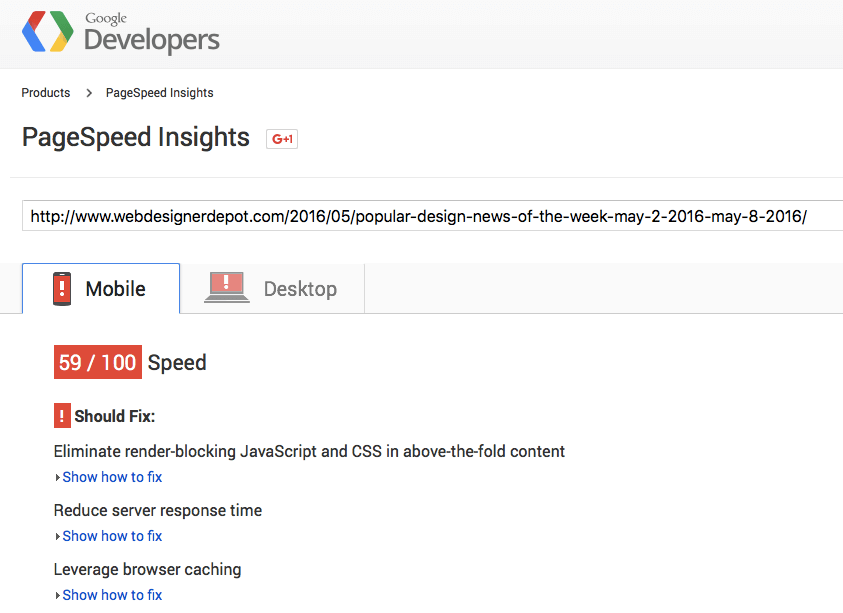
WebdesignerDepot
WebdesignerDepot ist – wie der Name nahelegt – ein Magazin für Webdesigner. Es ist ziemlich Bild-lastig, weshalb es sehr interessant war zu sehen, wie es sich im Vergleich zu anderen Seiten verhält.
Testergebnisse:
- Webseite: http://www.webdesignerdepot.com/2016/05/popular-design-news-of-the-week-may-2-2016-may-8-2016/
- Datum: 9. Mai 2016
- Mobile Grading: 59/100
- Desktop Grading: 20/100
Falls Sie sich wundern: Die Desktop-Bewertung ist kein Fehler. Der Grund für diese doch recht schlechte Bewertung von 20 von 100 Punkten ist, dass die Bilder nicht optimiert und komprimiert sind (Google liebt komprimierte Bilder!)

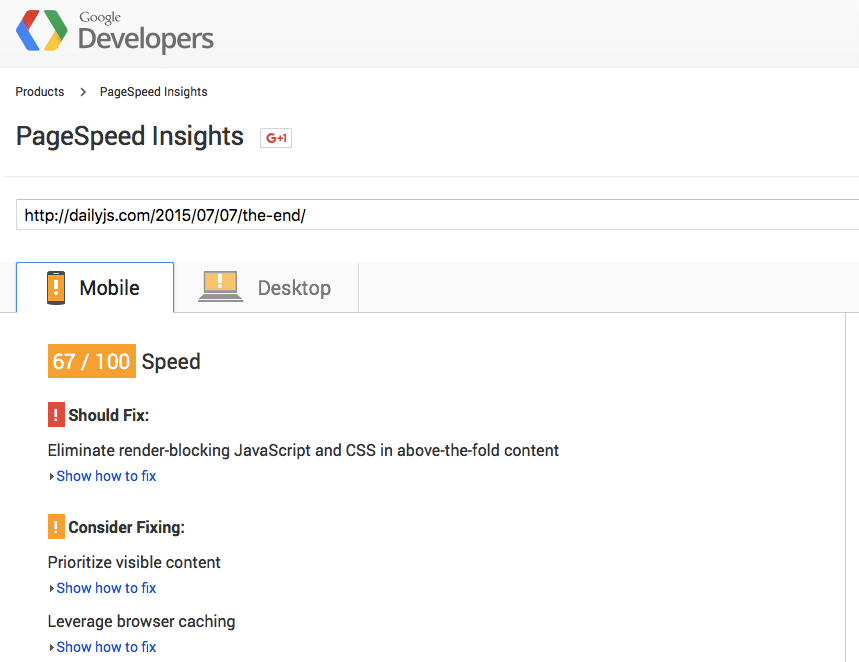
DailyJS
DailyJS ist ein sehr minimalistischer Blog, der hauptsächlich aus Text-Content besteht. Im Vergleich zu anderen Seiten ist die Website-Geschwindigkeit großartig.
Als Information: Alex Young, der Autor von DailyJS veröffentlicht inzwischen dort keinen Content mehr.
Hier die Testergebnisse:
- Webseite: http://dailyjs.com/2015/07/07/the-end/
- Datum: May 9th 2016
- Mobile Grading: 67/100
- Desktop Grading: 84/100

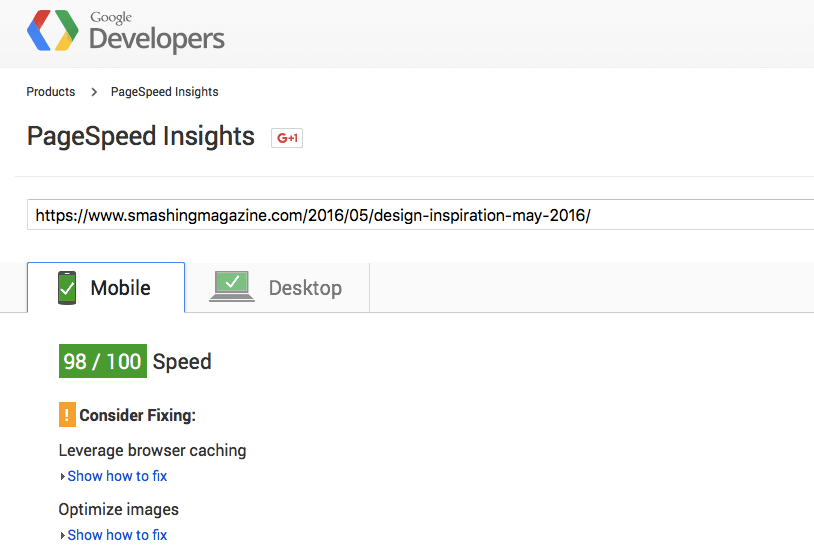
Smashing Magazine
Smashing Magazine ist das größte Entwickler-Magazin. Hier werden nicht nur großartige Artikel veröffentlicht, sondern auch Wert auf die Speed-Performance Wert gelegt. Daher überraschen die außergewöhnlich guten Ergebnisse hier nicht, sind aber natürlich trotzdem lobenswert zu erwähnen! 🙂
Testergebnisse:
- Webseite: https://www.smashingmagazine.com/2016/05/design-inspiration-may-2016/
- Datum: 9. Mai 2016
- Mobile Grading: 98/100
- Desktop Grading: 99/100

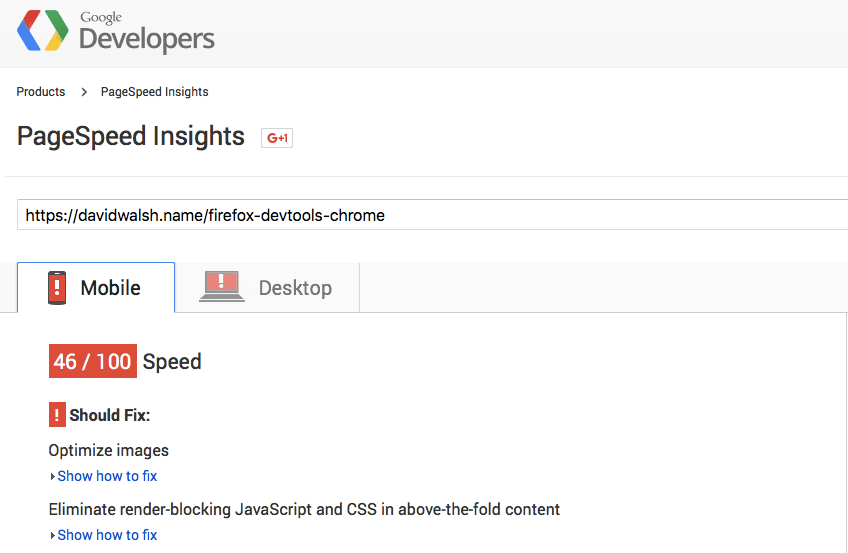
DavidWalsh
David Walsh ist ein 31-jähriger Webdeveloper und Engineer. Er ist auch der Autor des David Walsh Blogs, der in der Webentwicklungs-Szene sehr bekannt ist.
Und so schneidet sein Blog ab:
- Website: https://davidwalsh.name/firefox-devtools-chrome
- Datum: 9. Mai 2016
- Mobile Grading: 46/100
- Desktop Grading: 52/100

OXP – Onextrapixel
Onextrapixel veröffentlicht eine Menge von großartigem Content im Bereich Frontend und Backend Technologien. Mit seinen Tutorials und Angeboten ist es eine attraktive und hilfreiche Ressource.
Testergebnisse
- Website: http://www.onextrapixel.com/2016/05/05/outstanding-female-personal-portfolios-exploration/
- Datum: 9. Mai 2016
- Mobile Grading: 56/100
- Desktop Grading: 74/100
![]()
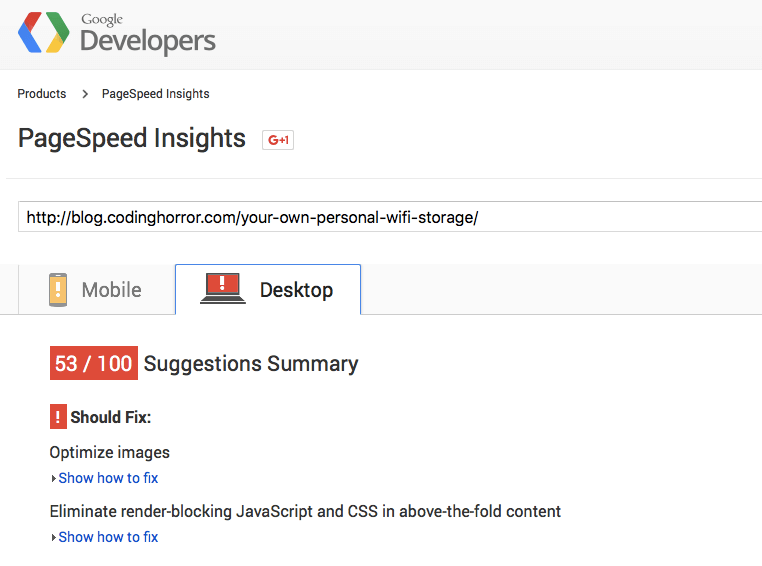
Coding Horror
Coding Horror ist ein großartiger Blog von Jeff Atwood. Er bietet interessante Einblicke in Entwicklung und Software Engineering.
Besonders die Desktop-Version erhält hier sehr schlechtes Ranking, aufgrund der Bild-Größen und Auflösungen.
Testergebnisse:
- Website: http://blog.codinghorror.com/your-own-personal-wifi-storage/
- Datum: 9. Mai 2016
- Mobile Grading: 68/100
- Desktop Grading: 53/100

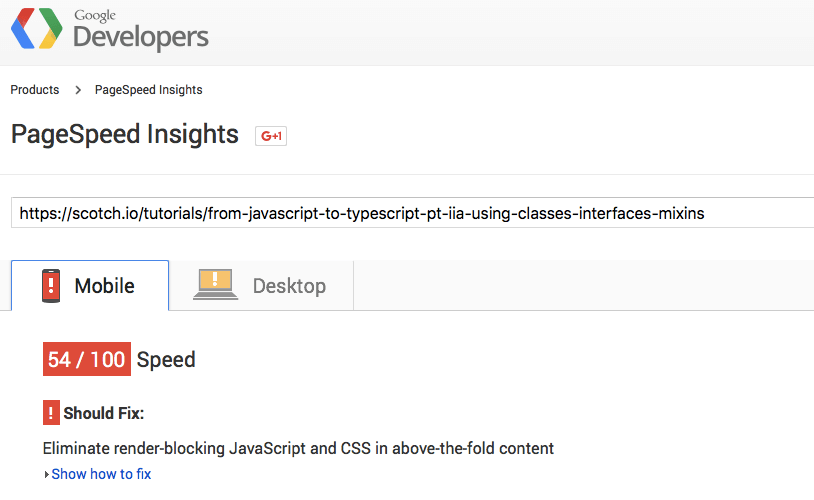
Scotch.io
Scotch.io ist einer unserer Lieblings-Webentwicklungs-Blogs. Wir besuchen die Seite mehrmals in der Woche. Besonders die Tutorials sind hier sehr hilfreich, wenn man sein Wissen erweitern will oder sich für neue Frameworks oder Techniken interessiert. Wir waren auch schon einige Male mit unseren Gastbeiträgen auf scotch.io vertreten.
Testergebnisse:
- Website: https://scotch.io/tutorials/from-javascript-to-typescript-pt-iia-using-classes-interfaces-mixins
- Datum: 9. Mai 2016
- Mobile Grading: 54/100
- Desktop Grading: 68/100

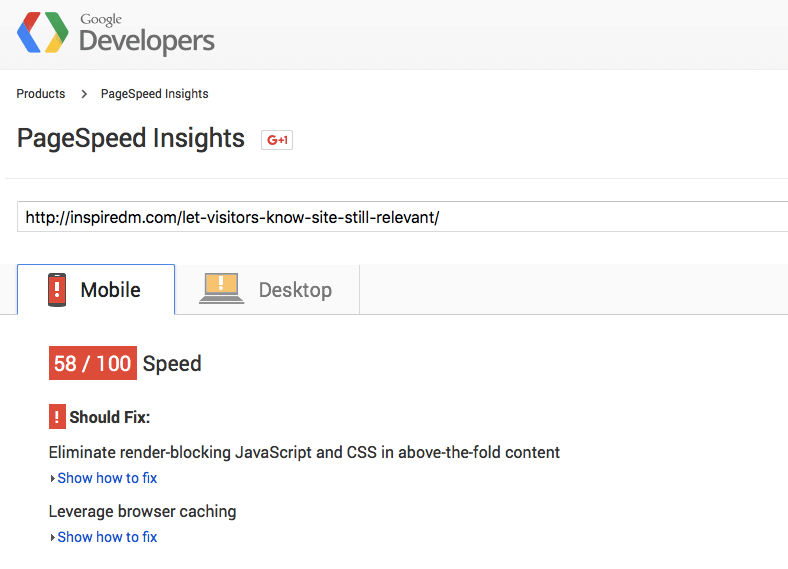
InspiredM
InspiredM ist ein Webdesign- und Lifestyle-Blog. Er wurde 2009 von Catalin Zorzini begonnen und enthält einige interessante Artikel zum Thema Webdesign.
Testergebnisse:
- Website: http://inspiredm.com/let-visitors-know-site-still-relevant/
- Datum: 9. Mai 2016
- Mobile Grading: 58/100
- Desktop Grading: 72/100

1stWebdesigner
Die 1stWebdesigner Website ist nicht nur ein Blog, sondern bezeichnet sich selbst auch als Community für Webdesigner. Hier erhält man kostenlose Kurse und erhält hilfreiche Tipps, wenn man mit Webdesign beginnen will.
Testergebnisse:
- Website: http://1stwebdesigner.com/best-web-design-books/
- Datum 9. Mai 2016
- Mobile Grading: 71/100
- Desktop Grading: 84/100

CreativeBloq
CreativeBloq ist eines der Mainstream-Blogs in dieser Sammlung. Er ist nicht nur ein Webdesign-Blog, sondern bietet auch Content in Nischenthemen.
Mit seinen vielen Bildern und Ads war ich überrascht, dass er besser performt, als die meisten anderen Webentwicklungs- und Design-Blogs in dieser Liste.
Testergebnisse:
- Website: http://www.creativebloq.com/software/review-paint-stick-51620252
- Datum: 9. Mai 2016
- Mobile Grading: 78/100
- Desktop Grading: 68/100

| site | Mobile performance | Desktop performance | ranking |
|---|---|---|---|
| sixrevisions.com | 66/100 | 80/100 | 4 |
| speckyboy.com | 60/100 | 72/100 | 5 |
| webdesignerdepot.com | 59/100 | 20/100 | 12 |
| DailyJS.com | 67/100 | 84/100 | 3 |
| SmashingMagazine.com | 98/100 | 99/100 | 1 |
| David Walsh | 46/100 | 52/100 | 11 |
| Onextrapixel | 56/100 | 74/100 | 6 |
| CodingHorror | 68/100 | 53/100 | 9 |
| Scotch.io | 54/100 | 68/100 | 8 |
| InspiredM | 58/100 | 72/100 | 6 |
| 1stWebdesigner | 71/100 | 84/100 | 2 |
| CreativeBloq | 57/100 | 63/100 | 10 |
Fazit.
Für mich waren die Testergebnisse absolut überraschend. Zum einen hätte ich nicht erwartet, dass die Ergebnisse so unterschiedlich ausfallen würden. Zum anderen war ich überrascht, dass es einige Blogs gab, die eine Bewertung unter 50 hatten. Smashing Magazine war der einzige Blog mit einer Bewertung über 90 und der einzige ohne Verbesserungs-Vorschläge.
Vielleicht fragen Sie sich jetzt: Wie performt eigentlich mein eigener Blog? Teilen Sie Ihr Ergebnis in den Kommentaren.
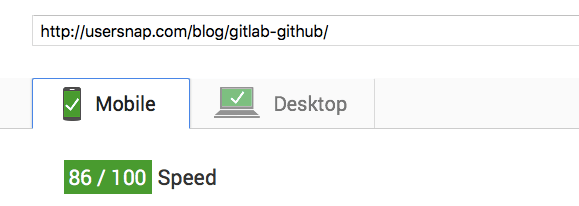
Und hier ist unser Ergebnis:

PS: Wenn Sie den Speed Ihrer Website verbessern wollen, dann kann ich Ihnen diesen Artikel empfehlen.