Obwohl der Registrierungs-Prozess etwas sehr Gewöhnliches ist, stellt er einen der kniffligsten Teile von Web Design dar.
Sie können sicherstellen, dass Ihre Registrierungsseite kein Hindernis für User darstellt, indem Sie die folgenden Tipps zur Gestaltung befolgen.
Verwenden Sie nicht „Sign In“ und „Sign Up“ zusammen
Dieses Problem stellt sich hauptsächlich, wenn Sie eine englischsprachige Seite betreiben.
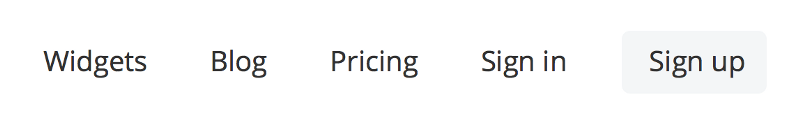
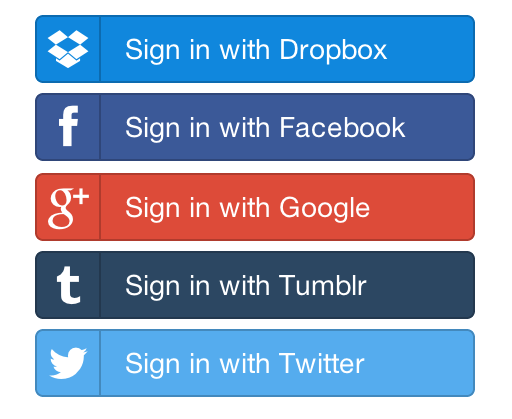
Wie schnell können Sie den Unterschied zwischen „Sign in“ und „Sign up“ im Bild unten erkennen?

Schlecht: „Sign in“ und „Sign up“ werden gemeinsam verwendet
Das Problem ist, das „Sign in“ und „Sign up“ sehr ähnlich sind. Wenn Buttons sich zu sehr ähneln, und beide das gleiche Verb als Label benutzen, ist es einfach, dass sich der User verwirrt fühlt.
Selbst wenn User nicht den Fehler machen, auf den falschen Button zu klicken, verbringen sie unnötige Zeit damit, die zwei Buttons zu unterscheiden.
User sollten nicht pausieren, um zu überlegen, welchen Button sie klicken müssen.
Wenn Sie eine gute Nutzererfahrung auf einer englischsprachigen Seite erstellen wollen, vermeiden Sie die gemeinsame Verwendung von „Sign in“ und „Sign up“. Machen Sie die Buttons stattdessen eindeutig, indem Sie unterschiedliche Verben benutzen:

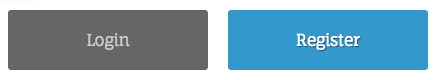
Gut: „Login“ und „Register“ sind eindeutiger für den User.
… verschiedene visuelle Gestaltungen der Buttons (Farbe und Stil) machen den Unterschied noch deutlicher:

Bildquelle: ThinkWithGoogle
Eliminieren Sie so viele Felder wie möglich
Wenn sich ein neuer User auf Ihrer Seite registriert, fragen Sie nur nach den nötigsten Informationen.
Je weniger Felder Sie in Ihrem Registrierungsprozess einbinden, desto kleiner ist die Wahrscheinlichkeit, dass der User den Prozess abbricht.
Überlegen Sie, welche Informationen Sie unbedingt brauchen:
- Eine Sache, die fast jedes Registrierungsformular, ist, die doppelten Eingabefelder für Passwort und Email zu entfernen. Es gibt andere Lösungen, um Tippfehler zu vermeiden.
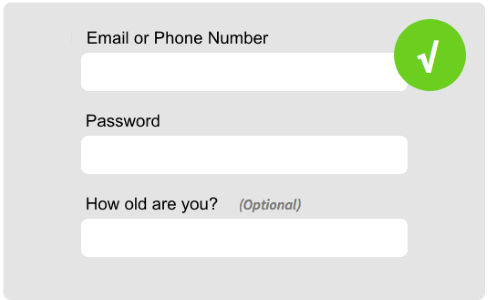
- Aus einer UX-Perspektive ist es besser, keine optionalen Felder zu haben. Sollte eine Information nicht unbedingt nötig sein, gibt es keinen Grund, die Zeit des Users damit zu verschwenden. Sie können die Information problemlos später nachfragen. Falls es dennoch optionale Felder in Ihrem Registrierungsformular gibt, stellen Sie sicher, dass sie eindeutig mit dem Label Optional gekennzeichnet sind:

„How old are you?“ ist als Optional gekennzeichnet
Login- vs. Registrierungsformulare
Viele Seiten und Apps verwenden fast die gleiche Anzahl an Eingabefeldern (E-Mail, Benutzername und Passwort) für Login- und Registrierungsformulare und zeigen beide nebeneinander an:

Schlecht: Zwei Formulare nebeneinander
Es ist wichtig, dass sich das Registrierungsformular klar von dem für den Login unterscheidet. Das minimiert die Chance, dass User aus Versehen versuchen, sich über das Registrierungsformular einzuloggen.
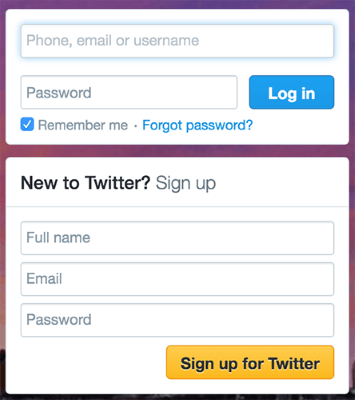
Die Formulare von Twitter sehen zum Beispiel nicht nur unterschiedlich aus, sie haben auch verschiedene Farben für CTA Button sowie hilfreichen Text.

Gut: Twitters Login- und Registrierungsformulare
Lassen Sie User ihr Passwort sehen
Ein häufiges Problem bei Login und Registrierung sind Tippfehler bei Passwörtern. Diese passieren sehr einfach, da das Passwortfeld normalerweise maskiert ist (aus Sicherheitsgründen). Daher können leicht Tippfehler passieren, vor allem auf mobilen Geräten.
Viele Registrierungsformulare versuchen, diese Tippfehler durch Felder zum „Bestätigen des Passworts“ zu vermeiden:
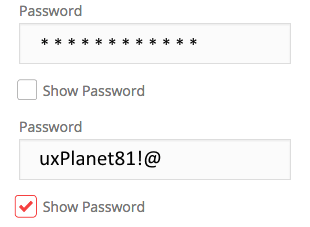
Schlecht: Zwei Eingabefelder für das User Passwort
Obwohl das Bestätigungsfeld Sinn zu machen scheint, löst es das Problem nicht komplett.
User machen mehr Fehler, wenn sie nicht sehen können, was sie während dem Ausfüllen des Formulars tippen.
Lassen Sie den User nicht dasselbe Feld doppelt ausfüllen! Eine „Passwort anzeigen“-Option einzufügen, ist ein besserer Weg, Tippfehler zu vermeiden. Sie können ein Kontrollkästchen neben dem Passwortfeld einrichten. Wenn User es anklicken, wird ihre Eingabe unmaskiert angezeigt.

Gut: „Passwort anzeigen“ als Kontrollkästchen
Leisten Sie Hilfestellung
Sie sollten Fehler in Eingabefeldern klar identifizieren und ihre Ursache erklären.
Falls ein Feld nicht richtig ausgefüllt ist, sagen Sie den Usern nicht nur, dass diese einen Fehler gemacht haben. Zeigen Sie ihnen, in welchem Feld der Fehler auftauchte, und wie sie das Feld korrekt ausfüllen können.
Nutzerfreundliche Fehlermeldungen
„Aus Sicherheitsgründen muss Ihr Passwort länger als 6 und kürzer als 10 Zeichen sein und mindestens einen Großbuchstaben, eine Zahl und ein Symbol beinhalten.“
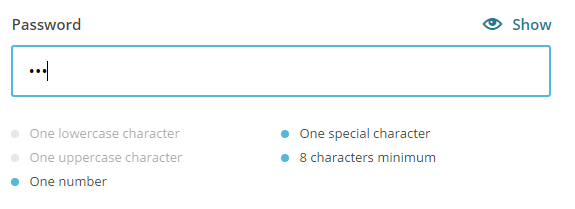
Dies ist eine typische Anforderung an ein Passwort. Jedoch ist diese Art, den User an alle Anforderungen zu erinnern, nicht ideal. Nehmen Sie sich ein Beispiel an MailChimp und zeigen Sie den Fortschritt des Nutzers mit einer Visualisierung der Passwortstärke.

Das derzeitige Passwort benötigt „ein Spezialzeichen“, „eine Zahl“ und sollte 8 Zeichen haben.
Datenvalidierung in Echtzeit
Validierung von Daten in Echtzeit informiert den Nutzer unmittelbar nach der Eingabe über deren Richtigkeit.
Dieser Ansatz erlaubt es Nutzern, ihre Fehler zu verbessern, bevor sie den „Absenden“-Button klicken müssen. Diese Formularprüfung sollte Usern jedoch nicht nur Fehleingaben melden, sondern auch korrekten Eingaben. Das gibt Nutzern ein Gefühl von größerer Sicherheit beim Ausfüllen des Formulars.

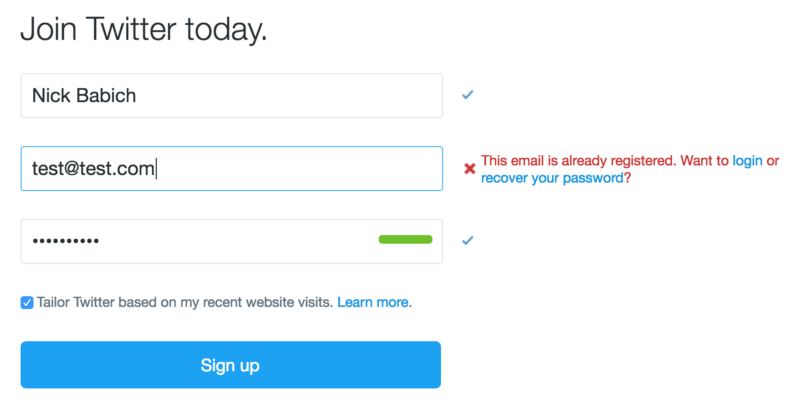
Validierung in Echtzeit funktioniert besonders gut für weniger offensichtliche Antworten, so wie die Auswahl eines Benutzernamens oder eines starken Passworts. Twitter ist hier ein gutes Beispiel. Auf dem Bild unten können Sie sehen, dass das Formular mich darauf hinweist, dass diese Email-Adresse bereits verwendet wird. Es bietet mir außerdem Optionen zum weiteren Vorgehen (mich entweder mit dieser Email-Adresse einzuloggen, oder mein Passwort wiederherzustellen).

Die Herausforderung mit Benutzernamen
Wenn Sie Nutzer bei der Registrierung auffordern, einen Benutzernamen auszuwählen, stoßen Sie wahrscheinlich auf folgende Probleme:
- Da Benutzernamen eindeutig sein müssen, sind User oft gezwungen, ein paar Minuten in die Suche nach einem gültigen Namen zu investieren, da bevorzugte Namen oft schon durch andere User vergriffen sind.
- Nutzer wählen am Ende einen neuen Benutzernamen, an den sie sich nach einer Weile nicht mehr erinnern können.
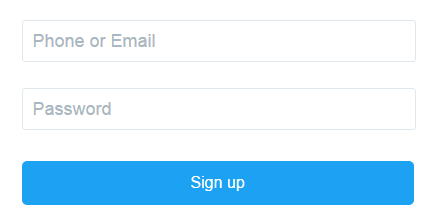
Ihre Seite oder Anwendung sollte es Nutzern ermöglichen, sich mit ihrer Email-Adresse oder Telefonnummer anzumelden:

Gut: Telefonnummer oder Email können bei der Registrierung als Benutzername gewählt werden.

Erlauben Sie Nutzern, sich über Facebook, Twitter oder Google anzumelden
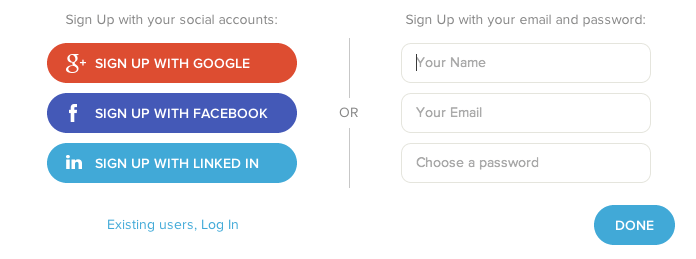
Warum sollten Sie User zwingen, ein neues Set von Login-Details anzulegen, wenn Sie sie genauso über einen externen Account wie Facebook, Google oder Twitter registrieren lassen können? Diese Funktion kann viele Kopfschmerzen bei der Registrierung verhindern.

Verglichen mit der Standard-Registrierung per E-Mail hat dieser Ansatz Vor- und Nachteile:
- Vorteil: Nutzer müssen kein Formular ausfüllen, keine Kombination von Benutzername und Passwort erstellen oder Ihre Email verifizieren. Daher wird der Registrierungsvorgang von 10 Minuten auf 10 Sekunden verkürzt. Und noch wichtiger: User müssen sich keine neuen Benutzernamen und Passwörter merken.
- Nachteil: Da die Informationen des Users automatisch geladen werden, erzeugt dies erhebliche Bedenken hinsichtlich Privatsphäre. Nicht jeder Nutzer ist glücklich damit, seine oder ihre Profildaten zu teilen. Daher sollten Sie immer ein traditionelles Registrierungssystem parallel laufen lassen.

Gut: Login über Facebook/Google+/Twitter oder über traditionelle Registrierung
Lassen Sie User nach der Registrierung angemeldet
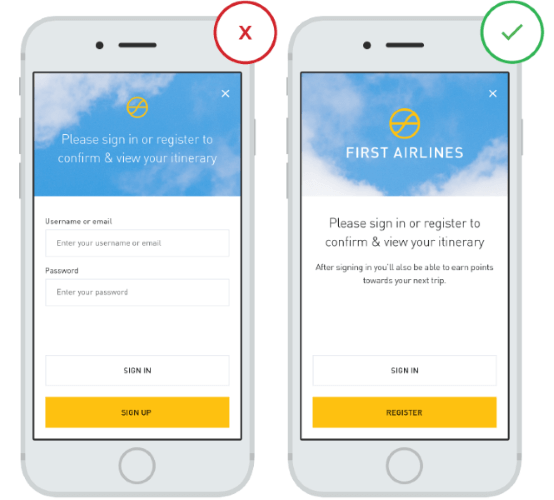
Ein bekanntes Problem beim Registrierungsprozess ist, dass sich der Nutzer direkt nach der abgeschlossenen Registrierung anmelden muss. Dieser extra Schritt frustriert die meisten Nutzer.

Schlecht: Den User nach Aktivierung des Accounts darum bitten, sich anzumelden
Sie sollten die Anwendung so konzipieren, dass Nutzer nach der Registrierung direkt angemeldet bleiben (sofern Sicherheit kein echtes Problem darstellt.)
Machen Sie die Passwort-Wiederherstellung schmerzfrei
Es ist wichtig, dass Nutzer beim Vergessen ihres Passworts (und das werden sie) die Möglichkeit haben, es über den Login-Prozess wiederherzustellen.
Machen Sie es den Usern einfach, ihr Passwort zu reaktivieren, damit diese nicht ihren Service verlassen. Als Startpunkt: setzten Sie immer einen eindeutigen „Sie haben Ihr Passwort vergessen?“ Link in ihr Anmeldeformular. Dieser Link sollte jederzeit sichtbar sein (und nicht nur nach inkorrekter Eingabe des Passworts).

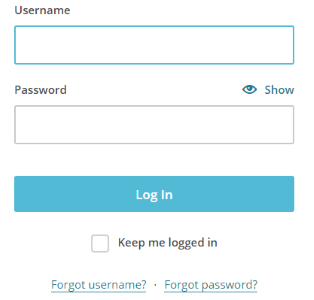
Gut: Das Anmeldeformular von MailChimp hat einen „Passwort vergessen?“ Link
Bonus: Verwenden Sie eine „Testen vor Kaufen“ Strategie
Die meisten User werden eine Anwendung oder einen Online-Dienst verlassen, wenn sie direkt nach persönlichen Daten gefragt werden. Eine Ausnahme: es gibt eine direkte Leistung dafür (z.B. beim Bestellen eines Taxis).
Besonders Dienste mit niedriger Markenbekanntheit müssen eine größere Hürde überschreiten, wenn sie Nutzer am Anfang der Erfahrung um eine Registrierung bitten. Die Registrierung zu früh zu verlangen kann mehr als 85% der Nutzer dazu bringen, das Produkt zu verlassen.

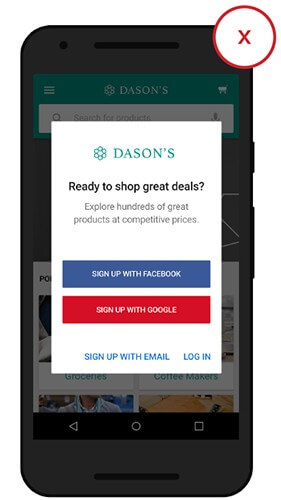
Benötigte Registrierung im Voraus ist eine riesige Hürde bei der Nutzung.
Bildquelle: ThinkWithGoogle
Es ist besser, ein eingeschränktes Set von Funktionen direkt anzubieten, als überhaupt nichts. Befolgen Sie daher eine „Testen vor dem Kauf“ Strategie. Dies gibt den Nutzern die Möglichkeit, Ihr Produkt zu erleben, sodass sie persönlich an einer Registrierung interessiert sind. Menschen sind eher dazu bereit, sich anzumelden und echte persönliche Daten zu hinterlassen, wenn sie wissen, was für ein Produkt sie dafür bekommen.
Ein Angebot zum Testen bedeutet nicht, dass Sie den User nicht darum bitten können, einen Account anzulegen. Es bedeutet einfach nur, dass Sie dem Nutzer vorher etwas Wertvolles bieten.
Fazit
Nachdem sie jede Barriere von der Registrierung entfernen, erhalten Sie hoffentlich jede Menge Registrierungen.
Das bedeutet nicht automatisch eine Menge neuer Kunden. Kunden sind die Folge einer Serie an Ereignissen. Und einen effizienten Registrierungsprozess einzurichten, ist nur der erste Schritt in diese Richtung.