Wenn Sie eine Software entwickelt haben und dem SaaS-Modell folgen, werden Sie Ihren Usern wahrscheinlich eine kostenlose Testphase ermöglichen. In dieser Testphase kann Ihr neuer Kunde Ihr Produkt ausprobieren und entscheiden, ob er dieses braucht.
Und genau darin besteht die Schwierigkeit: Denn Sie müssen Ihren User überzeugen, dass dieser ihr Produkt benötigt und die Verwendung einfach und angenehm ist.
In diesem Artikel will ich daher ein paar Tipps geben, wie Sie einen guten Eindruck machen und eine hervorragende Onboarding-Erfahrung erreichen können. Los geht’s!
Was bringt ein Onboarding Prozess?
Ihr User hat sich für eine Testphase bei Ihnen angemeldet, d. h. er oder sie weiß vermutlich schon etwas über das Produkt und hat grundsätzlich Interesse. Jetzt geht es darum, ihr Produkt und mögliche Anwendungen und Features genauer vorzustellen. Folgende Fragen sollten im Onboarding Prozess beantwortet werden (entweder von Ihnen oder aber vom User selbst durch Ausprobieren):
- Welche Features hat ihre App zu bieten und welche sind interessant, besonders wertvoll für den User?
- Was sind erste Schritte des Users?
- Wie kann sichergestellt werden, das der Kern-Value des Produktes vermittelt wird?
- Wo findet er Hilfe bei Fragen?
Onboarding bedeutet also, dass der User vertraut mit Ihrer Seite oder Anwendung wird. Dieser Prozess und wie der User diesen wahrnimmt sind mit entscheidend für das Vertrauen, dass der User Ihnen entgegenbringt und mit welchen Gefühlen er ihr digitales Produkt verwendet.
Wie Sie eine gute Onboarding-Erfahrung designen
Aus UX-Perspektive haben Sie verschiedene Möglichkeiten, neuen Usern Ihr Produkt vorzustellen. Wichtig ist, dass Ihre User 1. schnell Ihr Produkt und bestimmte Features verstehen und 2. Spaß bei der Entdeckung haben.
Der Sinn eines Onboardings ist, dass der User Ihre Anwendung nachher gerne verwendet.
Um dies sicherzustellen, will ich drei verschiedene UX Flows im folgenden skizzieren: Die Tour, den Sprung ins kalte Wasser und die Kontextualisierung.
Die Tour
Eine Tour ermöglicht Ihren Usern Ihr Produkt kennenzulernen. Diese kann direkt auf der Begrüßungsseite stehen oder aber als Swipe-through neue App-User begrüßen. Hier haben Sie Gelegenheit in einem kurzen Tutorial Ihre User zu informieren und zu unterhalten.
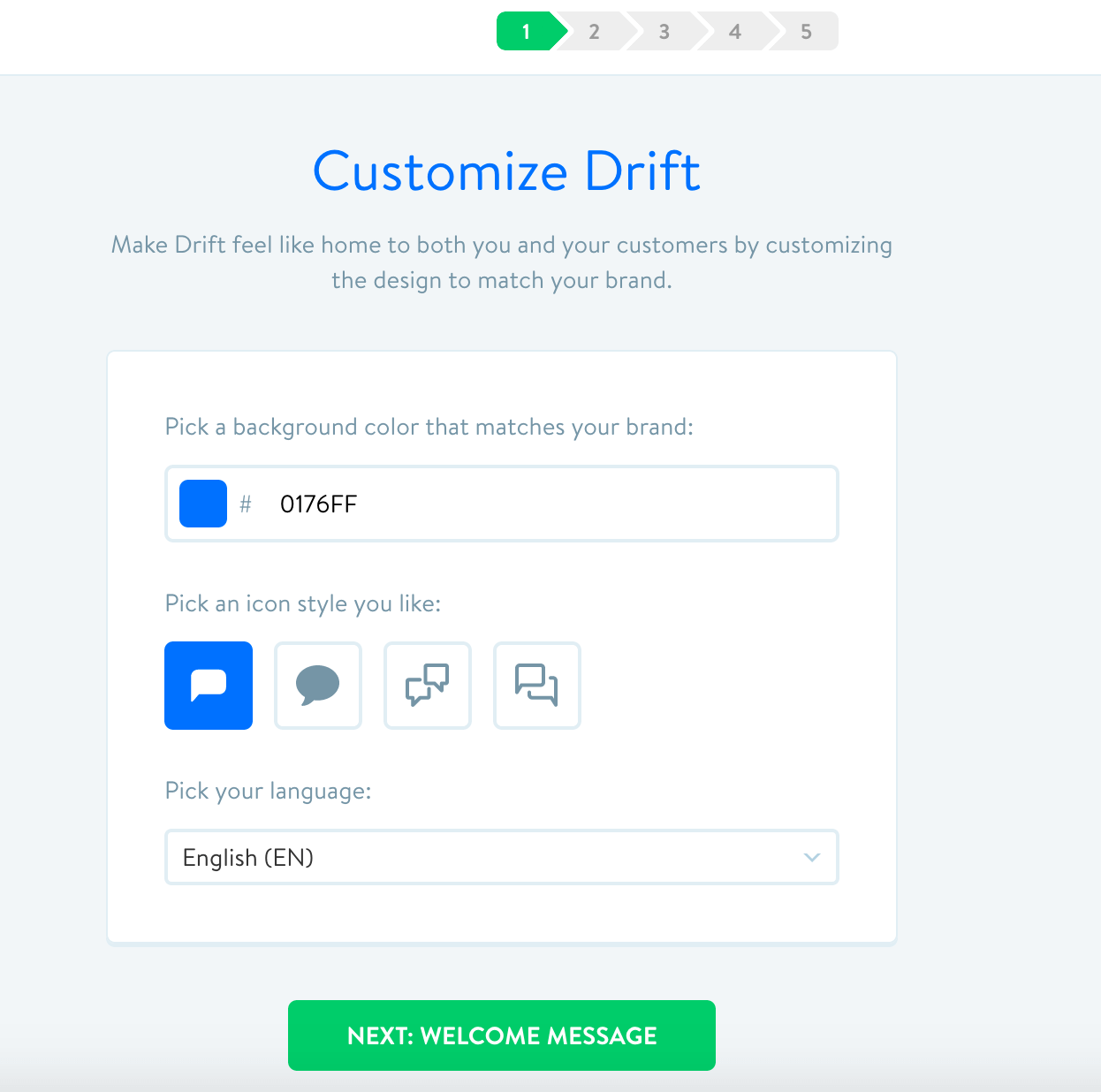
Manchmal besteht die Tour auch aus einem schrittweisen Setup-Prozess wie z. B. bei Drift.

Allerdings fühlt sich ein langes Swipe-Through-Tutorial manchmal durchaus veraltet an. Hier besteht die Herausforderung darin, den User nicht mit Informationen zu überfrachten (denn wer merkt sich wirklich die ganzen Features und Buttons?), und ihn gleichzeitig auch nicht zu langweilen.
Oftmals fühlt sich ein Tutorial an wie etwas, das man auf sich nehmen muss, bevor man endlich mit dem Produkt starten kann. Aus eigener Erfahrung muss ich sagen, dass ich nur selten die einzelnen Slides auch wirklich lese und verinnerliche, sondern dass mir dir erste Eindruck von dem Produkt viel wichtiger ist.
Die Herangehensweise ist also hier nicht “Learning by doing”, sondern das Äquivalent eines theoretischen Frontalunterrichts, der vor der eigentlichen Praxis steht.
Pro: Der User bekommt einen Überblick über die Features und Möglichkeiten.
Con: Der User kann das Gelernte nicht sofort ausprobieren.
Der Sprung ins kalte Wasser
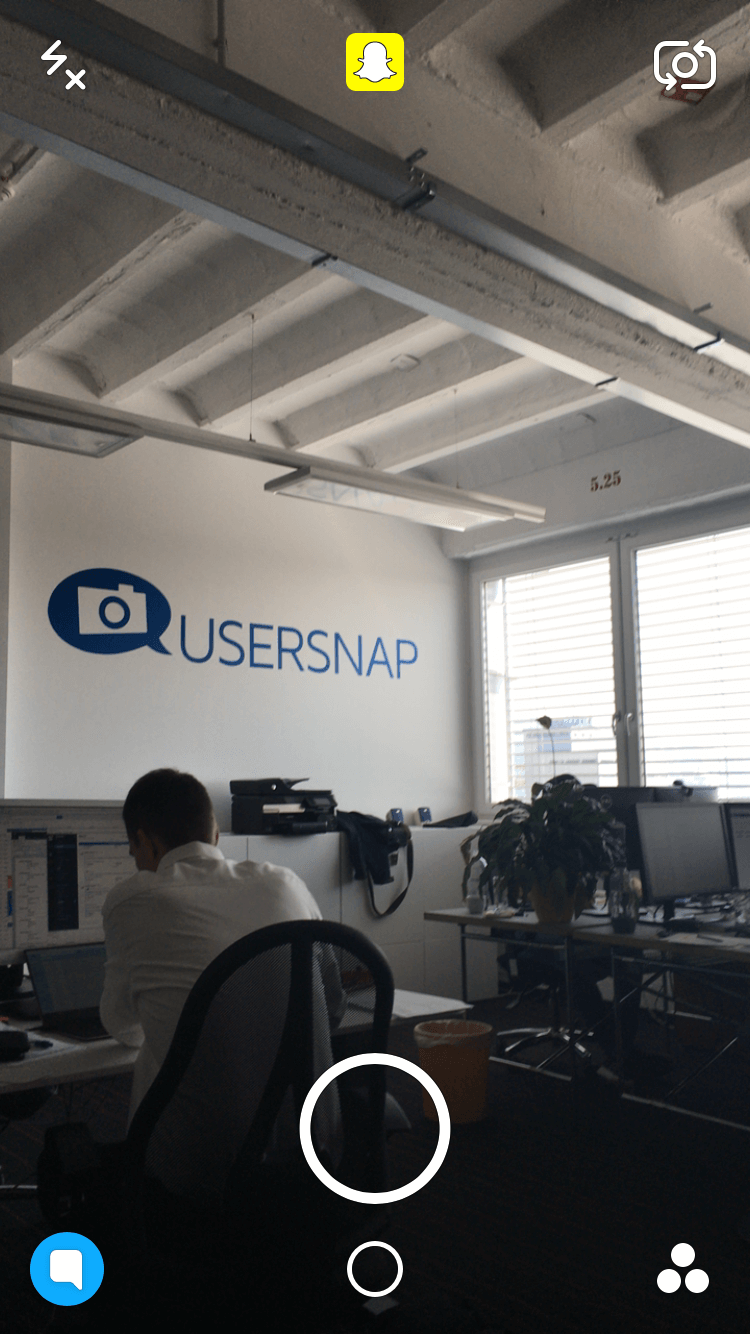
Wenn man sich bei Snapchat anmeldet, landet man direkt auf dem Kamera-Screen. Das Erste, was man hier sieht, ist das, worauf die Kamera zeigt. Man wird hier mitten ins kalte Wasser geworfen und muss Funktionen und Möglichkeiten selbst entdecken. Dies mag erklären, warum die App gerade für die über 35-jährigen nicht dieselbe Beliebtheit verzeichnen konnte wie für die jüngere Generation.
Die Idee von Snapchat ist, das man direkt anfängt, Fotos und Videos zu erstellen. Das Motto des Onboarding-Prozesses ist – im wahrsten Sinne des Wortes – “Show, don’t tell”. Der User soll hier sofort anfangen, Bilder und Videos zu erstellen.
Nach einem kurzen Login-Prozess wird man bei Snapchat zuerst mit dem Kamera-Screen begrüßt.

Die Idee ist, dass man, anstatt die App zu erklären, das Potenzial der App demonstriert.
Ein ähnliches Beispiel ist Twitter: Twitter schlägt neuen Usern automatisch 20 Accounts vor, denen diese folgen sollen. Die Idee dahinter ist, dass es 20 Accounts + deren Mitteilungen braucht, um Interesse an Twitter zu wecken.
Pro: Der User kann die Funktionen und Anwendungen direkt ausprobieren.
Con: Es erfordert Neugier und Freude an Neuem, sich mit Unbekanntem auseinanderzusetzen, sodass man dieses auch versteht. Je nach Skill-Level des Users kann dies dazu führen, dass dieser die Verwendung abbricht und kein Interesse mehr hat.
Erklärung im Kontext: Lernen on-the-go
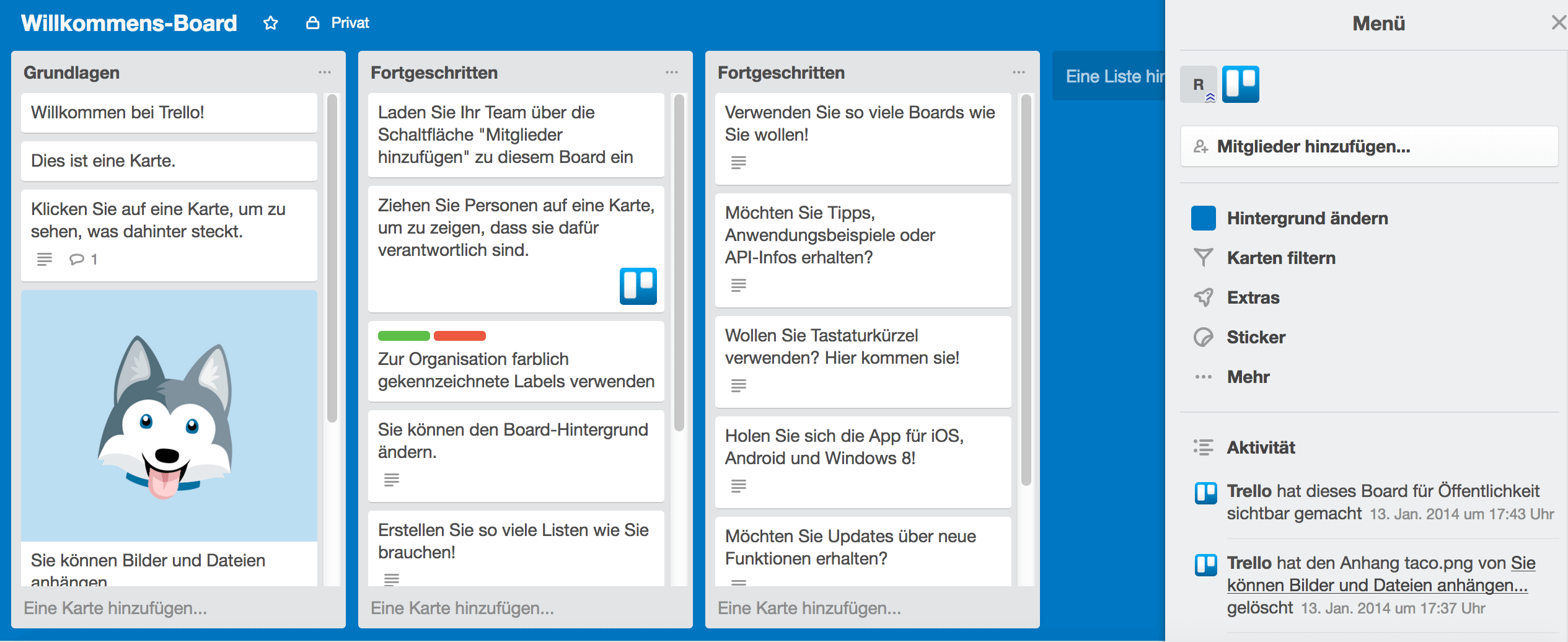
Ein Beispiel einer Anwendung, die beides verbindet ist Trello.
Hier wird mittels Karten erklärt, wie das Karten-System und die Strukturierung funktioniert. Bei Trello gibt es verschiedene Projektstufen, in die Karten eingeordnet werden können. Dies bekommt der User direkt am Beispiel erklärt und kann diese Strukturierung direkt ausprobieren.

Der Vorteil: man kann dort einzelne Schritte direkt ausführen und lernen ohne aber mit allzu vielen Informationen überfrachtet zu werden. Vielmehr kann man in seiner eigenen Geschwindigkeit lernen.
Diese Herangehensweise gleicht der eines Trainers, der einen bei verschiedenen Lernprozessen begleitet.
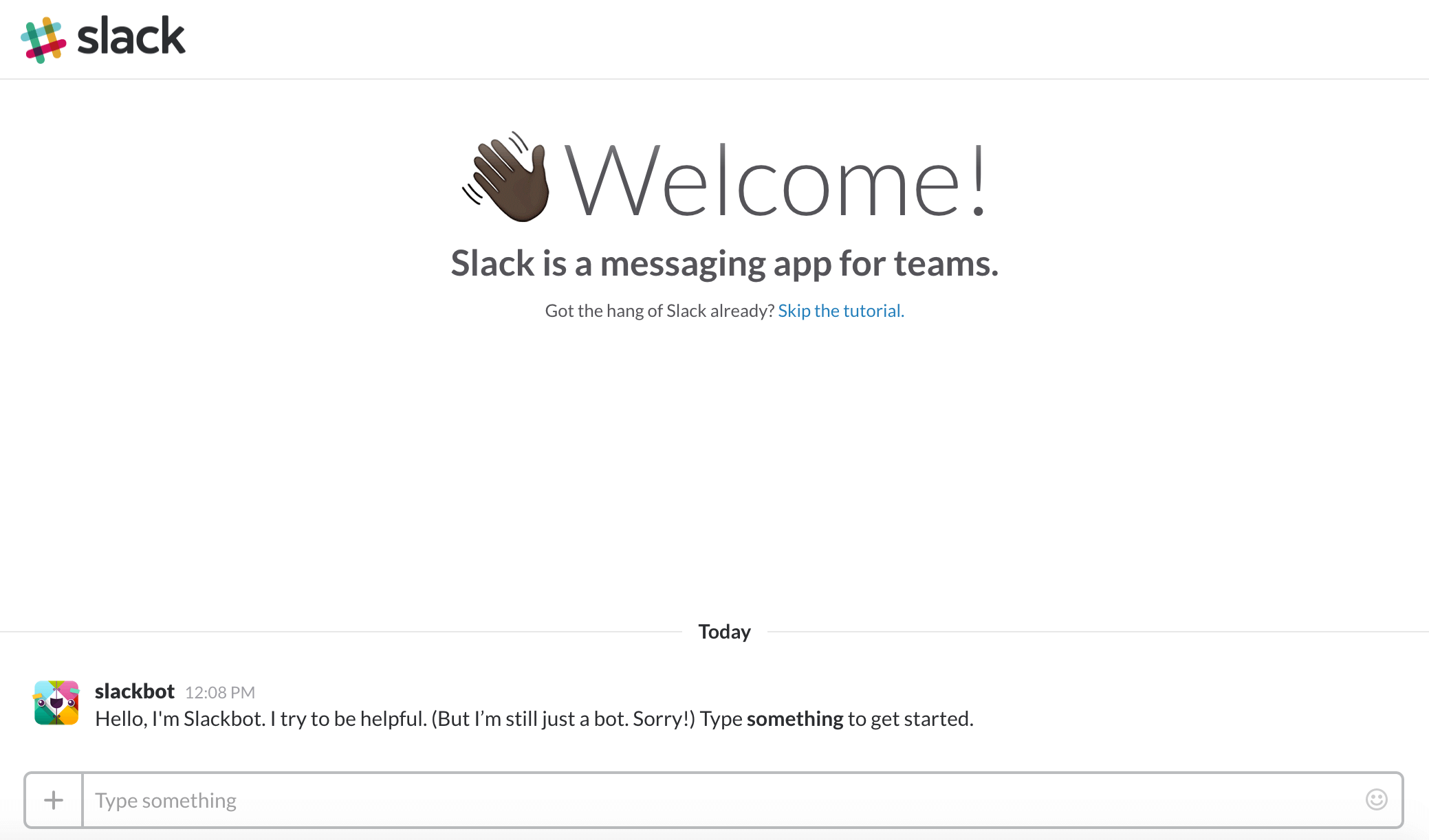
Ähnlich ist das auch, wenn man sich das erste Mal bei Slack anmeldet. Hier wird man vom Slackbot aufgefordert, etwas zu tippen.

Pro: Der User sieht, was die App zu bieten hat und wird aufgefordert, Funktionen gleich auszuprobieren.
Con: User lernen on-the-go was eine Anwendung oder ein Service zu bieten hat. Aber reicht dies aus, um nachhaltiges Interesse zu wecken? Sie können User dazu bringen, in Trello eine Karte zu verschieben, aber das bedeutet nicht, dass sie bereits wissen, wie man Mitglieder zu einer Karte hinzufügt oder aber Trello mit Slack integriert.
Fazit
Ich habe in diesem Blog Post versucht die Eckpunkte von User Onboarding aufzuzeigen. Auf der einen Seite gibt es den Tutorial-Approach, der gewissermaßen das digitale Äquivalent von Frontalunterricht ist. Auf der anderen Seite gibt es den Sprung ins kalte Wasser, bei dem es darum geht, den User selbst ausprobieren zu lassen. In der Mitte dieser beiden Polen steht eine Kontextualisierung, d. h. Erklärung + gleichzeitiges Ausprobieren des Users.
Ich bin gespannt auf Ihre UX Flows und Beispiele. Wer sich für weitere Onboarding-Beispiele interessiert, dem kann ich folgende Seite von Samuel Hulick sehr empfehlen: http://www.useronboard.com/ Hier werden Onboarding-Prozesse grafisch sehr gut aufbereitet dargestellt und einzelne Schritte und Designs kommentiert.
Viel Spaß beim Entdecken!
Wir von Usersnap hoffen, dieser Post hat Ihnen gefallen und freuen uns, wenn Sie uns auf Twitter folgen. Dort tweeten wir regelmäßig über Web Development, Webdesign und UAT.
Usersnap ist ein Bug Tracking und Screenshot-Tool für jedes Webprojekt. Erhalten Sie sofort Feedback von Ihren Website-Besuchern. Jetzt kostenlos testen!

[usnl title=”Spannende Artikel direkt in Ihre Inbox” headline=”Unternehmen wie Axel Springer, Erste Bank und Jimdo erhalten unsere Tipps und Tricks. Mit ♥ verschickt aus Wien.”]