Einen Prototypen zu entwickeln, also ein Beispiel oder Modell, gehört heute zu jeder Software-Entwicklung dazu. Aber was sind die Vorteile eines Prototyps, im Vergleich zur einfachen Konzepterstellung? Und wie schafft man den Schritt von Prototyp zum fertigen Produkt?
Das bringt die Entwicklung eines Prototyps
Ein Prototyp kann verschiedene Formen haben und kann sehr wenig entwickelt sein oder sehr genau. Wikipedia definiert einen Prototypen folgendermaßen:
A prototype is an early sample, model, or release of a product built to test a concept or process or to act as a thing to be replicated or learned from. It is a term used in a variety of contexts, including semantics, design, electronics, and software programming.
Der Vorteil eines Prototyps ist, dass dieser schneller verändert werden kann und Änderungen weniger Geld und Zeit kosten. Die Entwicklung eines Prototyps sollte daher am Beginn einer Produktentwicklung stehen.

Ein Prototyp kann auch dafür genutzt werden, Investoren über ein Produkt zu informieren oder erste User-Erfahrungen zu sammeln. Ein Prototyp sollte ein konkretes und nicht ein abstraktes Problem beantworten.
Prototyp + User Testing = bessere Produkte?
Die Entwicklung von Prototypen kann Ihnen helfen, ein großartiges Produkt zu entwickeln.
Es ist eine vergleichsweise kostengünstige Möglichkeit, eine Idee zu testen und erstes User Feedback zu erhalten. Wenn ein Prototyp durchfällt, ist dies weitaus weniger schlimm, als wenn ein fertiges Produkt scheitern würde, da die Investition weitaus geringer war.
Außerdem hat man bei einem Prototyp die Möglichkeit, diesen vollständig zu überdenken und neu zu konzeptionieren, was bei einem fertigen Produkt eher schwierig ist.
Prototypen sind eine gute Gelegenheit erstes User Feedback zu sammeln und darauf zu reagieren. So schlimm wie hier dargestellt, sollte es allerdings besser nicht werden 😉
High fidelity und low fidelity Prototypen
Wenn man sich mit Prototypen in der Software-Entwicklung beschäftigt, stößt man auf die Begriffe “high fidelity” und “low fidelity”, die auch mit “high tech” und “low tech” gleichgesetzt werden können.
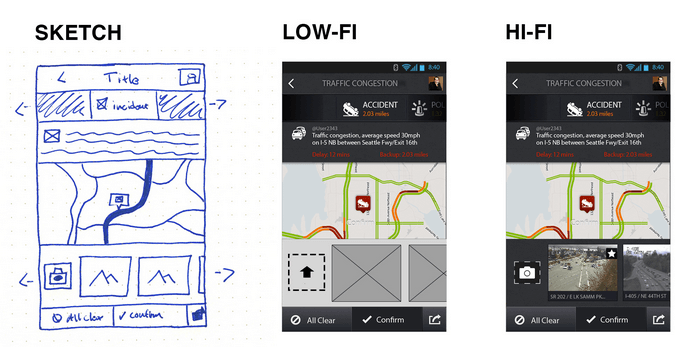
Ein low-fidelity Prototyp kann z. B. die Konzeptionierung mittels Papier und Stift oder Post-its sein. Oftmals ist der low fidelity Prototyp auch der Ausgangspunkt für den high fidelity Prototyp.

Der high-fidelity Prototyp hingegen präsentiert das zukünftige Produkt auf high-tech-Ebene. Designs werden hier erstellt und oftmals ist der high-fidelity Prototyp vollständig funktionsfähig. Dies bedeutet jedoch auch deutlich höhere Kosten und Zeitaufwand, die in einen high-fidelity Prototyp einfliessen. Natürlich darf man low und high fidelity Prototypen als zwei Instanzen begreifen, sondern vielmehr als zwei Enden eines Spektrums, in dem es viele Zwischenmöglichkeiten gibt.
Wie soll Ihr Prototyp aussehen?
Bevor Sie beginnen, einen Prototypen zu entwickeln, sollten Sie folgende Fragen beantworten:
- Wie weit soll mein Prototyp entwickelt sein?
- Wieviel Budget und Ressourcen will ich für die Entwicklung des Prototyps aufwenden?
- Wer ist an der Entwicklung beteiligt?
- Wie wird der Workflow und die interne Kommunikation aussehen?
- Wie erhalte ich erstes User-Feedback?
- Welche Tools stehen mir dafür zur Verfügung
Die richtigen Tools
Gerade wenn Sie einen high fidelity Prototypen entwickeln, brauchen Sie die richtigen Tools für Ihr Projekt.
Je nachdem ob Sie eine Mobile App oder eine Browser-Anwendung entwickeln, können die Tools, die Sie benötigen, sich stark unterscheiden. Auch abhängig davon, an welchem Punkt Sie sich in der Entwicklung befinden, benötigen Sie unterschiedliche Tools.

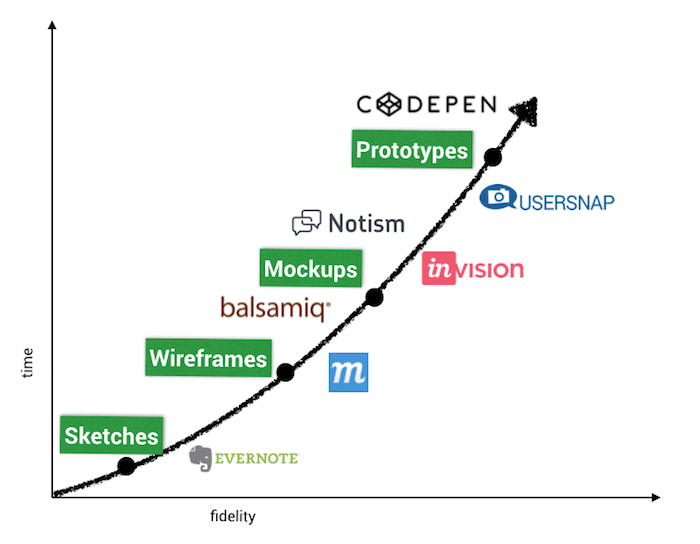
Ich kann Ihnen daher diesen Artikel empfehlen, in dem Sie eine gute Übersicht über Tools wie Briefs, Atomic.io oder Axure erhalten. Hier können Sie sehen, wie verschiedene Tools hinsichtlich Geschwindigkeit, high fidelity, User Testing und Customer Support abschneiden.
User Feedback
User Testing war früher der letzte Schritt in der Software-Entwicklung. Das hatte zur Folge, dass User-Feedback erst ganz zum Schluss eingearbeitet werden konnte und teilweise kostspielige Änderungen nach sich zog. Das hat sich inzwischen zum Glück geändert und User Feedback ist nun ein Teil eines jeden Design-Prozesses.
Wenn Sie ein Anwendung entwickeln, kann es Sinn machen User bereits zum Prototypen nach Feedback zu befragen. Alles was Sie in diesem Schritt lernen, ersparen Sie sich nachher mit aufwändigen Änderungen.
Fazit
Die Vorteile eines Prototypen liegen auf der Hand: Man kann ein Beispiel oder Modell sehr schnell herzeigen, man spart Kosten, Ressourcen und Zeit. Es lohnt sich daher, die Entwicklung des Prototypen genau zu planen, von den Tools übers Team bis hin zu Kommunikationswegen.
Wir von Usersnap hoffen, dieser Post hat Ihnen gefallen und freuen uns, wenn Sie uns auf Twitter folgen. Dort tweeten wir regelmäßig über Web Development, Webdesign und UAT.
Usersnap ist ein Bug Tracking und Screenshot-Tool für jedes Webprojekt. Erhalten Sie sofort Feedback von Ihren Website-Besuchern. Jetzt kostenlos testen!