Entwickler und Designer haben sehr verschiedene Job-Profile und Perspektiven. Auch wenn sie sich mit dem gleichen Thema beschäftigen, betrachtet sie dieses doch grundsätzlich aus anderen Blickwinkeln.
Ein Beispiel: Während ein Webdesigner sich das gesamte externe Design ansieht und überlegt, wie Leute damit interagieren, ist der Job eines Entwicklers ganz anders. Als Webentwicklerin überlegt man, wie eine Idee sich umsetzen lässt, und wie man Code dafür bestmöglichst einsetzen kann.
Auch wenn Job-Beschreibungen häufig sehr verschieden sind, arbeiten Entwickler und Designer doch häufig als Team zusammen. Im heutigen Artikel geht es daher darum, wie sich die Kommunikation zwischen Entwicklern und Designern verbessern lässt. Los geht’s!
Die Magie der Kommunikation
Was würden Sie unternehmen, um die Kommunikation zwischen Entwicklern und Designern zu verbessern? In diesem Artikel geben wir Ihnen ein paar Tipps und Tricks.
#1 Keine räumliche Trennung
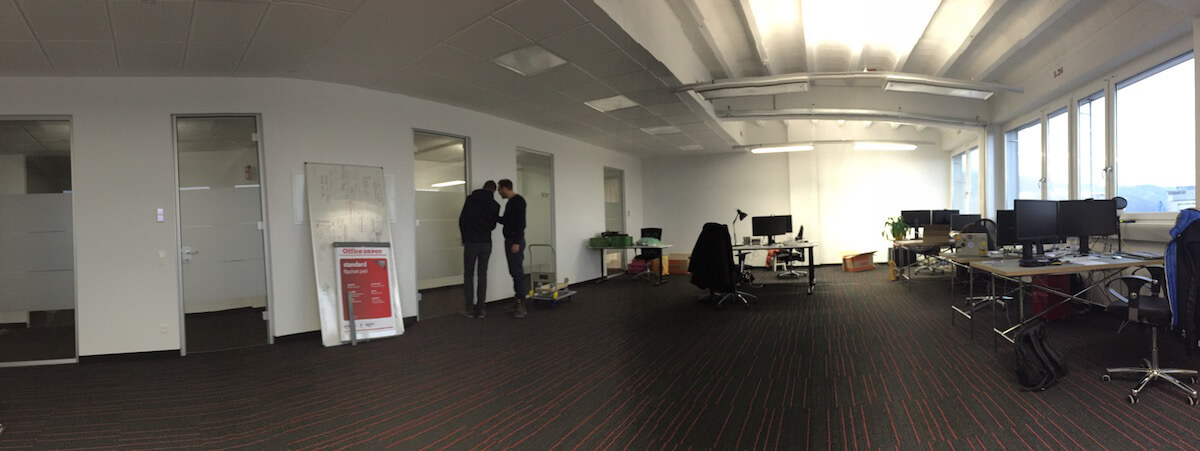
Besonders in großen Unternehmen, besetzen verschiedene Abteilungen häufig unterschiedliche Räume. Cubicles, Abtrennungen oder verschiedene Stockwerke können schnell zu Kommunikationsproblemen führen.
Ein erster Schritt wäre daher, räumliche Trennungen aufzuheben. Entwickler und Designer-Teams können dann auch räumlich – zum Beispiel im gleichen Stockwerk – näher zusammenrücken.

#2 Zusammenführung als ein großes Team
Wenn ihr Team bereits räumlich zusammen ist, gibt es weitere Aspekte, an denen Sie arbeiten können. Stellen Sie sich Ihre Entwickler und Designer als ein großes Team vor. Beide sollten regelmäßig miteinander sprechen und sich austauschen. Das hilft, ein Problem noch einmal aus anderen Blickwinkeln zu sehen.
#3 Kommunizieren Sie deutlich
Entwickler erhalten oft sehr vage Beschreibungen von Designern wie etwa: “Dieser Button soll so aussehen wie bei Twitter, aber so funktionieren wie bei LinkedIn”.
Beschreibungen wie diese machen es schwer, Ideen zu verstehen und führen nicht selten zu Misverständnissen. Das liegt daran, dass jeder seine eigene Vorstellung hat, wie ein Produkt am Ende aussehen soll.
Es kann daher helfen einen eindeutigen Design-Plan zu erstellen, den ein Designer verantwortet. Dieser soll so spezifisch wie möglich sein, sodass Außenstehende direkt verstehen, was gemeint ist.
#4 Fragen Sie Entwickler nach visuellem Feedback
Ich war in Projekt Meetings, in denen es um Design-Feedback ging, bei denen kein einziger Entwickler anwesend war.
Wow. Das war ein großer Fehler!
Entwickler sind eine hervorragende Quelle für Design-Feedback. Sie kennen sich sehr genau mit dem Produkt oder der Website aus und wissen, was aus technischer Sicht möglich ist und was nicht. Daher lohnt es sich in jedem Fall beim nächsten UX und Design Meeting auch die Entwickler einzuladen. Auch dann, wenn Sie nur neue Ideen überlegen.
#5 Verhältnis Designer – Entwickler
Viele Tech-Unternehmen sind auf Entwicklung fokussiert, weshalb es meistens wesentlich mehr Entwickler als Designer gibt. Ein Verhältnis von 1:8 (Designer – Entwickler) ist dabei keine Seltenheit. Wenn das Unternehmen etwas mehr UX orientiert ist, dann sind Verhältnisse wie 1:4 oder 1:2 möglich.
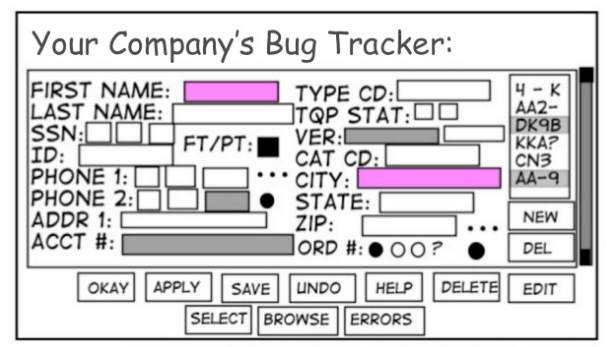
Eine richtige Antwort, wie das richtige Verhältnis auszusehen hat, gibt es dabei nicht. Ich empfehle aber UX genug Aufmerksamkeit zu widmen. Andernfalls erhält man ein System, das so aussieht:

#6 Wie sieht gute Informations-Weitergabe aus?
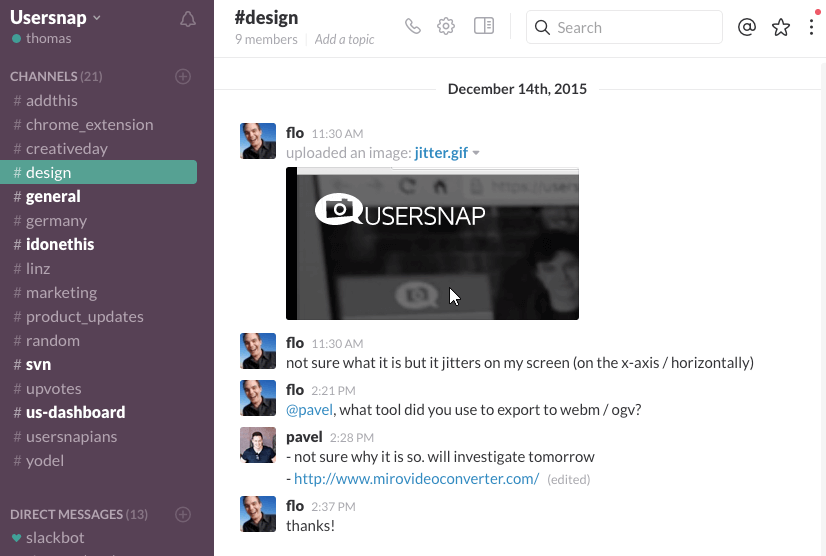
Während kleinere Projekte Interaktion zwischen nur einem Entwickler und Designer verlangen, wird es komplizierter je größer Projekt und Team sind. Gerade bei großen Teams gilt es sicherzustellen, dass jeder up-to-date ist und Informationen weitergegeben werden.
Mit einem festgelegten Informationsweg oder Ort, in dem Updates geposted werden, können Designer und Entwickler gleichermaßen an einem Projekt teilnehmen und effektiver arbeiten.

#7 Pairing: design & Entwicklung
Es gibt Designer, die wenig von Code verstehen, genauso wie es Entwickler gibt, die wenig Ahnung von Design haben. Eine gute Möglichkeit, dass diese Teams gut zusammenarbeiten ist die Möglichkeit des “Pairings”. Dabei geht es darum, dass jeweils eine Entwicklerin und ein Designerin zusammenarbeiten.
Das Konzept des pair programming kommt aus der agilen Software-Entwicklungs-Welt. In diesem Fall arbeiten zwei Entwickler zusammen an der gleichen Workstation.
Eine Alternative dazu wäre nun, nicht zwei Entwickler, sondern einen Entwickler und einen Designer zusammen arbeiten zu lassen. Damit können UX Probleme direkt diskutiert werden.
#8 Eins + Eins = Drei
Designer brauchen immer Entwickler, um ihre Ideen zu realisieren, und Entwickler brauchen andersrum auch immer Designer. Erst dann kann man tolle Anwendungen oder Websites gestalten.
Mir gefällt besonders dieses Statement von Andrew Chalkley in seinem Artikel: Mindset: Developer vs Designer:
Design should lead the development and development should inform design. Separating out these two roles or facets of your application can cause bad experiences for users.
Nur weil Sie ein großartiges Entwickler-Team haben, bedeutet das noch nicht, dass Sie Ihre Design-Ideen schneller umsetzen können. Das gleiche gilt für Designer.
Setzen Sie realistische Deadlines und stellen Sie sicher, dass Ihr Team genug Zeit hat, falls Probleme auftauchen sollten.
Fazit
Technologie ist heute zu einem wichtigen Teil eines jeden Business geworden. Das Bedürfnis nach besserem Software Design und Funktionalität ist allgegenwärtig.
Mit zunehmendem Wettbewerb ist es wichtig, dass Teams gut aufeinander eingespielt sind, um ihren Kunden das bestmöglichste Ergebnis zu bieten.
Ein integraler Teil eines jeden Teams sind Designer und Entwickler: Menschen, mit sehr verschiedenen Fähigkeiten und Talenten, die am gleichen Produkt arbeiten. Diese Zusammenarbeit gilt es zu fördern, denn gerade die kann den Unterschied machen zwischen einem guten und einem großartigen Produkt.
Wir von Usersnap hoffen, dieser Post hat Ihnen gefallen und freuen uns, wenn Sie uns auf Twitter folgen. Dort tweeten wir regelmäßig über Web Development, Webdesign und UAT.
Usersnap ist ein Bug Tracking und Screenshot-Tool für jedes Webprojekt. Erhalten Sie sofort Feedback von Ihren Website-Besuchern. Jetzt kostenlos testen!

[usnl]