Ein ansprechendes, einfach zu verwendendes User Interface kann den Erfolg einer Anwendung maßgeblich beeinflussen. Die Herausforderung für einen Designer liegt darin, zu überlegen, wie User das UI navigieren und welche Aktionen sie erwarten. Dabei geht es darum zu überlegen, welche Fähigkeiten und technisches Verständnis, man von Usern erwarten kann.
Wir geben einige Tipps, wie man ein ansprechendes UI designt und eine gute User Experience sicher stellt.
1. Intuitives Navigieren
Das wichtigste an einem guten UI ist, dass der User mühelos, intuitiv, navigieren kann. Aber was versteht man unter intuitivem Navigieren überhaupt? User sollten ohne langes Suchen in der Lage sein, eine Anwendung zu verwenden. Die Frage “Wie mache ich das?” sollte also am besten gar nicht aufkommen. Andererseits gibt es kulturell gelernte Handlungsweisen: Man kennt ein Hamburger Menü-Icon und man weiß inzwischen, dass sich hinter vielen Bildern “Ghost Links” verbergen, die zu Artikeln führen.
Die Frage ist daher auch immer: wie kann ich das, was kulturell bereits gelernt wurde, einsetzen, um müheloses Navigieren zu erleichtern. Auch Design-Neuerungen sind dann am besten, wenn sie mit bereits etablierten Mustern verbunden werden.
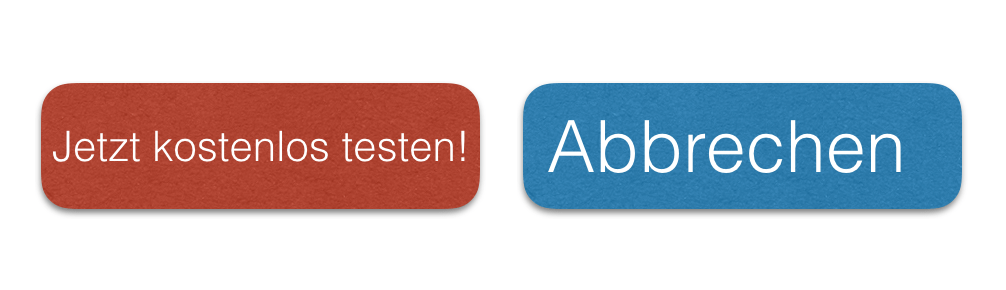
Nicht-intuitives navigieren bezeichnet genau das Gegenteil. Ist tritt immer dann auf, wenn Design entgegen von kulturell erlernten Inhalten entwickelt wird. Stellen Sie sich zum Beispiel einmal folgendes vor:

Warum sind diese Buttons so verwirrend? Weil diese nicht-intuitiv designt sind. Zum einen erwartet man den “Jetzt kostenlos testen!”-Button auf der rechten Seite und den “Abbrechen”-Button auf der linken. Außerdem ist die Schrift des “Abbrechen”-Buttons viel größer, als würde es sich hier um die wirklich wichtige Aussage handeln. Auch die Farbe “Rot” ist hier irreführend, da man eher einen Abbruch der Aktion verbinden würde.
Das Design widerspricht somit den Erwartungen, die man als User mit bestimmten Aktionen verbindet. Text und Design sollen sich dabei unterstützen, nicht widersprechen.
2. Wie verwenden User Ihr UI?
Bevor Sie ein User Interface designen, überlegen Sie, wie Ihre User dieses nutzen werden. Welche Gesten oder Interaktionen werden verwendet, gerade auch auf touch-zentrierten Mobilgeräten.
- Sollen Ihre User einen Button anklicken?
- Nach rechts oder links wischen?
- Bieten Sie drag & drop-Funktionen an?
- Gibt es ein Formular, das ausgefüllt werden soll?
Dies sind alles Entscheidungen, die Sie in Ihr Konzept miteinbeziehen sollten. Diese Fragen, die man bei der Konzeptionierung bereits mitüberlegen sollte, sind der Grund, warum Webdesigner von statischen Designentwürfen zu interaktiven Prototypen übergehen und Erfahrungen designen wollen.
3. Feedback für Ihre User
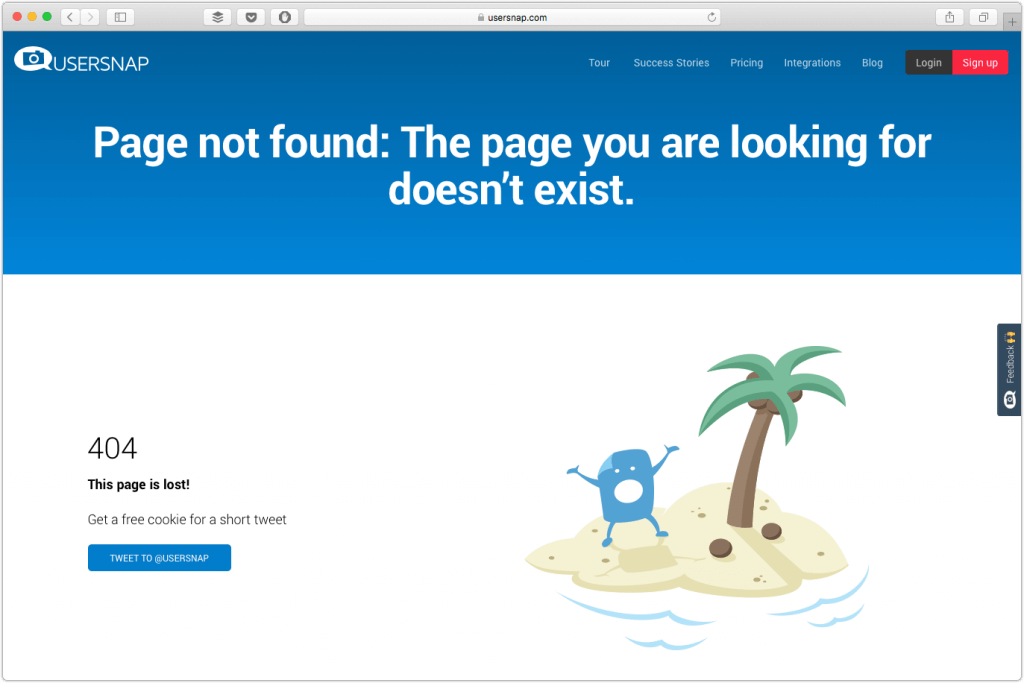
Ihre User erwarten Reaktionen oder Feedback auf bestimmte Aktionen. Wenn User ein Formular ausfüllen, erwartet er oder sie danach eine Bestätigung. Feedback kann in ganz verschiedener Form statttfinden und verlangt werden. Es lohnt sich aber auch hier über kreative Lösungen nachzudenken. Wenn jemand auf unserer 404-Fehlerseite landet, dann erwartet ihn z. B. folgender Screen.

4. Fehler antizipieren
Es ist kein Geheimnis, das wir bei Usersnap große Mailchimp-Fans sind. Besonders die Markenkommunikation und das Design begeistert uns immer wieder. Bevor man bei Mailchimp eine E-Mail-Kampagne verschickt, erhält man diesen Screen, ob man die Kampagne auch wirklich schicken will.
5. Etablierte Symbole
Als Designer wollen Sie wahrscheinlich Ihrer Kreativität freien Lauf lassen. Aber dennoch sollten Sie nicht versuchen ein “Papierkorb” oder “Like-”Symbol neu zu erfinden. Es gibt standardisierte Symbole, die aus unserem Alltag nicht mehr wegzudenken sind, und die mit ganz bestimmten Funktionen verknüpft sind. Für iOS oder Android Apps gibt es dazu offizielle Style Guides.
Es gibt aber auch Beispiele, bei denen Symbole weniger etabliert sind, wie z. B. jenes zur Sprachumschaltung. Das Globus-Symbol ist z. B. nicht ganz eindeutig belegt, sondern wird von Facebook dazu genutzt, um Neuigkeiten anzuzeigen. Hier können Sie unseren Artikel zu diesem Thema nachlesen.
![]()
Fazit.
Wenn es um ansprechendes UI geht, ist es wichtig ein leicht erlernbares Interface zu designen. Dies gelingt mit standardisierten Icons, mit Feedback zu Aktionen und mit intuitivem User Design. Ihr UI sollte am besten leicht zu verstehen sein und die Beschäftigung mit einer Anwendung erfreulich und ohne lange Einarbeitungszeit möglich machen.