Auch wenn Sie nicht jeden User persönlich begrüßen: jedes Mal, wenn ein User auf Ihre Website kommt, kommunizieren Sie mit diesem. Über das Design Ihrer Website. Wie das geht?
Kommunikation auf Ihrer Website funktioniert auf verschiedenen Ebenen und reicht von Text, Bildern und der Struktur einer Seite bis zu Farben, Titeln und Buttons. In diesem Blog Post will ich erklären, wie Kommunikation auf der Website funktioniert und was Sie tun können, um diese zu verbessern. Los geht’s!
Ihre User sind 10 Sekunden auf Ihrer Website. Was sollen Sie mitnehmen?
Das User nur kurz auf Ihrer Website sind, ist nichts Ungewöhnliches. Anstatt zu überlegen, wie Sie diese länger auf Ihrer Website behalten, überlegen Sie heute einmal, was Ihre User in 10 Sekunden mitnehmen können. Verstehen Ihre User in 10 Sekunden, was Ihr Unternehmen macht, welche Produkte es gibt und welche Unternehmensphilosophie verfolgen? Um dies zu beantworten, können Sie sich Fragen wie die folgenden stellen:
- Was ist meine Kernbotschaft?
- Sieht der User diese auf den ersten Blick?
- Sind Text, Buttons an der richtigen Stelle platziert?
- Sind die Farben aufeinander abgestimmt?
- Was drücken die Bilder aus und wie passt das zu meiner Haupt-Message?
- Macht Ihre Website insgesamt einen stimmigen, guten ersten Eindruck?
Kommunikationsarten auf Ihrer Website
Im folgenden möchte ich nun auf verschiedene Kommunikationsarten eingehen, die auf Websites eingesetzt werden.
Verbale Kommunikation
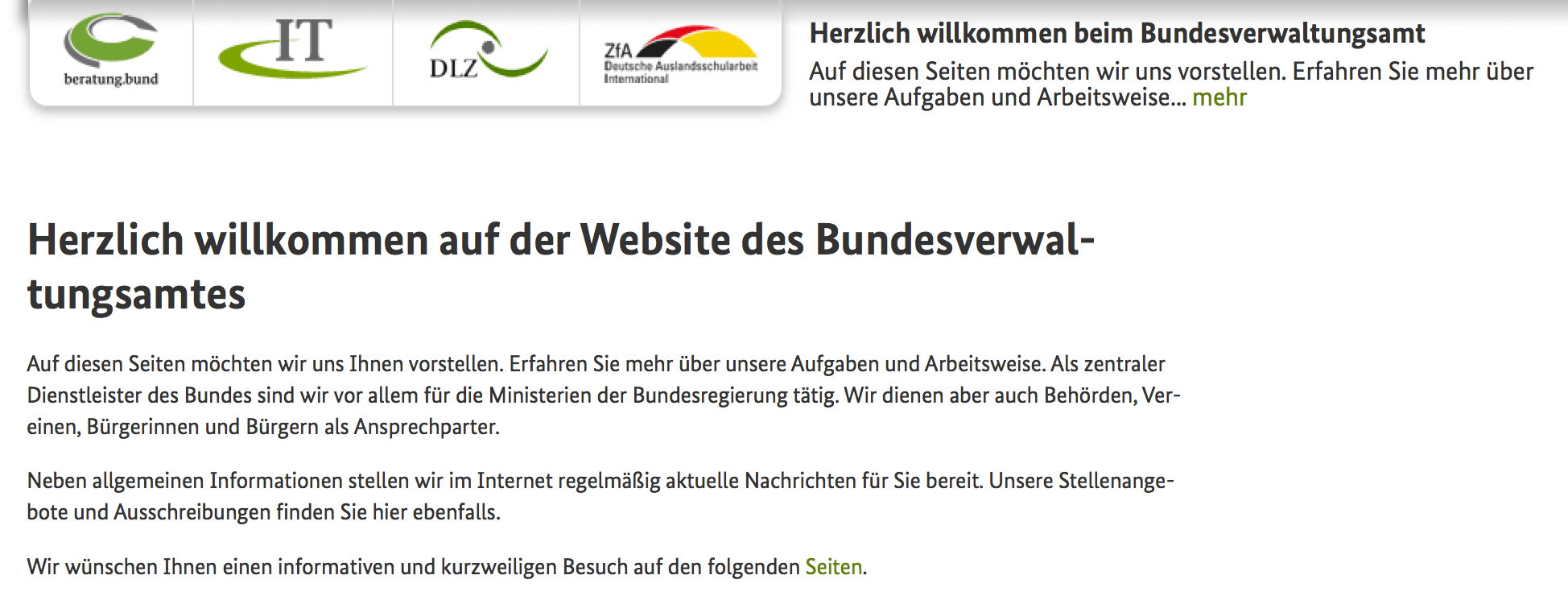
Über den Text auf Ihrer Website beginnen Sie mit dem User eine direkte Kommunikation. Früher konnte man noch häufiger auf direkte Willkommens-Ansprachen Lesers stoßen, heute ist das (zum Glück) seltener geworden.

Auf der Seite des BVAs wird man auch heute noch direkt angesprochen.
Der Text auf Ihrer Landingpage sollte gut überlegt sein. Generell gilt hier: Weniger ist mehr. Überlegen Sie eine Haupt-Message und eine Erklärung, aber verzichten Sie auf seitenlange Beschreibungen. Das Prinzip “Schlicht und einfach” gilt auch für den Text Ihrer Website, sodass der User direkt versteht, was Ihr Unternehmen macht, was Ihr Produkt ist und in welcher Branche Sie arbeiten. Dies sollte in wenigen Sätzen deutlich werden.
Bilder
Je nachdem, welches Produkt Sie anbieten, kann es schwierig sein, dieses durch ein Bild auszudrücken. Versuchen Sie dann, eine Bildsprache zu finden, die es erlaubt, Assoziationen zu ihrem Produkt herzustellen.
Icons
Icons sind ebenso wie Bilder Bestandteil visueller Kommunikation und erlauben eine Kommunikation ohne Text. Ein User sieht z. B. das Twitter-Icon über einem Blog Beitrag und weiß sofort, dass er den Beitrag hier bei Twitter teilen kann.
Design
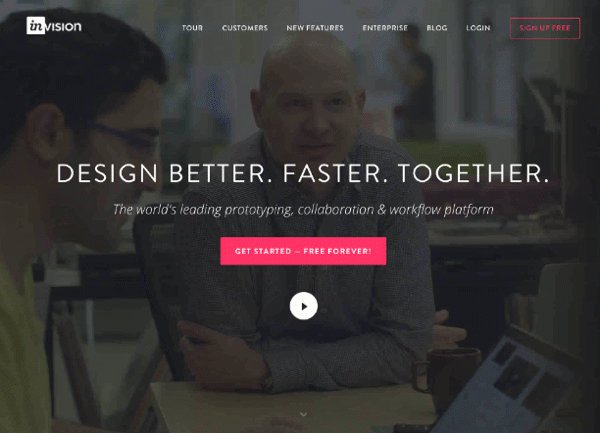
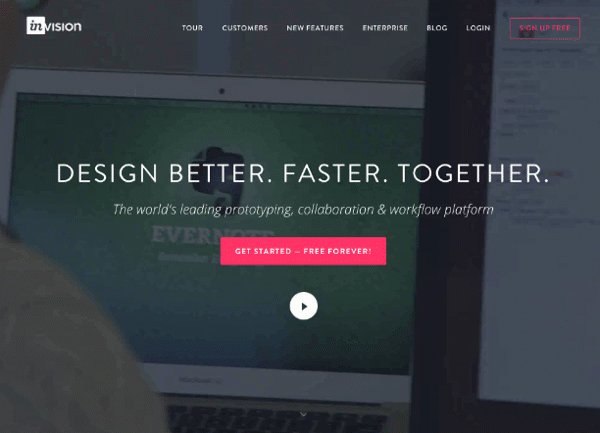
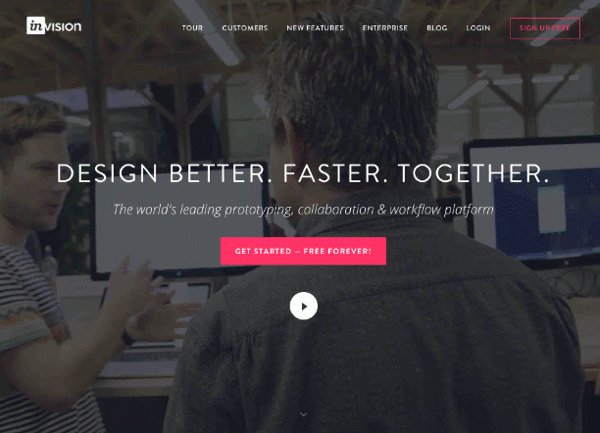
Das Design Ihrer Website sollte zu Ihrer Branche und Ihrem Produkt passen. Überlegen Sie auch, wie Sie mit dem Design Ihrer Website User ansprachen können. Large-Scale Animationen wie bei Invision schaffen es zum Beispiel, den User direkt in eine Szene zu versetzen.

Das Design hat damit etwas unmittelbares und der User fühlt sich, als würde er an einem Moment teilhaben.
Auch das ist ein Kommunikationsmittel, das User einlädt teilzuhaben und sich mit Ihrer Website zu beschäftigen.
Gifs und Videos
Wir bei Usersnap sind schon seit langem große Gif-Fans und verwenden die kurzen Videos nicht nur in Blog Posts, sondern auch in unserer internen Kommunikation. Warum? Weil Gifs unseren Humor ausdrücken und ein Teil unserer Unternehmenskultur sind.
Farben
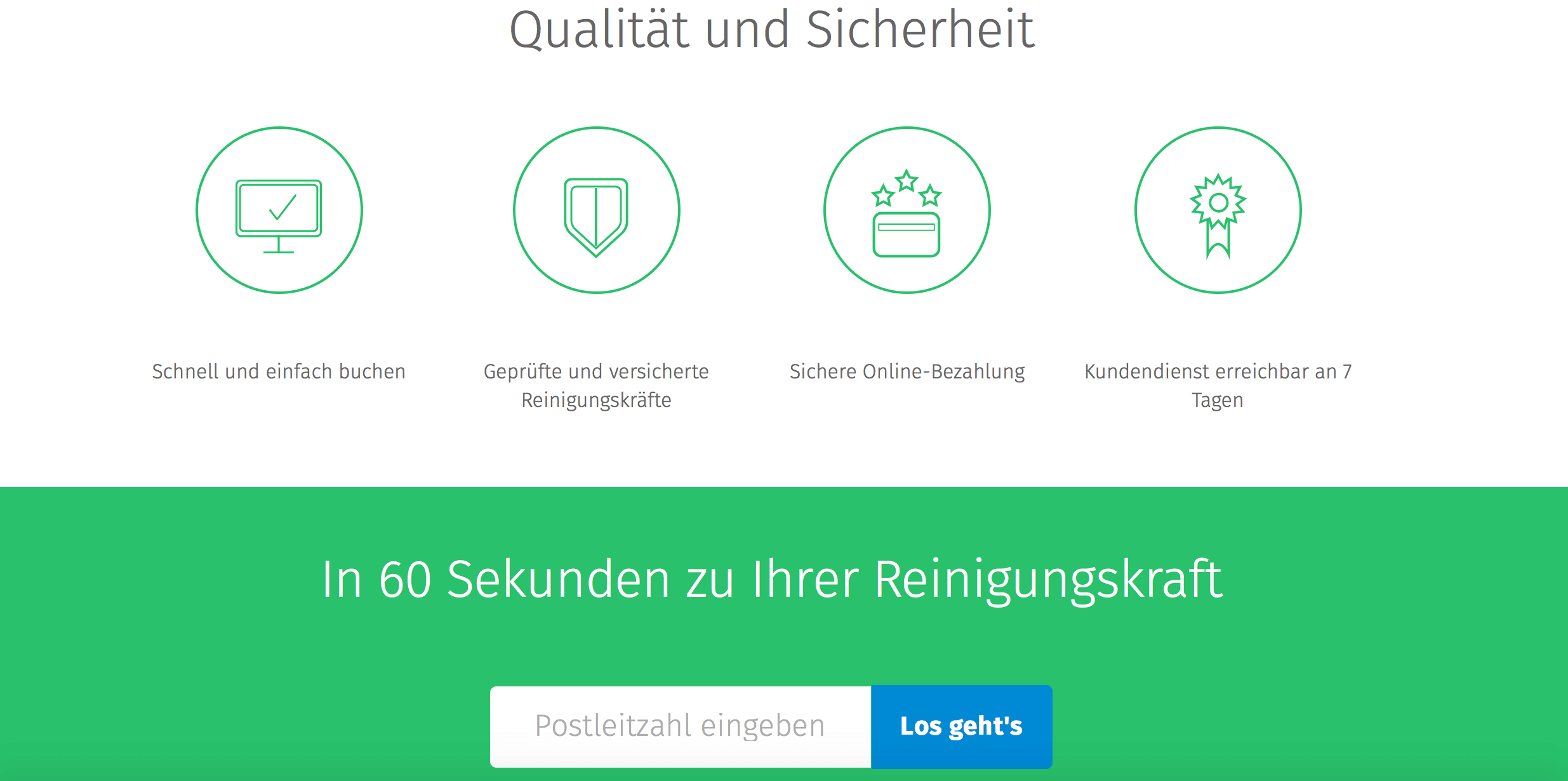
Farben spielen eine besondere Rolle und tragen dazu bei, ob wir uns auf einer Website wohl fühlen oder nicht.

Durch das helle Grün wirkt die Website von helpling.de frisch und entspannend. Aber stellen Sie sich die Seite einmal in Rot vor. Plötzlich würde der Claim “In 60 Sekunden zu Ihrer Reiningungskraft” fast aggressiv wirken.
Kommunikation verbessern mit ansprechendem Design: Das können Sie tun!
Ausgewählter Content
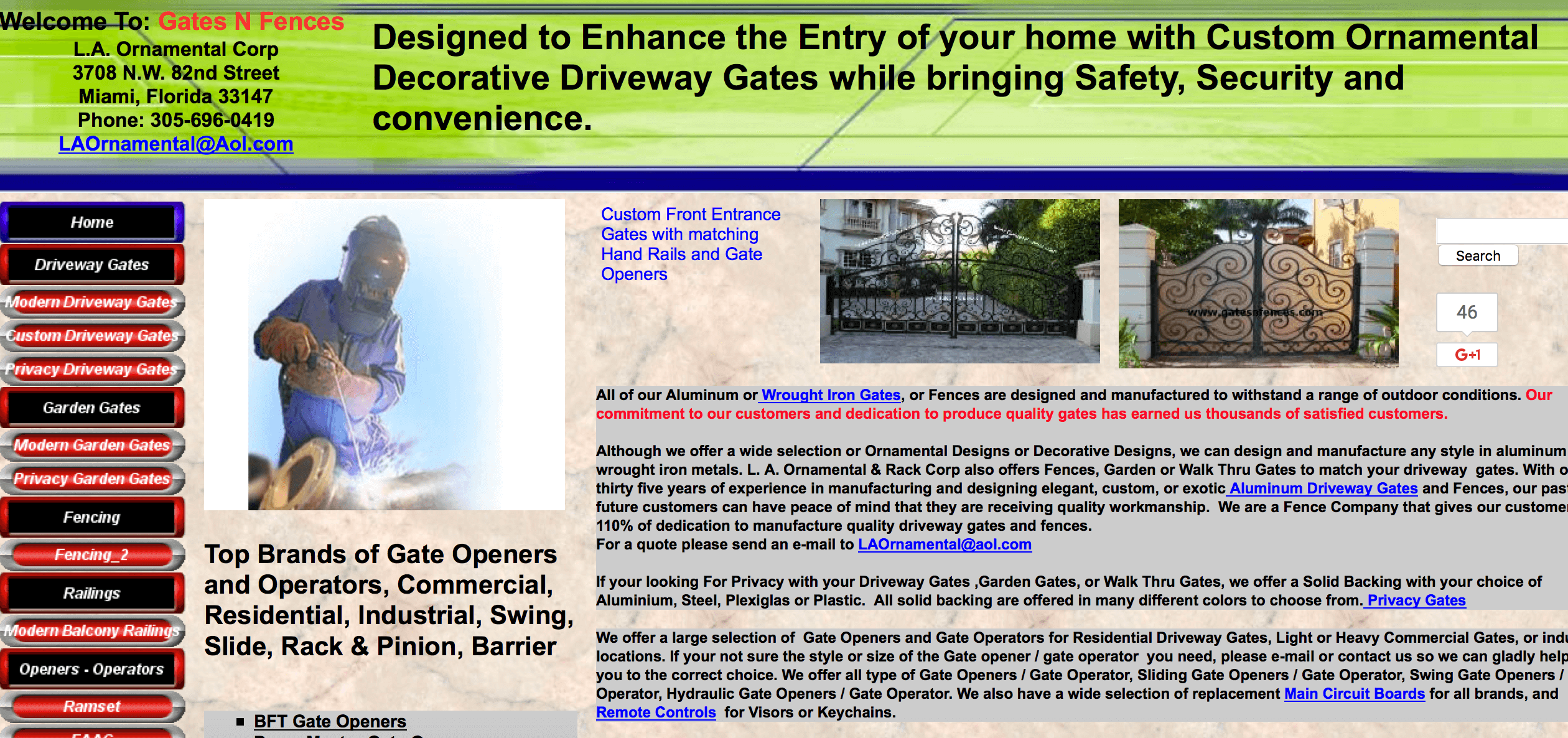
Überfrachten Sie Ihre Besucher nicht mit Informationen und visuellen Eindrücken, sondern überlegen Sie selbst, wenn Sie auf Ihre Landingpage schauen, was hier dargestellt wird und welche Informationen vielleicht verschoben werden können. Überlegen Sie, ob Ihre Page zu “busy” aussieht oder aber – im ungekehrten Fall – ob vielleicht Informationen fehlen.

Websites wie diese hier werden zum Glück immer seltener, aber man kann hier sehr gut sehen, wie Text und Informationen das Gesamtbild überfrachten. Die Seite hat viel zu viel Content und wirkt chaotisch, unstrukturiert und unübersichtlich.
Klare Struktur
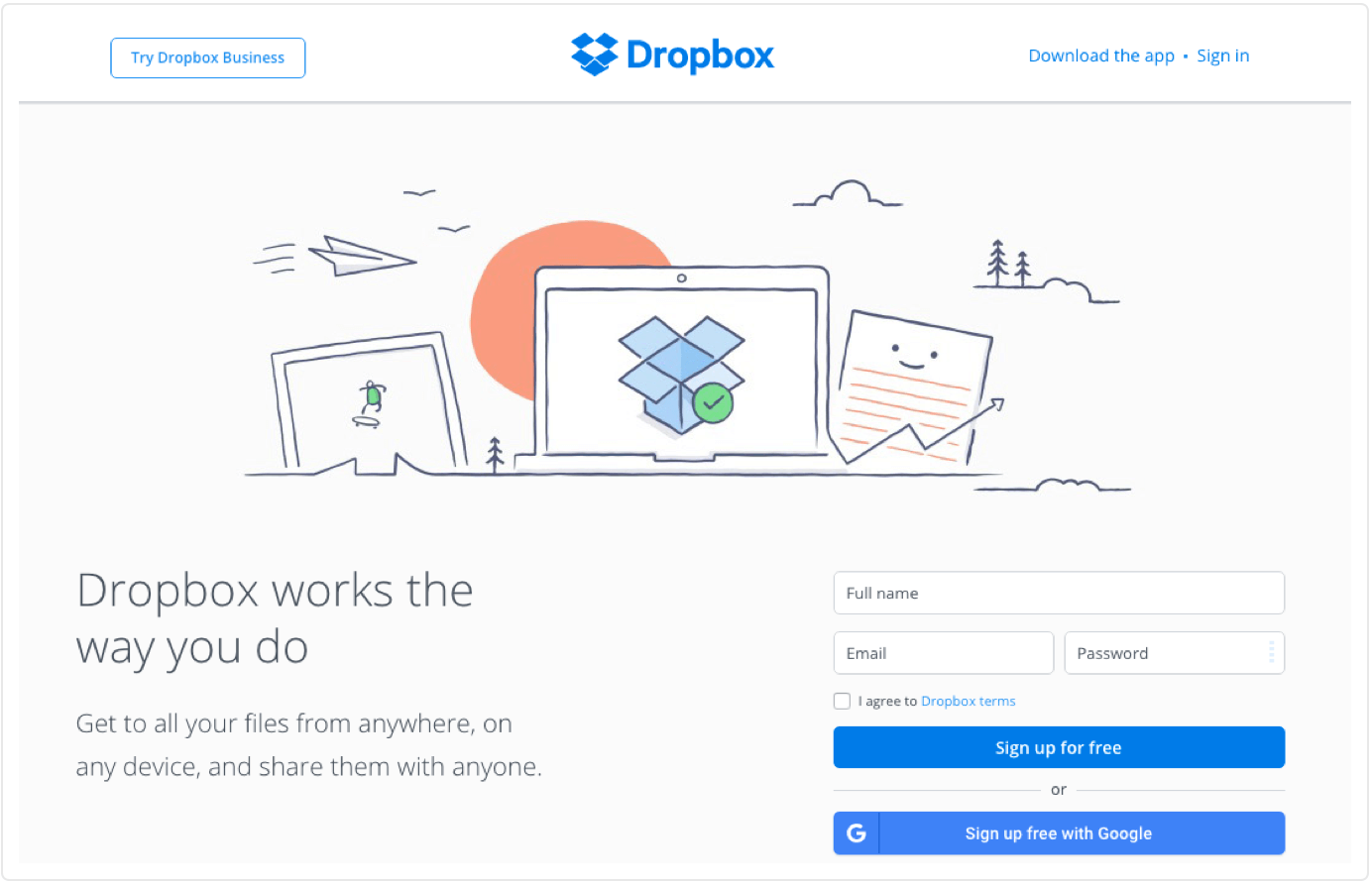
Ein Beispiel für eine klare Struktur und übersichtliche Gestaltung hingegen ist die Website von Dropbox.

Das Design ist sehr einfach und schlicht mit einer ansprechenden Grafik, einer kurzen Erklärung was Dropbox ist und einem Sign-up-Feld. Die dominierende weiße Fläche symbolisiert Einfachheit und die lustige, animierte Grafik fängt die Aufmerksamkeit des Besuchers ein.
Direkte Kommunikation
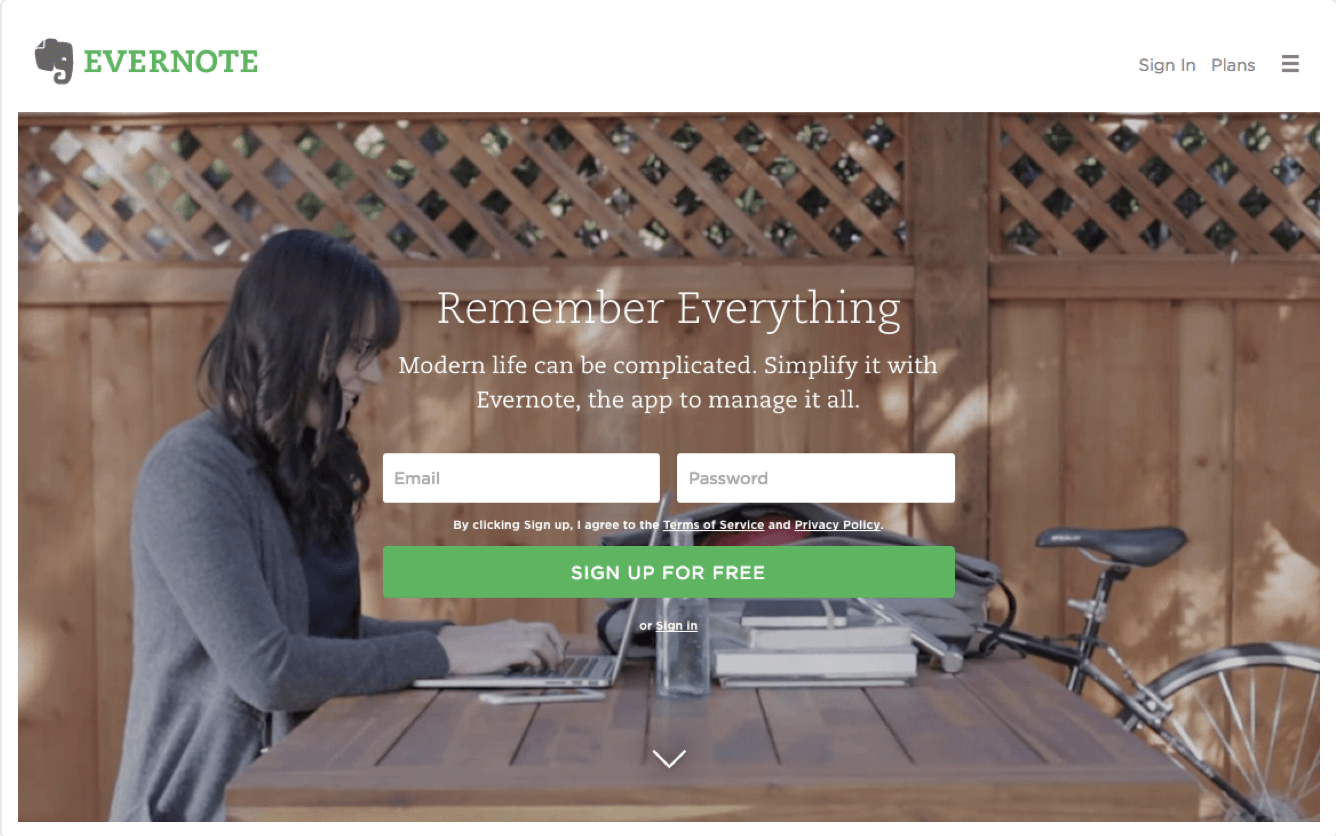
Auch wenn Sie auf Begrüßungs-Formeln verzichten sollten, bedeutet das nicht, dass Sie mit Ihren Usern – über die Texte auf Ihrer Website – nicht direkt kommunizieren können. Ein gutes Beispiel dafür ist die Website von Evernote.

Hier wird der User direkt mit mehreren Aufforderung angesprochen: “Remember everything”, “Simplify it with Evernote” und “Sign in”. Dabei führt der Blick von “Remember everything” in einer geraden Linie zum CTA-Button.
Zeigen Sie Persönlichkeit
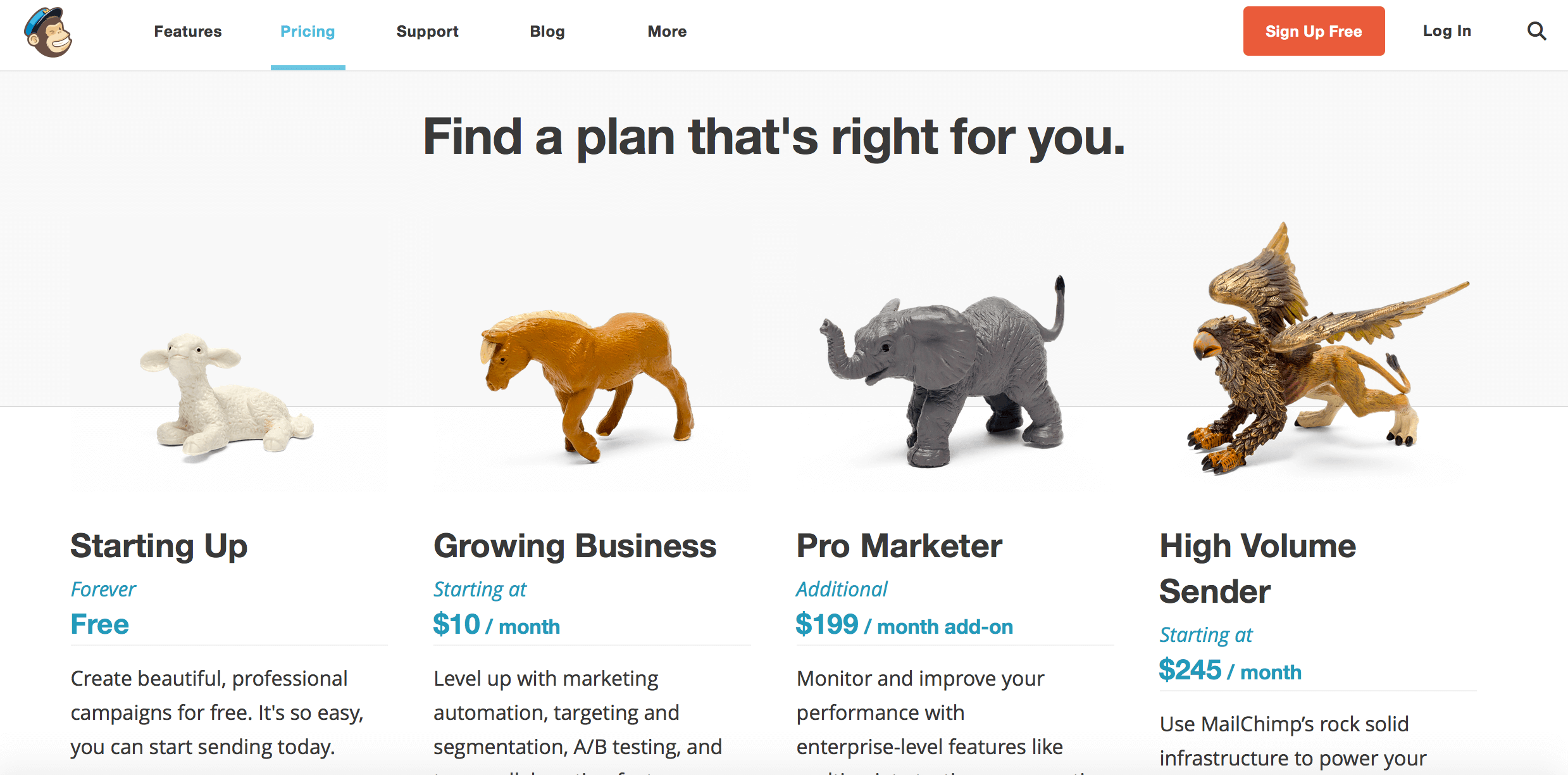
Eine Website soll Ihre Brand und Ihr Unternehmen präsentieren und sollte daher Persönlichkeit zeigen. Trauen Sie sich von Webdesign-Standards abzuweichen. Ein sehr gutes Beispiel für ein Unternehmen, das auf seiner Website Persönlichkeit zeigt, ist Mailchimp. Zunächst einmal ist das Brand-Icon, der kleine, freundliche Schimpanse, etwas, dass bei Mailchimp sofort in Erinnerung kommt.

Auf der Preis-Seite des Unternehmens sind den verschiedenen Plänen Tiere zugeordnet, vom kleinen süßen Lämmchen bis zum exzentrischen Greifvogel.
[usnl title=”Development Tipps, Tricks und News” headline=”Tausende Entwickler und Designer erhalten bereits regelmäßig neue Artikel.”]
Fazit
Mit dem Design Ihrer Website haben Sie die Möglichkeit auf verschiedenen Ebenen (Text, Bilder, Icons, Farbe) zu kommunizieren. Dabei sind klare Struktur, Einfachheit und ansprechende Farbgebung sehr wichtig. Auch die direkte Ansprache des Users auf der Website über mehr als den CTA-Button kann eine Kommunikation und eine Beschäftigung des Users mit Ihrem Unternehmen anregen.
Wir von Usersnap hoffen, dieser Post hat Ihnen gefallen und freuen uns, wenn Sie uns auf Twitter folgen. Dort tweeten wir regelmäßig über Web Development, Webdesign und UAT.
Usersnap ist ein Bug Tracking und Screenshot-Tool für jedes Webprojekt. Erhalten Sie sofort Feedback von Ihren Website-Besuchern. Jetzt kostenlos testen!