Wir bei Usersnap sind große Fans von visueller Kommunikation. Und wir finden es klasse, dass das Internet immer visueller wird. Das bezieht sich nicht nur auf Messenger-Tools wie Chat oder Hipchat, Projektmanagement-Systeme wie Trello oder Basecamp, sondern betrifft auch die Visualisierung von Daten-Sets.
Der Vorteil liegt auf der Hand: Daten wirken greifbarer und klarer, wenn Sie in einem Diagramm oder einer Timeline visuell dargestellt werden. Maps sind in der Lage komplexe Sachverhalte abzubilden, meist in einer Form, in der Details erst sichtbar werden, wenn man mit der Maus über einen bestimmten Bereich fährt. Der Vorteil der Visualisierung von großen Datenmengen liegt darin, sowohl das Big Picture abzubilden, wie auch Details darzustellen.
Wir stellen Ihnen heute einige der Tools vor, mit denen Sie Daten visuell darstellen können! Los geht’s!
Was bringt Daten-Visualisierung?
Daten-Visualisierung bedeutet, Daten anschaulich und verständlich aufzubereiten. Diagramme sind ansprechender als eine Auflistung von Zahlen, das weiß jeder, der schon einmal Excel Tabellen in interaktiven Charts dargestellt hat. Daten-Visualisierung wird immer wichtiger, wenn es darum geht, komplexe Verhältnisse verständlich darzustellen. Auch für Designer ist das eine große Herausforderung. Der Autor und Daten-Journalist David McCandless erklärt den Vorteil von Daten-Visualisierung in seinem TED Talk:
“By visualizing information, we turn it into a landscape that you can explore with your eyes, a sort of information map. And when you’re lost in information, an information map is kind of useful.”
Welches Tool ist das richtige für Sie?
Es kommt darauf an. Da es mitunter schwierig sein kann, das geeignete Tool zu finden, wenn es um Daten-Visualisierung geht, will ich Ihnen heute einige Tools vorstellen. Ich würde Sie ermutigen, ein paar dieser Tools einfach einmal auszuprobieren. Vielleicht suchen Sie nach einer sehr leichten Lösung wie Google Charts oder einer eher detaillierten und komplexeren Lösung wie FusionCharts oder D3. Oder Sie suchen nach einer Lösung Daten in einer Timeline abzubilden. Es gibt eine Menge kostenloser Tools, die Sie verwenden können und sicherlich finden Sie das richtige Tool für Ihr Projekt. Viel Spaß beim Ausprobieren!
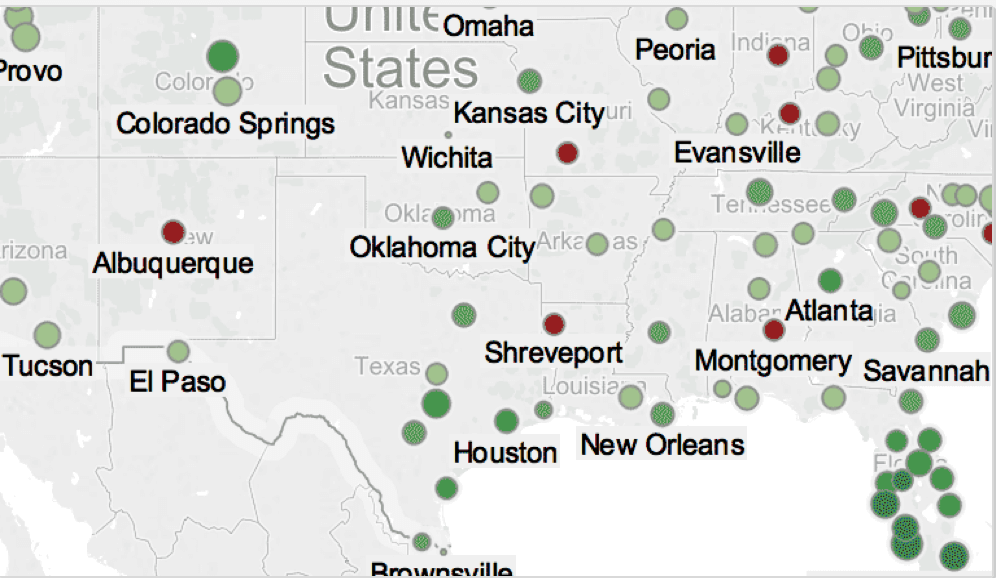
1. Tableau Public
Tableau Public ist mit einer großen Sammlung an Diagrammen, Tabellen, Karten und vielem mehr ein beliebtes Visualisierungs-Tool, das einfach zu benutzen und völlig kostenlos ist. Einziger Haken ist ein großer Footer mit Tableau-Werbung, der in der kostenlosen Version hinzugefügt wird. Für alle die das nicht wollen, gibt es eine kommerzielle Version. Was Tableau alles kann? Das können Sie an dieser Visualisierung der Tore der letzten Europameisterschaft exemplarisch sehen. User können Ihre Daten ganz einfach in das System importieren und dabei zusehen, wie es in Echtzeit upgedatet wird. Auch eine Team-Option ist verfügbar.

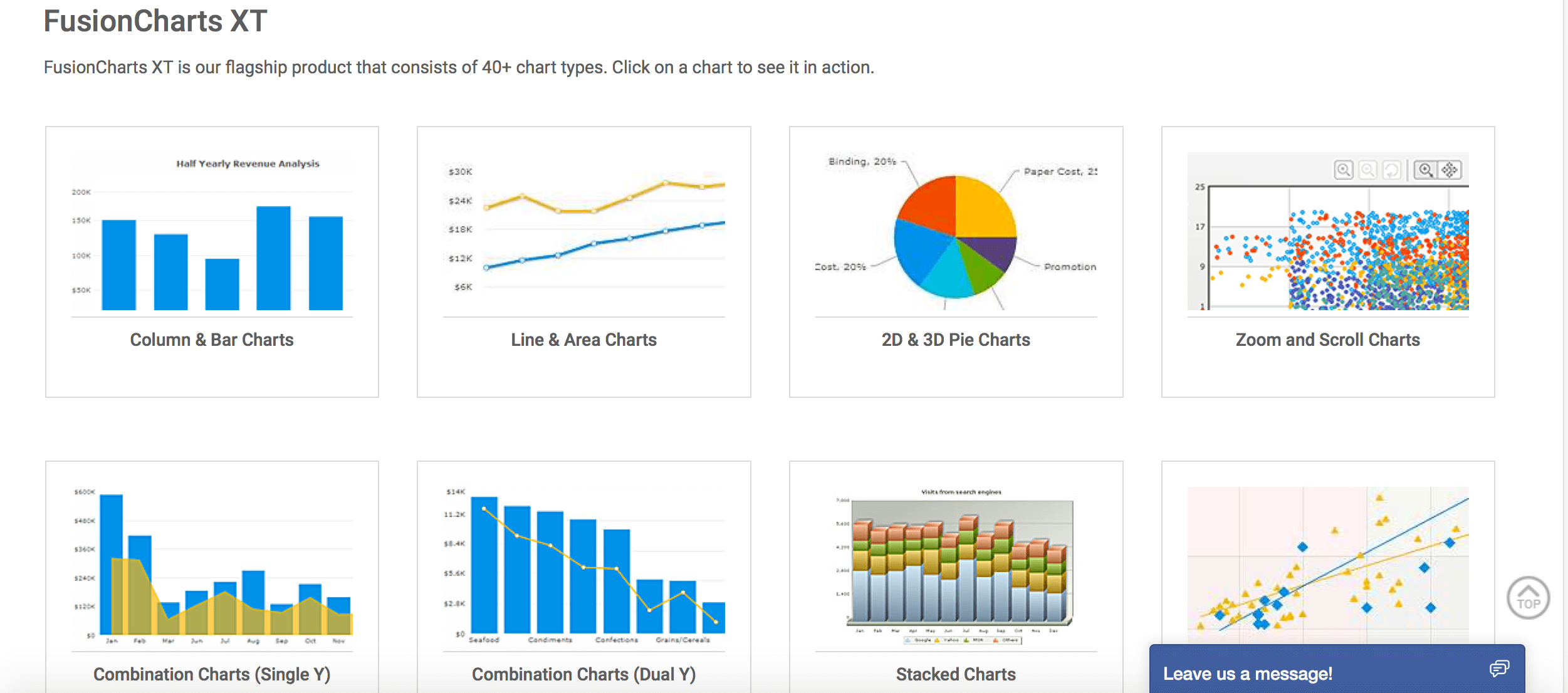
2. Fusion Charts
FusionCharts bietet eine Sammlung von 90+ Diagrammen und mehr als 965 Karten, die Sie für Visualisierungen verwenden können. FusionCharts ist bereits sehr lange am Markt und Browser-Kompatibilität ist hier kein Problem. FusionCharts funktioniert sowohl mit JSON als auch mit XML Formaten. Hier ist ein Überblick über die Features von FusionCharts.
Mit einer ausgeklügelten JavaScript API ist es einfach mit AJAX Anwendungen oder JavaScript Framework zu integrieren. Fusion Charts ist kostenpflichtig, aber sie können alle Diagramme kostenlos ausprobieren, bevor Sie sich zum Kauf entscheiden.

3. D3.js
D3.js ist eine der bekanntesten Daten-Visualisierungs Libraries unserer Zeit. Oftmals wird D3.js auch einfach nur D3 genannt. Entwickler haben hier die Möglichkeit komplexe Tabellen und Diagramme zu erstellen. D3 verwendet dazu Technologien wie HTML, SVG und CSS, sodass die D3 Diagramma auf allen Plattformen (iOS/Android, Web-Browser, Desktop Apps) funktionieren. Dennoch ist D3 ein Programm für moderne Browser, sodass Sie bei einem zu alten Browser evt. Kompatibilitätsprobleme bekommen können. D3 ist ein Open-Source Programm.

4. Raw
Raw bildet die Brücke zwischen Spreadsheets und Vektor-Graphiken. Es ist open-source, individualisierbar und kostenlos. Mit Raw können Sie vektorbasierte Datenvisualisierungen erstellen. Es kann als SVG oder PNG exportiert oder in Ihren Webspace integriert werden.
Raw bietet eine Auswahl von 16 Diagramm-Arten, die Sie direkt verwenden können. Das Besondere an Raw ist, dass es wirklich vollständig individualisierbar ist, sodass Sie Ihre eigenen Layouts verwenden können.
Hier können Sie sehen, wie Raw funktioniert:
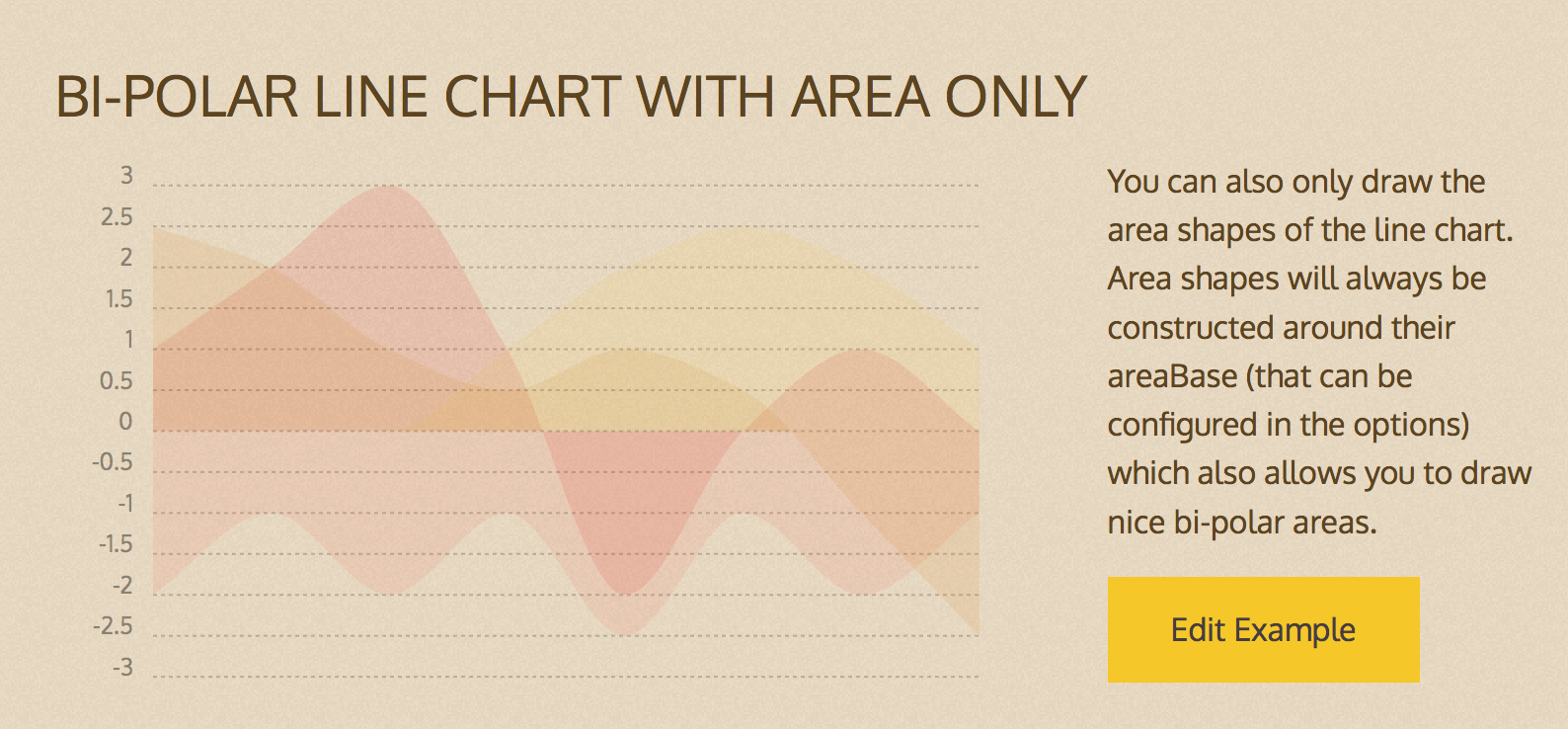
5. Chartist
Chartist.js ist eine kleine JS Library und beeinhaltet viele Diagramme, die alle responsive, animiert und sehr ansprechend sind. Chartist ist außerdem kostenlos. Beispiele für Visualisierungen können Sie hier entdecken.

6. Dygraphs
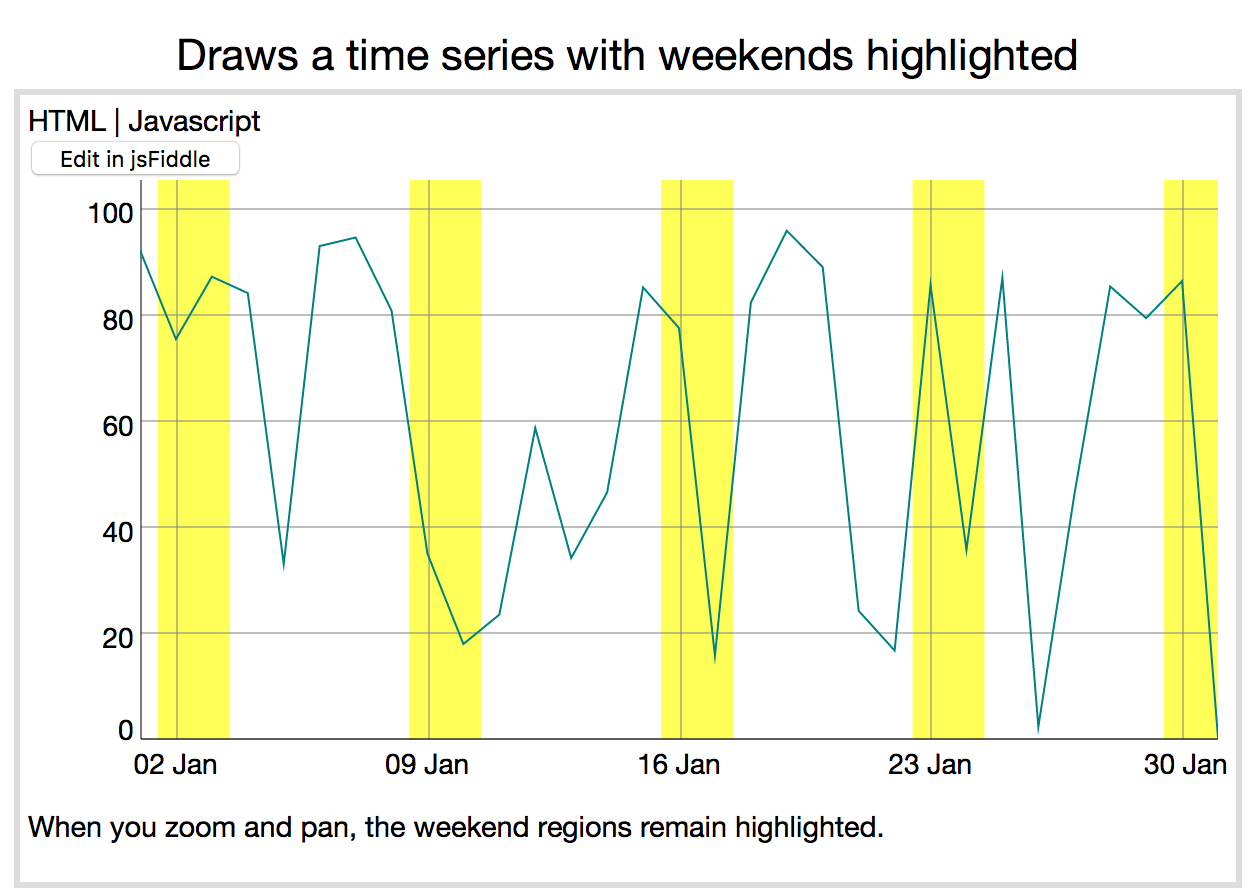
Dygraphs ist eine JavaScript Library, die es auf Mobilgeräten erlaubt über Diagramme zu schwenken, zoomen und verschiedene Mouseover-Aktionen erlaubt. Datensets werden hier sehr effektiv dargestellt und Dygraphs unterstützt auch ältere Browser bis zu IE8.
Die Möglichkeiten, wie Sie Dygraphs verwenden können, sehen Sie hier. Die open source JavaScript Library erlaubt Usern, auch komplexere Datensets zu erkunden und zu interpretieren.

7. Timeline
Timeline ist ein großartiges Widget, das schöne, interaktive Timelines erstellt. Diese reagieren auf Mausbewegungen und machen es einfach auch komplexe Timelines darzustellen, die eine Menge Informationen beeinhalten.
Jedes Element kann angeklickt werden und erlaubt weiterführende Informationen, sodass man einen guten Überblick erhält, aber auch die Details nicht außer Acht gelassen werden.
Bekannte Seite wie CNN oder Mashable verwenden Timeline häufig, um viele Informationen auf begrenztem Raum darzustellen. Timline hat eine API und unterstützt Quellen wie Wikipedia, Twitter, SoundCloud, Vine, Google Maps und YouTube.
Hier können Sie sehen, wie Timeline funktioniert:
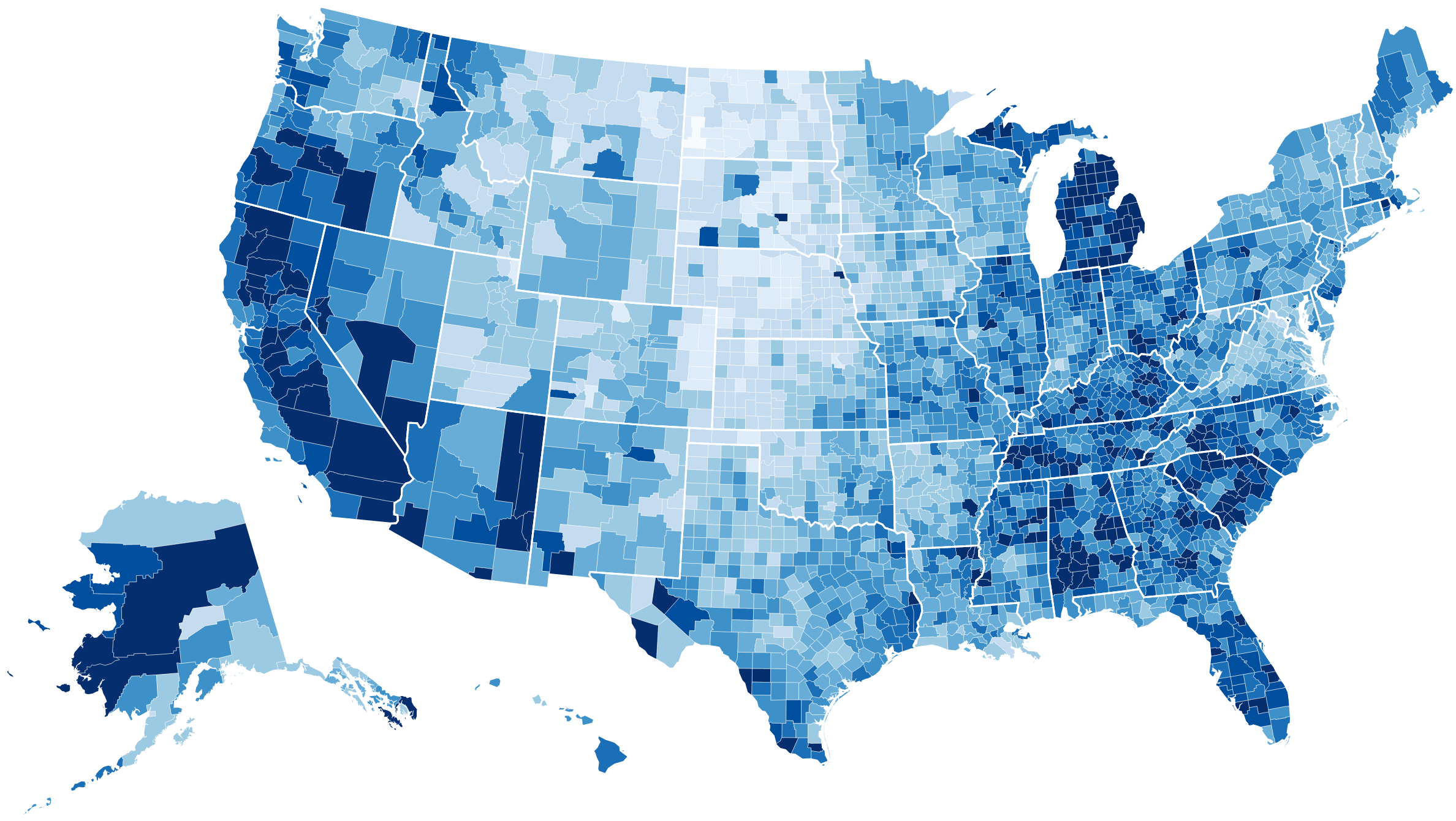
8. Google Charts
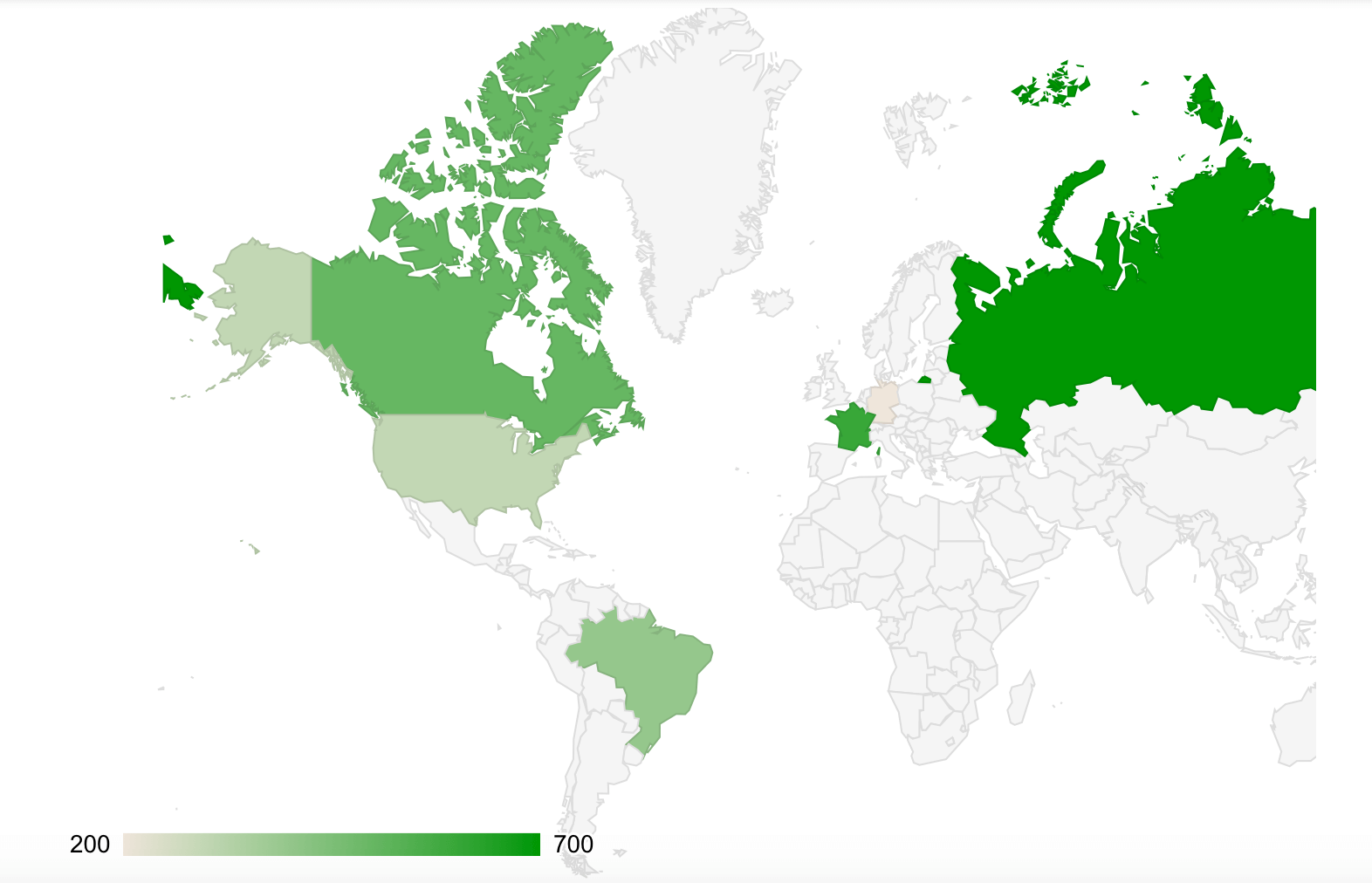
Google Charts ist eine sehr bekannte Weblösung für Diagramme und Karten. Google Charts ist sehr flexibel und hat ein Team herausragender Entwickler hinter sich. Es ist besonders wertvoll für sehr spezielle Visualisierungen, wie z. B. Geocharts. Einfachere Tabellen oder Baumdiagramme können selbstverständlich auch mit dem Progeamm dargestellt werden. Wenn Sie sich einen Überblick verschaffen wollen, sehen Sie sich doch einmal die Gallerie von Google Charts an.

Fazit
Es gibt eine ganze Fülle von Visualisierungs-Programmen, viele davon sind kostenlos. Zum einen geht es darum, welche Daten Sie visualisieren wollen und wie diese dargestellt werden sollen. Das kann z. B. mit Timeline chronologisch sein oder aber mit Google Charts geographisch. Probieren Sie doch einfach ein paar der Tools aus, um die richtige Lösung für Ihr Projekt zu finden.