Vor ungefähr zwei Jahren haben wir einen Artikel publiziert, wie man mit Browser-Testing in weniger als zwei Stunden loslegen kann.
Seitdem hat sich viel geändert. Neue Browser sind auf den Markt gekommen und sie sind weitaus leistungsfähiger.
Heute will ich daher nochmal in einem Update erklären, was man wissen muss, wenn es um modernes Browser-Testing geht. Los geht’s!
Was ist modernes Browser-Testing?
Browser Testing ist bekannt unter verschiedenen Namen. Manche Leute sprechen von browser compatibility testing andere von cross browser testing.
Das Hauptziel beim Browser-Testing ist es, sicher zu stellen, dass eine Website oder Anwendung in jedem Browser funktioniert.
Um also wirklich effektives Browser-Testing vorzunehmen, gilt es Kompatibilitäten zu beachten.
Arten des Kompatibilitäts-Testens
Es gibt verschiedene Kompatibilitäts-Tests. Diese beeinhalten:
- Hardware Tests
- OS Tests
- Device Tests
- Browser Tests
Automatisiertes vs manuelles Browser Testing
Wenn Sie mit Browser-Testing loslegen, fragen Sie sich vielleicht, ob Sie einen automatisierten oder einen manuellen Prozess wählen sollten.
Sie müssen entscheiden, ob Sie Browser Testing mit menschlicher Intervention oder ohne menschliche Intervention (= automatisiertes Testing) durchführen wollen.

Um diese Entscheidung zu vereinfachen, empfehle ich Ihnen diesen Artikel.
Browser Testing Plan
Sie sollten nicht einfach einen neuen Prototyp, Ihre Website oder Webanwendung in verschiedenen Browsern testen. Sie sollten dies ganz gezielt verfolgen und dafür einen Plan haben.
Wenn Sie noch ganz am Anfang sind, dann können Ihnen diese Fragen weiterhelfen:
- Welche Browser-Versionen werden von Ihrer Zielgruppe verwendet?
- Können Sie die Funktionalität auf all diesen Browser-Versionen sicher stellen?
- Welche Devices / Hardware brauchen Sie, um diese Browser-Tests durchzuführen?
Beantworten Sie diese Fragen und notieren Sie die Antworten in einem speziellen Dokument.
Browser Tests durchführen
Wenn Sie Browser-Tests mit den vordefinierten Spezifikationen durchführen, sollten Sie folgende Dinge beachten:
- den Content
- das Layout
- die Funktionalität
- sowie weitere Spezifikationen
1. Content
Wenn Sie Ihre Webanwendung oder Website in verschiedenen Browsern testen, müssen Sie sicherstellen, dass Ihr Content (Text, Bilder, Videos, Audio) sich so verhält wie erwartet wird. Dabei können folgende Fragen helfen:
- Sind alle Bilder verfügbar für alle Browser?
- Sind die Schriftarten für alle Browser-Versionen darstellbar?
- Sind die Audio-Dateien verfügbar für alle Browser?
- Kann der Content auf jedem Browser angesehen werden?
2. Layout
Mit verschiedenen Browser-Versionen, die verfügbar sind, sind die Chancen hoch, dass bestimmte Layout-Elemente sich nicht wie erwartet verhaltet. Beantworten Sie daher die folgenden Fragen.
- Ist das Layout konsistent?
- Verhalten sich alle Layout-Elemente wie erwartet?
- Funktioniert das (responsive) Layout in allen Browser-Versionen?
- Laufen die Animationen und Effekte so wie sie sollten?
3. Funktionalität
Die Features und Funktionalität Ihrer Website oder Webanwendung sind vermutlich die wichtigsten Dinge, die Sie testen sollten. Hier sind einige Fragen für diesen Prozess:
- Sind alle Features in den anvisierten Browser-Versionen benutzbar?
- Funktionieren alle Integrationen und Anwendungen von Drittanbietern?
- Funktionieren alle Interaktionen gleich gut mit Touch Input (z. B. von einem Mobile Device oder Mouse Input)
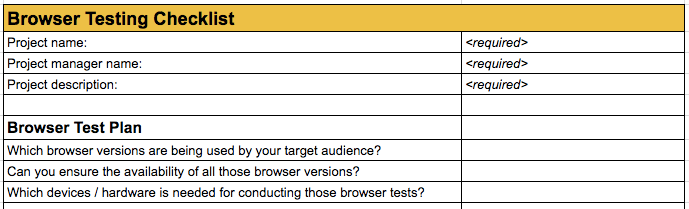
Browser Testing Checklist
All diese Kriterien müssen in einem Browser-Test überprüft werden. Um die Sache zu vereinfachen, haben wir für Sie diese Checkliste zusammengestellt.

Die Browser Testing Tools
Wenn es darum geht, das beste Browser Testing Tool zu finden, ist es gut den eigenen Workflow zu kennen.
Dann können Sie entscheiden, welche der beiden Herangehensweisen für Browser Testing am besten zu Ihnen passt. Die beiden Herangehensweisen sind:
- Sie simulieren definierte Browser-Versionen
- Sie haben alle Browser-Versionen lokal verfügbar
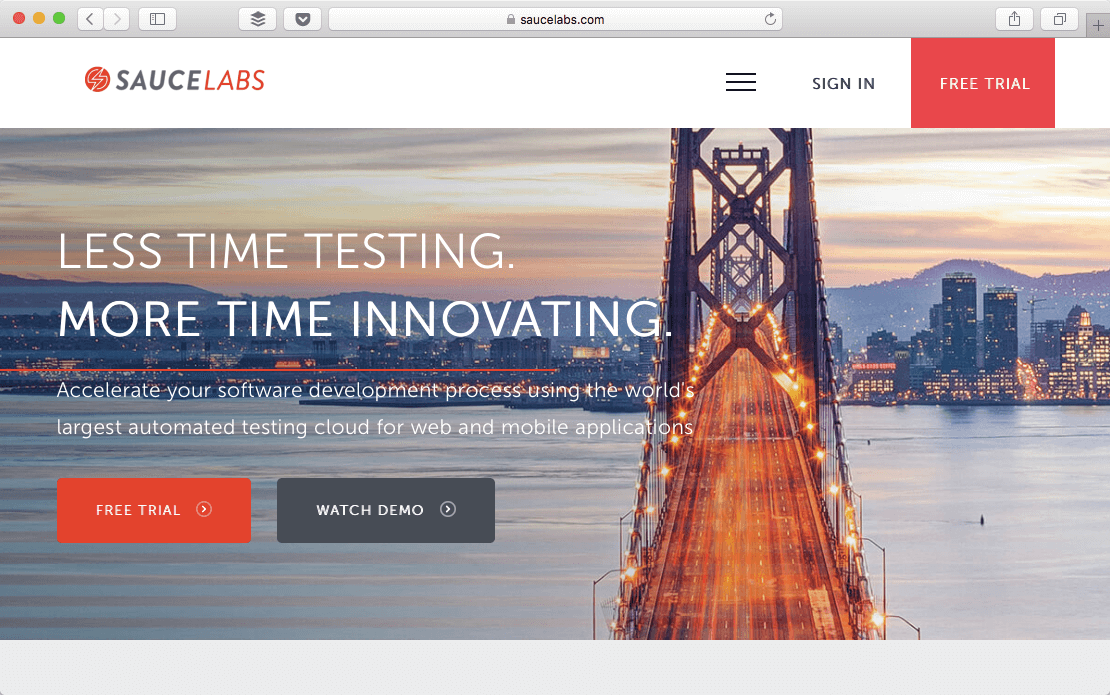
1. SauceLabs
Sauce Labs ist eine der führenden Browser Testing Suites, die sowohl automatisiertes wie auch manuelles Testing anbietet.

2. BrowserStack
BrowserStack bietet 1000+ Desktop und Mobile Browser an unter denen man auswählen kann.

3. Browserling
Mit Browserling kann jede beliebige Browser-Version nachempfunden und getestet werden.

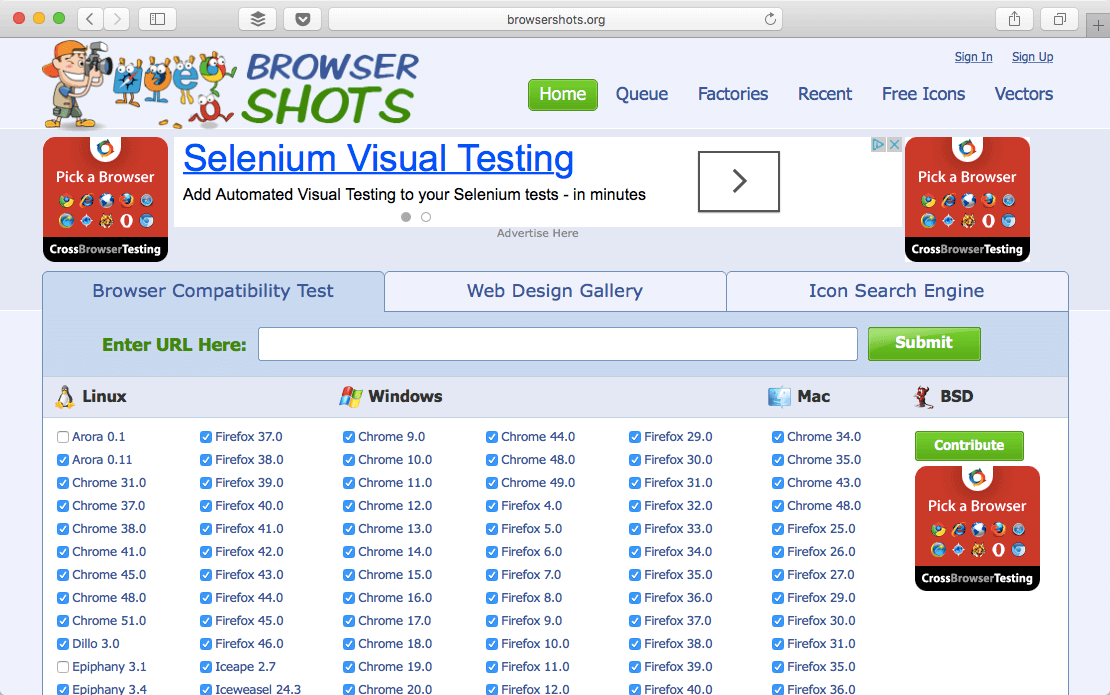
4. Browsershots
Browsershots ist ein weiteres Testing Tool für Browser-Kompatibilität in verschiedenen Browsern.

Sie brauchen mehr als nur ein Browser Testing Tool.
Diese vier vorgestellten Browser Testing Tools sind großartig für jedes Browser-Test-Projekt. Dennoch brauchen Sie mehr als nur diese Tools, nämlich vor allem einen Workflow, um Feedback zu dokumentieren und zu managen.
Ganz egal, ob Sie die Browser Tests selbst durchführen oder ob Sie den Prozess outgesourced haben: ein Feedback Tool wie Usersnap hilft Ihnen organisiert zu sein und Feedback effizient zu tracken.
Wir von Usersnap hoffen, dieser Post hat Ihnen gefallen und freuen uns, wenn Sie uns auf Twitter folgen. Dort tweeten wir regelmäßig über Web Development, Webdesign und UAT.
Usersnap ist ein Bug Tracking und Screenshot-Tool für jedes Webprojekt. Erhalten Sie sofort Feedback von Ihren Website-Besuchern. Jetzt kostenlos testen!