Dieser Artikel erschien im Original auf babich.biz, geschrieben von Nick Babich. Nick ist ein Softwareentwickler, der eine Leidenschaft für Nutzererfahrungen hat.
Als Breadcrumbs (englisch für Brotkrümel) bezeichnet man ein sekundäres Navigationssystem, das die Position eines Nutzers auf einer Seite oder Webanwendung zeigt. Der Begriff entsprang aus dem Märchen „Hänsel und Gretel“, indem die Hauptpersonen eine Spur von Brotkrümeln legen, um ihren Weg aus dem Wald zurück zu ihrem Haus zu finden.
In diesem Artikel erforscht Nick die Nutzung von Breadcrumbs auf Webseiten und diskutiert bewährte Methoden zur Anwendung von Breadcrumbs auf Ihrer eigenen Seite.
Viel Spaß beim Lesen!

Bildquelle: loseyourmarbles
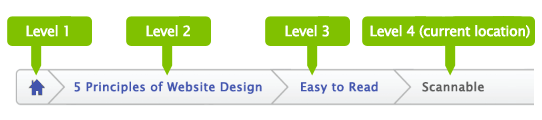
Genau wie im Märchen muss der Besucher seine Position in der Seitenhierarchie kennen, um zu einem höheren Level gelangen zu können.
Breadcrumb-Navigation
Breadcrumbs dienen als visuelle Hilfe, indem sie die Position des Users in der Seitenhierarchie anzeigen. Diese Eigenschaft macht Breadcrumb-Navigation zu einer tollen Quelle für kontextbezogene Informationen für Nutzer und hilft ihnen, die Antworten auf die folgenden Fragen zu finden:
- Wo bin ich? Breadcrumbs informieren den Besucher über ihre Position in Bezug zur gesamten Seitenhierarchie
- Wohin kann ich gehen? Breadcrumbs verbessern die Auffindbarkeit von Sektionen von Seiten sowie von Seiten selbst. Die Struktur einer Seite ist einfacher zu verstehen, wenn sie in Breadcrumbs ausgedrückt ist, als in einem Menü
- Sollte ich dort hingehen? Breadcrumbs vermitteln wertvollen Inhalt und animieren zum Browsen (z.B. könnte ein Besucher einer E-Commerce-Seite auf einer Produktseite von einem Produkt landen, dass ihm oder ihr nicht gefällt, aber der Besucher will andere Produkte aus derselben Kategorie sehen). Dies reduziert wiederum die Absprungrate von der kompletten Webseite.
Reduzierte Anzahl an Aktionen
Hinsichtlich der Nutzbarkeit einer Seite reduzieren Breadcrumbs die Anzahl an Aktionen, die ein Besucher ausführen muss, um zu einer Seite auf einem höheren Level zu gelangen. Anstatt den „Back“ Button des Browsers oder die primäre Navigation einer Seite zur Rückkehr zu einer höher gelegenen Seite zu nutzen, kann der Besucher Breadcrumbs verwenden.
Minimaler Platzbedarf
Der kompakte Mechanismus beansprucht nicht zu viel Platz auf einer Seite, da es sich nur um den Text mit Links in einer horizontalen Linie handelt. Der Vorteil ist, dass Breadcrumbs kaum negative Auswirkungen hinsichtlich überladenem Inhalt haben.
Breadcrumbs erzeugen keine Probleme für Nutzer
Menschen übersehen dieses kleine Designelement gerne, aber sie werden niemals Breadcrumbs falsch interpretieren oder Probleme haben, damit umzugehen.
Wann sollten Sie Breadcrumbs benutzen?
Eine tolle Art zu bestimmen, ob eine Seite von einer Breadcrumb-Navigation profitieren würde, ist, eine Seitenübersicht zu konstruieren. Auch möglich wäre ein Diagramm, dass die Navigationsstruktur der Seite präsentiert, und dann analysiert, ob Breadcrumbs die Fähigkeit der User, zwischen den Kategorien zu navigieren, verbessert:
- Sie sollten Breadcrumbs nutzen, falls Sie eine große Menge an Inhalt in einer strikt linearen Struktur mit definierten Kategorien organisiert haben. Ein exzellentes Szenario ist eine E-Commerce-Webseite, auf der eine große Anzahl an Produkten in logische Kategorien gruppiert ist.
- Sie sollten Breadcrumbs nicht nutzen, falls Sie Webseiten mit einem Level betreiben, die keine logische Hierarchie oder Gruppierung haben.
Arten von Breadcrumbs
Breadcrumbs können auf folgenden Dingen basieren: Position, Pfad und Eigenschaft.
Basierend auf Position
Breadcrumbs, die auf Position basieren, sind eine Repräsentation der Struktur einer Seite. Sie helfen Besuchern, die Hierarchie einer Seite mit mehreren Leveln (gewöhnlich mehr als zwei) zu verstehen und navigieren. Diese Art von Breadcrumbs sind sehr hilfreich für Besucher, die die Seite auf einem tieferen Level durch eine externe Quelle (z.B. Suchmaschinenresultate) betreten.

Positionsbezogene Navigation. Bildquelle: marketingland
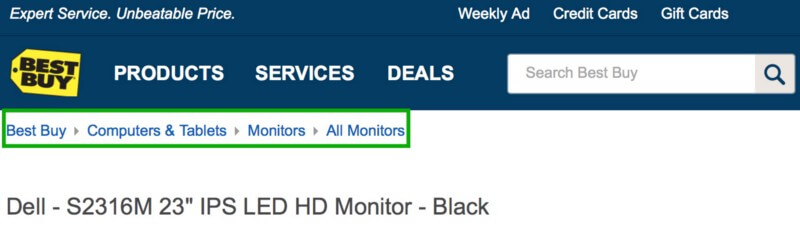
Im Beispiel unten (von BestBuy) leitet jeder Textlink den Besucher zu einer höher gelegenen Seite als der Link rechts davon.

Positionsbezogene Navigation von BestBuy
Basierend auf Pfad
Pfadbezogene Breadcrumbs (auch als historischer Pfad bekannt) zeigen den gesamten Pfad, den ein User zurücklegte, um auf eine bestimmte Seite zu gelangen. Diese Art von Breadcrumb-Navigation ist normalerweise dynamisch erzeugt.
Manchmal können pfadbasierte Breadcrumbs hilfreich sein. Die meiste Zeit jedoch sind sie nur verwirrend – Besucher navigieren sehr chaotisch und springen von einer Seite zur nächsten. Solch einen gewundenen Pfad zu haben ist für den Nutzer oft nicht sehr hilfreich und kann sehr einfach durch einen „Back“ Button im Browser ersetzt werden. Zuletzt ist ein historischer Pfad nutzlos für Besucher, die direkt bei einer Seite tief innerhalb der Hierarchie landen.
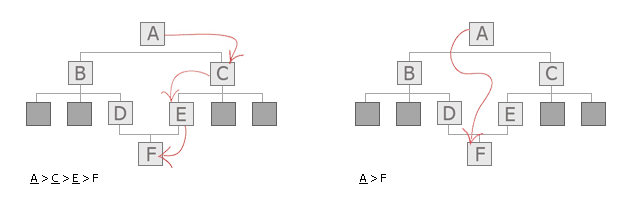
Unten ist ein Beispiel von pfadbasierten Breadcrumb-Links, die zwei Pfade anzeigen, die auf eine Zielseite führen.

Pfadbezogene Navigation. Bildquelle: Oracle
Basierend auf Eigenschaften
Eigenschaftsbezogene Listen von Breadcrumbs führen die Kategorien von einer bestimmten Seite, oder meist einem Produkt – da diese Art von Breadcrumbs nützlich für E-Commerce-Seiten sind.
Diese Art von Breadcrumbs helfen dem Nutzer, die Beziehung von Produkten zu verstehen und stellen eine andere Herangehensweise dar.

Eigenschaftsbezogene Navigation. Bildquelle: marketingland
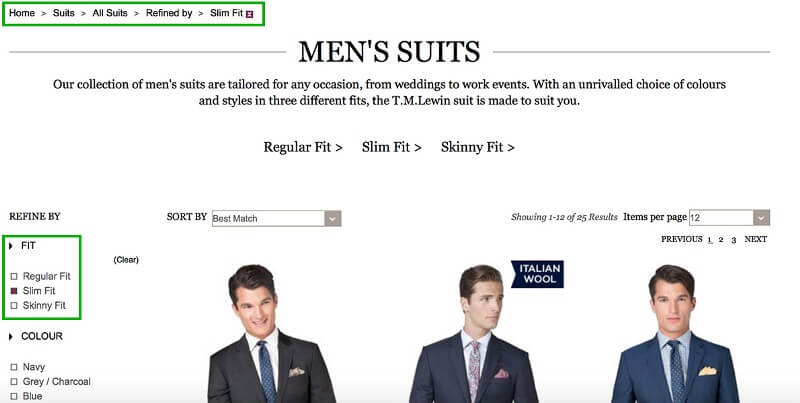
Zum Beispiel zeigen Breadcrumbs in TM Lewin die Eigenschaften der Produkte auf einer bestimmten Seite:

Historie oder Hierarchie?
Eine Faustregel für Breadcrumbs ist es, die Hierarchie der Seite anzuzeigen, und nicht die Historie des Nutzers. Nutzen Sie daher Breadcrumbs, die auf Position oder Eigenschaften bezogen sind, und nicht auf Pfad.
Breadcrumb-Navigation: Best Practices
Behalten Sie folgende Dinge beim Erstellen einer Breadcrumb-Navigation im Kopf. Breadcrumb-Navigation ist eine zusätzliche Hilfe, um die Nutzererfahrung auf Ihrer Seite zu verbessern.
Breadcrumbs als zusätzliche Navigation
Breadcrumb-Navigation sollte als Zusatzfunktion betrachtet werden, und nicht die effektiven primären Navigationsmenüs ersetzen.
Denken Sie immer daran, dass es eine Funktion zur Steigerung des Komforts ist. Eine sekundäre Navigationsmethode, ein alternativer Weg, Ihre Webseite zu navigieren.

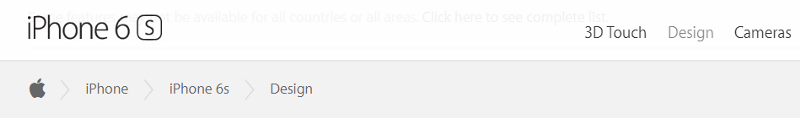
Apple nutzt Breadcrumb-Navigation zur Unterstützung der primären Navigation
Verlinken Sie nicht die derzeitige Seite in der Breadcrumb-Navigation
Das letzte Element im Breadcrumb-Pfad (die derzeitige Position des Nutzers) ist optional – falls Sie es anzeigen wollen, stellen Sie sicher, dass es nicht anklickbar ist. Da sich die User bereits auf der Seite befinden, macht es keinen Sinn, einen Link zur Breadcrumb-Navigation hinzuzufügen.
Benutzen Sie Trennzeichen
Das Symbol mit dem höchsten Erkennungswert zur Unterteilung von Links in Breadcrumb-Pfaden ist das „größer als“ Symbol (>). Typischerweise wird das > Symbol benutzt, um Hierarchie zu kennzeichnen, so wie im Format der Parent-Kategorie > Child-Kategorie. Andere genutzte Symbole sind Pfeile nach rechts (→), vertikale Anführungszeichen (») und Schrägstriche (/).
Die Wahl hängt von der Ästhetik einer Seite und der Art der genutzten Breadcrumbs ab:

Bildquelle: Dribbble
Auswahl von Größe und Abständen
Denken Sie sorgfältig über Größe und Abstände bei der Gestaltung der Breadcrumbs nach.
Es sollte eine ausreichende Lücke zwischen den verschiedenen Breadcrumb-Ebenen bestehen. Ansonsten fällt es den Nutzern vielleicht schwer, sie zu benutzen. Zur gleichen Zeit wollen Sie nicht, das die Breadcrumbs die Seite dominieren, daher sollten Sie nicht so prominent wie das primäre Navigationsmenü sein.
Machen Sie Breadcrumb-Navigation nicht zum Zentrum Ihres Designs
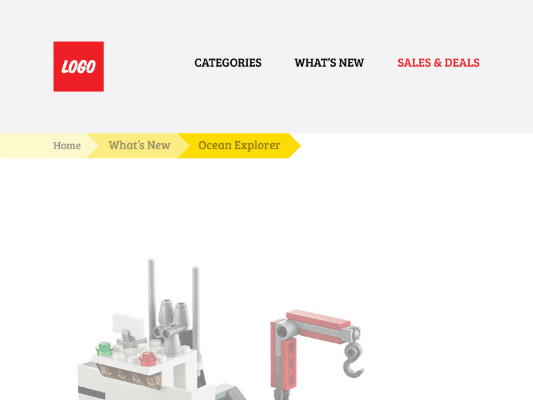
Sie sollten keine ausgefallenen Fonts oder grelle Farben nutzen, da diese den Nutzen der Breadcrumb-Navigation zunichtemachen.
Eine Breadcrumb-Navigation sollte nicht das erste Element sein, dass dem Nutzer ins Auge springt, wenn er oder sie auf Ihrer Seite landen. Der Breadcrumb-Pfad unten ist nicht schlecht, aber er ist zu auffällig und könnte Besucher von der primären Navigation und dem Hauptinhalt ablenken.

Bildquelle: Dribbble
Google macht die Breadcrumb-Navigation nicht zu auffällig, aber Nutzer können sie jederzeit finden und nutzen.
Fazit
Alles, was Breadcrumbs bewirken, ist, dass sie dem Nutzer die Navigation der Seite erleichtern. Angenommen, Inhalt und Gesamtstruktur machen Sinn.
Es ist eines der wenigen einfachen Dinge, die Nutzbarkeit und Besucherkomfort erhöhen. Und das ist ausreichend wertvoll für etwas, das nur eine Zeile im Design beansprucht.
Über den Autor:
Nick ist ein Softwareentwickler, der eine Leidenschaft für Nutzererfahrungen hat. In seinem Blog schreibt er über fast alles, das mit dem Design von Interface und bewährten Methoden von UX zu tun hat.