Software-Entwicklung hat – genauso wie eine gute Geschichte – einen Anfang, eine Mitte und ein Ende. Aber das, was zwischen Anfang und Ende passiert, hat in den letzten Jahren einige Änderungen erlebt. Dass die Waterfall-Methode der Vergangenheit angehört, hat sich inzwischen rumgesprochen. Aber wie gelingt wirklich erfolgreiche Webentwicklung?
Was bringt agile Software-Entwicklung?
In agiler Software-Entwicklung geht es darum mit konstantem Feedback zu arbeiten und Software dementsprechend zu überarbeiten. Software unterläuft also konstante Feedback-Schleifen und entsteht nicht – wie in der Waterfall-Methode – linear.
Agile Webentwicklung baut auf schlanken Strukturen mit kurzen Kommunikationswegen auf. Änderungen, Herausforderungen und entstehende Fragen können so direkt besprochen werden und werden nicht auf später verschoben. Agile Entwicklung ermöglicht ein Produkt zu liefern, mit dem der Kunde oder User wirklich zufrieden ist. Aber wie gelingt es, agile zu arbeiten?

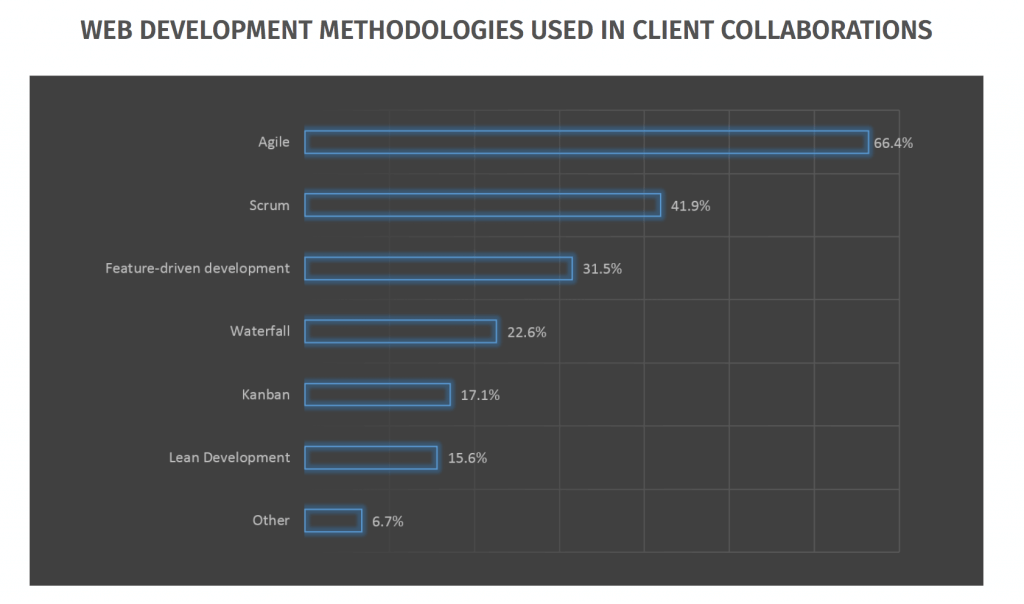
Quelle: http://usersnap.com/blog/client-collaboration-in-development-design-survey-report/
1. Tägliche Updates
Bei agiler Webentwicklung ist es wichtig, dass alle Team-Mitglieder up-to-date sind. Um das zu garantieren, gibt es vielfältige Möglichkeiten. Wahrscheinlich verwenden Sie eine Kombination davon. Zum einen können Messenger-Tools wie Slack oder Hipchat, Projektmanagement-Tools wie Trello oder Asana oder aber auch unser eigenes Bug Tracking Tool Usersnap dabei helfen, keine Updates zu verpassen.
Hilfreich kann aber auch ein morgendliches kurzes Stand-up-Meeting sein, in dem jeder erklärt, woran er gerade gearbeitet hat und woran er heute noch arbeiten wird. Dies ermöglicht direktes Feedback und Hilfe von Kollegen. Es kann auch deutlich werden, dass bestimmte Aufgaben verschoben oder aber andere zuerst erledigt werden müssen. Dieses “Daily Standup” oder “Daily Scrum” verhindert auch, dass man zu lange Zeit in die falschen Dinge investiert. Es gibt somit also täglich eine neue Überprüfung im Team.
2. User Feedback
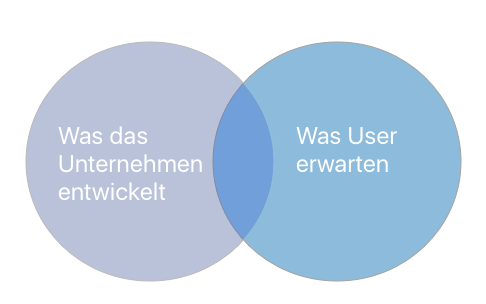
Zusätzlich zum internen Feedback von Kollegen, geht es bei agiler Webentwicklung darum, externes Feedback einzuarbeiten. Entweder Sie arbeiten bei einer Webagentur und arbeiten mit einem Kunden zusammen, oder aber Sie entwickeln ein Produkt und sind auf die Akzeptanz ihrer User angewiesen.
Die Schwierigkeit bei agiler Webentwicklung und User Feedback liegt darin, dass Entwickler um Feedback zu einem nicht fertigen Produkt bitten müssen. Gerade für die ersten Schritte ist es daher hilfreich, ihr Produkt nur einem kleinen, ausgewählten Kreis vorzuführen, auf dessen Feedback Sie vertrauen. Es geht darum, festzustellen, ob man auf dem richtigen Weg ist und dabei hilft am besten eine Gruppe, der man vertrauen kann.

3. Flexibilität als Wettbewerbsvorteil
Wie der Name “agile” schon sagt, ist Flexibilität sicher die wichtigste Eigenschaft, wenn es um agile Webentwicklung geht. Die kurzen Kommunikationswege mit Entwicklern und die damit verbundene Flexibilität führen dazu, dass das Applikationen insgesamt früher fertig gestellt werden, was einen echten Wettbewerbsvorteil bedeutet. Darüber hinaus werden stets diejenigen Funktionalitäten der Applikation zuerst fertig gestellt, die dem Kunden am wichtigsten sind – die also den höchsten Geschäftswert erzielen
4. Kürzere Entwicklungs-Zyklen
Ein Ziel agiler Webentwicklung sind kurze Entwicklungs- und Testzyklen. Damit vermeidet man, dass man allzu viele Ressourcen in die Entwicklung von Features steckt, die nachher doch von Usern abgelehnt werden. Bei agiler Entwicklung ist es wichtig, kurze Entwicklungs-Zyklen zu haben und bei aufwändigeren Entwicklungen eher Prototypen zu entwickeln, die dann von Usern getestet werden.
5. Wer ist verantwortlich?
Auch bei kürzeren Entwicklungszyklen ist es wichtige, Verantwortliche für bestimmte Aufgabenbereiche festzulegen. Wer ist für einen Teilbereich verantwortlich? Wer übernimmt welche Aufgabe? Das hilft nicht nur dabei, das Aufgaben tatsächlich erledigt werden, sondern auch, dass jeder weiß an wen er sich bei Fragen zu einem bestimmten Thema wenden kann.
Fazit
Agile Webentwicklung hat viele Vorteile und kann dabei helfen Zeit und Ressourcen zu sparen. Es betrifft weniger einen Prozess an sich, als die Unternehmenskultur, die flexibel auf Veränderungen und Feedback reagieren muss.
Wir von Usersnap hoffen, dieser Post hat Ihnen gefallen und freuen uns, wenn Sie uns auf Twitter folgen. Dort tweeten wir regelmäßig über Web Development, Webdesign und UAT.
Usersnap ist ein Bug Tracking und Screenshot-Tool für jedes Webprojekt. Erhalten Sie sofort Feedback von Ihren Website-Besuchern. Jetzt kostenlos testen!