Wireframes, Mockups und Prototypen sind Begriffe, die häufig synonym verwendet werden. Das ist ziemlich verwirrend, denn man weiß nicht, in welchem Stadium die Entwicklung einer Idee befindet. Handelt es sich hier um eine erste Skizze? Ist der Prototyp klickbar? Interaktiv? Dies sind Fragen, die sich durch eine eindeutige Verwendung der Begriffe klären lassen. Wir erklären, was sich hinter jedem Begriff verbirgt und stellen hilfreiche Tools vor.
Wie unterscheiden sich Wireframes, Mockups und Prototypen?
In einem Blog Post für Designmodo schreibt Marcin Treder:
“Confusing wireframes with prototypes is like assuming that an architectural blueprint (a detailed plan of a building-to-be) and a display house, are the same thing.”
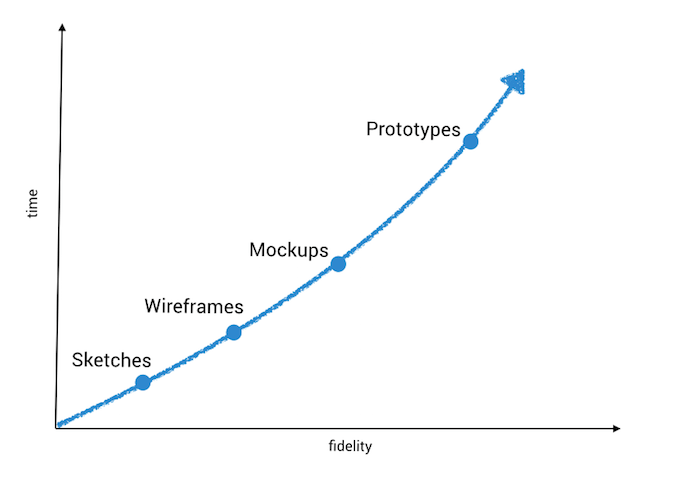
Wireframes, Mockups und Prototypen bezeichnen die Entwicklung von Ideen in verschiedenen Stadien.

Wireframe: Ein Wireframe ist die erste, statische Repräsentation eines Modells. Wireframes können hilfreich sein, wenn es darum geht, schnell Ideen zu skizzieren. Wireframes sind eine grundlegende, visuelle Repräsentation des Designs. Aber bereits hier sollten alle Ideen des fertigen Produkts anskizziert sein. Andererseits geht es darum, sich nicht zu sehr auf alle Details zu fokussieren.
Bei Wireframes geht es vornehmlich um das Konzept, das man am Wireframe gemeinsam mit Kollegen erarbeiten kann.
Wireframes eignen sich zur Dokumentation und Zusammenarbeit.
Mockups sind statische Design-Repräsentationen. Das bedeutet, Mockups können zwar so aussehen wie fertige Produkte oder Prototypen, allerdings sind sie nicht interaktiv und nicht klickbar. Es handelt sich vielmehr um grafische Repräsentationen. Dies kann hilfreich sein, um z. B. Investoren ein Bild zu vermitteln, wie das fertige Produkt aussehen kann.
Ein Prototyp kommt dem fertigen Produkt bereits sehr nahe. Hier können Prozesse simuliert werden und User Interaktion kann getestet werden. Meistens sieht der Prototyp dem fertigen Produkt sehr ähnlich.
Prototypen eignen sich hervorragend, um User Feedback einzuholen und das Produkt von Beta Testern testen zu lassen.
Wie können Sie sich für ein Tool entscheiden?
Wenn Sie neue Tools ausprobieren, geht es auch immer um die Frage: Lohnt sich der Zeitaufwand, sich in neue Tools einzuarbeiten für das, was ich dafür bekomme. Wielange brauche ich, um mich in ein neues Tools einzuarbeiten? Und wie schnell schaffe ich es dann tatsächlich einen Prototypen zu entwickeln?
Bevor Sie sich für ein neues Tool entscheiden, werden Sie vermutlich folgenden Dinge überlegen:
- Eignet sich das Tool für die Erstellung von Prototypen für Website, Desktop oder mobile Apps? Für welches Projekt benötige ich das Tool konkret?
- Wollen Sie Wireframes, Mockups oder Prototypen entwickeln und welche Anforderungen an ein Tool ergeben sich daraus?
- Welche Features für die Zusammenarbeit mit anderen Entwicklern oder Designern gibt es?
- Wie lange dauert es, sich in das Tool einzuarbeiten?
- Wie teuer ist das Tool und lohnt sich das für mich?
Im Folgenden möchte ich Ihnen nun einige Tools vorstellen.
Welche Tools gibt es für Wireframes, Mockup und Prototypen?
Balsamiq Mockup für einfache Wireframes
Balsamiq Mockup ist ein Tool, mit dem Sie einfache Wireframes erstellen können. Es ist so einfach, wie Dinge auf einem Blatt Papier zu skizzieren. Damit ist dieses Tool besonders für Einsteiger zu empfehlen und benötigt nicht viel Einarbeitungszeit. Wireframes lassen sich in relativ kurzer Zeit designen.

Mockplus für low-fi Mockups
Mit Mockplus lassen sich einfache Mockups für mobile und Desktop Apps erstellen. Das Programm ist einfach und ohne Programmierkenntnisse anzuwenden. Einfaches Drop & Drag macht dies möglich. Herauszuheben sind hier auch die bereits vor-designten Elemente wie Popup-Menü, Sliding Drawer und ein Bilder-Karusell.
Mockplus erlaubt die wirklich schnelle und einfache Erstellung von Mockups mit einfachen Mitteln.

Marvelapp für Mockups
Marvelapp ist eine großartige Möglichkeit, um an Wireframes zusammenzuarbeiten. Aber natürlich können Sie damit auch interaktive Prototypen von Websites und mobilen Anwendungen erstellen. Dazu laden Sie einfach ihre psd, png, jpg oder gifs hoch. Auch Skizzen auf Papier oder Fotos werden hier in klickbare Prototypen verwandelt.
In der kostenlosen Version können Sie bis zu 3 Projekte erstellen.

Invision für high-fi Mockups
Wir bei Usersnap sind große Fans von Invision. Es ist eines der beliebtesten Prototyping- und Design-Tools für UX Designer. Mit Invision können Sie Ihre Prototypen in interaktive Prototypen verwandeln. Dazu können Sie Ihre Projekte im psd oder png-Format hochladen und statische Screens mit Gesten und Animationen in klickbare Prototypen verwandeln. Invision kann mit Creative Cloud, Dropbox oder Google Drive problemlos synchronisiert werden. Sie können auch vorhergehende Versionen einfach wiederherstellen.

Wir mögen besonders die Kommentar- und Annotationsfunktionen, die es erlauben schnell und einfach Feedback zu geben. Invision ist am besten für high-fi Mockups geeignet.
Axure RP Pro
Axure RP Pro ist ein bekanntes Prototyping-Tool. Unter UX Designern ist es eines der beliebtesten Lösungen, da es über umfassende Funktionen verfügt: interaktive Prototypen können hier ebenso designt werden wie click-through Wireframes. User Flows und Sitemaps können simuliert werden. Dieses Programm benötigt etwas mehr Einarbeitungszeit und ist nicht empfohlen für mobile Prototypen. Es besitzt aber umfangreiche Funktionen wie z. B. die Erstellung von Master Pages und die Verwendung von vor-designten Elementen. Eine Investition, die sich für UX-Designer auf jeden Fall lohnt.

Fazit.
Je nachdem, ob Sie Wireframes, Mockups oder high-fi Prototypen designen wollen, kann es verschiedene Tools geben, die besser als andere geeignet sind. Ich hoffe, der Blog Post und die hier vorgestellten Tools haben Ihnen weitergeholfen.
Usersnap ist ein Bug Tracking und Screenshot-Tool für jedes Webprojekt. Erhalten Sie sofort Feedback von Ihren Website-Besuchern. Jetzt kostenlos testen!