Vor über zwanzig Jahren hat Jakob Nielsen seine 10 Prinzipien für Interaktions-Design unter dem Titel “10 Usability Heuristics for User Interface Design” formuliert. Wir stellen seine 10 Prinzipien vor und zeigen, wie diese heutzutage umgesetzt werden. Dabei geht es um die Frage: Inwiefern sind Nielsens Prinzipien heute noch relevant? Und was können Sie heutzutage noch daraus lernen?
Punkt 1: Das System sollte User mittels Feedback darüber informieren, was gerade passiert.
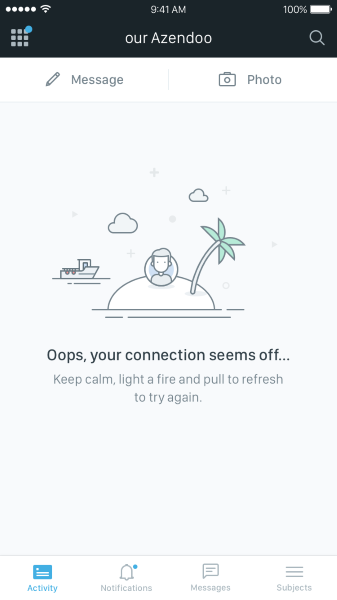
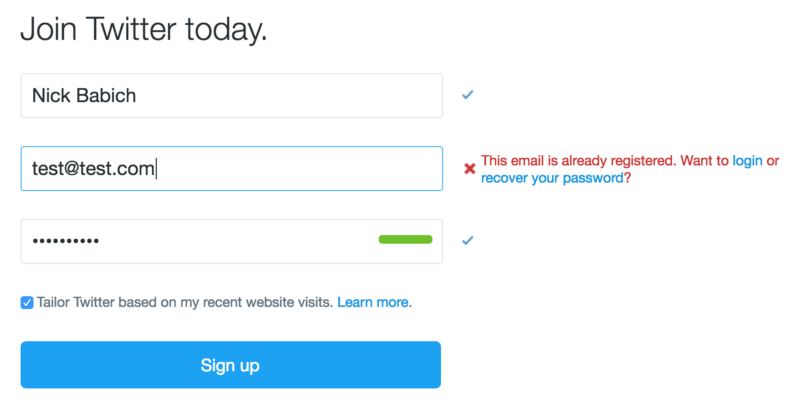
Feedback für Ihre User ist ungemein wichtig für eine gute User Erfahrung. Dabei sollte der User nach Möglichkeit direkt Feedback erhalten, sowohl für erfolgreiche wie fehlerhafte Aktionen.
Ein Beispiel: Ein User verwendet ein Passwort, das Ihren Passwort-Regeln widerspricht. Hier wird Feedback verlangt, welche Zeichen erlaubt sind, wie lang das Passwort sein muss und welche Elemente (Buchstaben, Zahlen, Sonderzeichen) dieses enthalten muss.
Oder: Ein User führt eine Anwendung erfolgreich aus. Er sendet z. B. einen Newsletter erfolgreich aus oder plant diesen. Auch hier wird eine Bestätigung, positives Feedback erwartet. Mailchimp ist darin großartig.

Punkt 2: Gemeinsamkeit zwischen dem System und der realen Welt
Nielsen schreibt hier, dass das System die Sprache des Users sprechen soll, mit Wörtern, Sätzen und Konzepten, die er auch aus der realen Welt kennt.
Dies ist absolut wichtig, dass eine Anwendung die Sprache der User spricht.
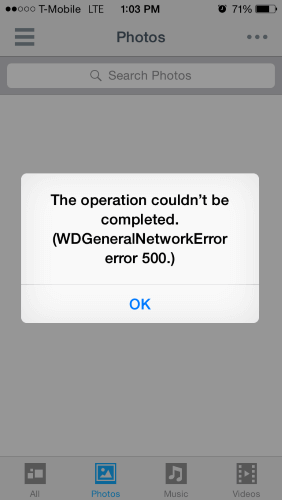
Ein negatives Beispiel dafür ist, wenn User Nachrichten erhalten, die eigentlich an Entwickler gerichtet sind.

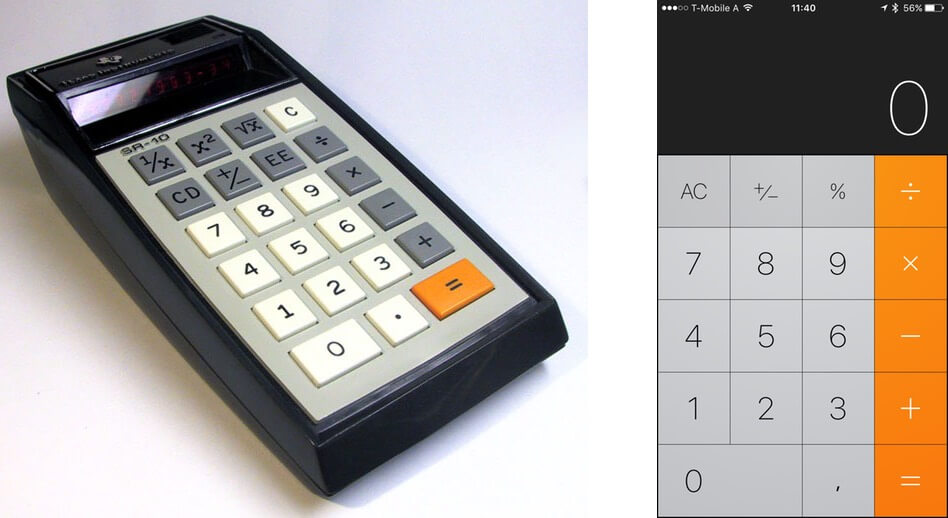
Auf Design-Ebene gab es diese Annäherung auch mit der Bewegung des Skeuomorphismus: Hier wurde das Design realer Gegenstände wie z. B. das eines Taschenrechners in den digitalen Bereich übertragen.

Inzwischen ist man von skeuomorphistischer Annäherung aber eher wieder abgekommen und hin zu einem leichteren, flat design übergegangen. Der Grund dafür war, dass diese Übertragung von bekannten Designs noch nichts mit der User Experience zu tun hatte.
Steve Job hat dazu gesagt:
“Design is not just what it looks like and feels like. Design is how it works.”
Punkt 3: Kontrolle des Users und Freiheit
User machen Fehler. Nielsen schreibt in seinem dritten Punkt von dem Gefühl der Kontrolle die User haben wollen. Dazu gehört auch eine Vorausplanung, wenn es um Fehler geht. User sollten Aktionen rückgängig machen oder neu machen können.
Wenn Sie mehr zu diesem Thema und zum Erstellen guter Fehlermeldungen erfahren wollen, kann ich Ihnen unseren letzten Artikel über Fehlermeldungen sehr empfehlen.

Punkt 4: Konsistenz und Standards
Für den User ist es wichtig, dass Design-Standards eingehalten werden. User haben bestimmte Erwartungen, wenn Sie auf Ihre Website kommen. Standards helfen Ihren Usern intuitiv zu navigieren. Beispiele dafür sind z. B. das Hamburger Menü oder klickbare Bilder. Die Frage sollte daher immer sein: wie kann ich das, was sich als Standard etabliert hat, einsetzen, um müheloses Navigieren zu erleichtern. Auch Design-Neuerungen sind dann am besten, wenn sie mit bereits etablierten Mustern verbunden werden.
Zu Konsistenz zählt Nielsen aber auch eindeutige Kommunikation. Ihre User sollten sich nicht fragen, ob verschiedene Wörter das gleiche bedeuten.
Ein Beispiel dafür ist, wenn Sie “Sign in” und “Sign up” nebeneinander verwenden. Das ist verwirrend für die User.

Punkt 5: Fehler Vermeidung
Noch besser als gute Fehlermeldung ist, wenn man Fehler direkt verhindern kann. Wichtig dafür ist unbedingt klare Kommunikation und Design, dass es Usern schwer macht Fehler zu machen.
Für mehr Informationen dazu, können wir Ihnen diesen Artikel zur Fehler-Vermeidung empfehlen. Hier geht es darum, dass es eigentlich zwei Arten von Fehlern gibt: 1) Fehler, die man aus Versehen macht (Slips) und 2) Fehler, die User machen, wenn sie ein Ziel haben, aber den falschen Weg nehmen. Möglichkeiten, dies zu verhindern können Vorschläge sein, die man dem User macht oder aber indem man bestimmte Aktionen beschränkt oder verhindert.
Punkt 6. Einfache Anleitung und sichtbare Informationen
Nielsen schreibt hier, dass man den User nicht überfordern darf oder erwarten kann, dass er sich an Inhalte erinnert. Daher sollten alle notwendigen Informationen sichtbar sein oder einfach zu erhalten.
Ein Beispiel: Bei Netflix wird angezeigt, welche Inhalte ein User vorher angesehen hat. Damit muss sich dieser nicht an genaue Filmtitel erinnern, sondern sieht eine History.
Punkt 7: Flexibilität und Effektivität
Geben Sie Ihren Usern die Möglichkeit Abkürzungen zu nehmen, damit erreichen Sie sowohl neue und erfahrene User. Geben Sie Ihren Usern die Möglichkeit, mehr zu lernen oder aber direkt zu der gewünschten Aktion zu springen.
Ein Beispiel:
Auf unserer eigenen Presse-Seite hat der User zum Beispiel die Möglichkeit nach unten zu scrollen und sich alle Elemente einzeln anzusehen oder aber direkt – als Shortcut – das gesamte Presse-Kit herunterzuladen.
Punkt 8: Ästhetik und minimalistisches Design
Jedes Element Ihrer Anwendung dient der Kommunikation mit Ihren Usern. Sie kommunizieren über Text, Farben, Buttons, Symbole. Jedes kleine Element ist eine kleine “Informationseinheit”, die der User wahrnimmt. Nielsen plädiert daher diese Informationen so gering wie möglich zu halten, um den User nicht zu überfrachten und relevante Inhalte immer noch sichtbar zu machen.
Minimalismus im Webdesign bedeutet, dass es keine überflüssigen Elemente gibt – etwas, das schwer durchzuführen ist, aber wonach viele Designer streben. Genau wie in minimalistischer Architektur gilt auch im Webdesign: viel Platz, Raum und Möglichkeit für Details.
Ein bekanntes Beispiel für minimalistisches Design ist z. B. die Website der TED Talks.

Punkt 9: Helfen Sie Usern aus Fehlern zu lernen
Fehlermeldungen sollten so einfach wie möglich gehalten werden und erklären, worin genau das Problem besteht. Wenn Sie Usern Vorschläge machen, hilft das ihnen aus Fehlern zu lernen.

Punkt 10: Hilfe und Dokumentation
Manchmal ist es notwendig, ausführliche Hilfestellung zu geben. Dies kann z. B. im Rahmen eines Onboardings sein oder aber als Dokumentation zu bestimmten Features oder Aktionen stattfinden.
Wichtig sind hier konkrete Schritte, die der User einfach ausführen kann. FAQs, Live-Chat oder technisches Dokumentationen sind beliebte Instrumente um Benutzer Abhilfe zu leisten und erste Probleme zu lösen. Bei komplexen Enterprise-Lösungen ist es durchaus sinnvoll On-Site Trainings oder Video-Konferenzen durchzuführen um so Hilfe und Dokumentation zu gewährleisten.
Fazit
Jakob Nielsen entwickelte seine Prinzipien für “Heuristische Evaluation” in Zusammenarbeit mit Rolf Molich im Jahr 1990. 1995 formulierte er die vorhergehenden 10 Prinzipien.
Obwohl Nielsens Formulierung seiner Usability Prinzipien schon über zwanzig Jahre zurück liegt, sind diese doch aktuell und gelten immer noch als best principles, die von Unternehmen weltweit angewandt werden. Zwar ändern sich die Mittel, wie diese umgesetzt werden, die Prinzipien von Minimalismus, Fehler Prävention und klarer Kommunikation sind aber universell erhalten.