Fehler passieren während des gesamten Webentwicklungs-Projekts. Das ist ganz normal. Im Umkehrschluss bedeutet das aber auch, dass diese Fehler behoben werden müssen.
Wenn Sie bei Google nach “Fehlervermeidung” suchen, werden Sie hunderte von Listen zu diesem Thema finden, die sich allerdings hauptsächlich auf die technische oder Management-Seite beziehen. Sehr selten werden auch andere kritische Komponenten, wie die QA-Phase besprochen.
In diesem Artikel wollen wir Ihnen 10 Bug Tracking Fehler vorstellen und erklären, wie Sie diese vermeiden können.
QA & testing als wichtiger Faktor
Die Testphase und Qualitätssicherung sind ein wichtiger Schritt in jedem Webentwicklungs-Prozess. In dieser Phase wird die neue Website oder das neue Produkt auf Herz und Nieren getestet.
![]()
Sie können keine Website launchen, wenn Sie diese Phase ignorieren.
Die Logik, die dahinter steckt ist simpel: Wenn Webentwickler mehrere Stunden an einem Projekt arbeiten, ist es leicht nach mehreren Arbeitsstunden in einen visuellen Burnout-Modus zu verfallen.
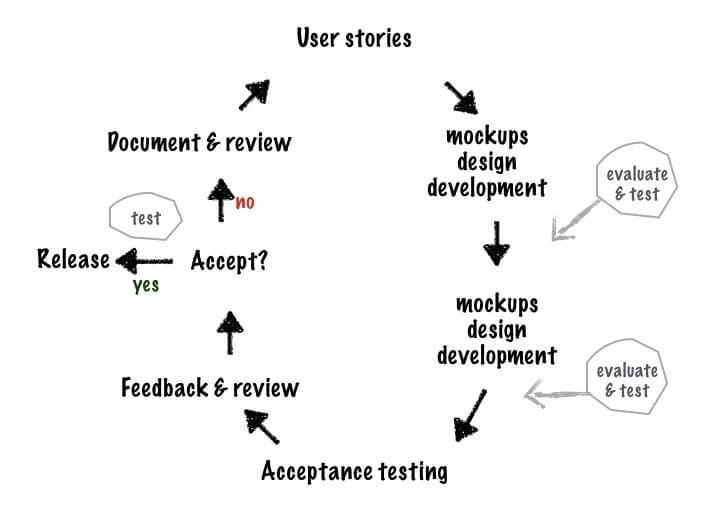
Reviews von dem Feedback-Team können dann helfen, Fehler im Prototyp aufzudecken.
Die Feedback-Phase stellt sicher, dass jede Komponente der Website funktioniert. Usability-Tests sind auch häufig Bestandteil dieser Projekt-Phase.
Software muss getestet werden
Stellen Sie sich einmal vor, ein Autohändler verkauft Ihnen ein nicht getestetes Auto. Die Folgen könnten verhehrend sein.
![]()
Eine nicht getestete Website ist wohl nicht in gleicher Art und Weise lebensgefährlich, aber eine fehlerhafte Website kann Ihnen wertvolle Conversions und langfristige Kundenbeziehungen kosten.
In der QA-Phase wird Feedback von verschiedenen Instanzen, die in ein Webprojekt involviert sind, eingeholt. Das können z. B. die Projektmanager, Kunden, Kollegen und Designer sein.
Feedback zu sammeln setzt eine enge Interaktion zwischen Team und Kunde voraus. Und wie bei jeder engen Zusammenarbeit gibt es auch hier immer die Möglichkeit für Missverständnisse.
Wenn Missverständnisse passieren kann dies weitreichende Folgen haben: Der Abgabetermin kann nicht eingehalten werden, höhere Budgets werden benötigt und Kunden und andere Stakeholder sind mit der Dienstleistung nicht zufrieden.
Aus diesem Grund wollen wir in diesem Artikel über 10 Bug Tracking Fehler, die Sie vermeiden könnnen, sprechen.
Nummer Eins: QA? Wer hat Zeit dafür?!
Eine Website zu entwickeln ist enorme Arbeit. Deswegen kommt der QA-Prozess nach Fertigstellung einer Website häufig zu kurz, mit dem Ergebnis, das eine fehlerhafte Website an den Kunden übergeben wird.
Das Ergebnis: Das Projekt könnte das letzte sein, dass mit dem Kunden verwirklicht wurde und Sie können negative PR oder Mundpropaganda erleiden.
Der QA-Prozess ist daher keiner, den man vernachlässigen sollte.
Wenn Sie nicht überzeugt von Ihrem Produkt sind, sollten Sie es nicht an Ihre Kunden übergeben. Stattdessen, sollte Sie Teamkollegen um Feedback bitten, um die User Experience besser zu verstehen und Bugs zu beseitigen.
Nummer Zwei: Multi-channel Kommunikation
Wenn eine Website fertig ist, wird das Entwickler-Team all die, die in das Projekt eingebunden sind, um Feedback bitten. Häufig bedeutet das, dass alle Team-Mitglieder ihr Feedback in verschiedenen Kommunikationsarten zur Verfügung stellen: per Telefon, E-Mail, Messages und Post-its.
Oftmals gibt man QA-Testern auch Feedback in der Kaffeepause.
Diese Art von Feedback ist nicht nur subjektiv, sondern auch inkonsistent. Und viel von diesem Feedback ist nicht gut dokumentiert. Das macht es für das QA-Team schwer durch den Berg an unorganisierten Informationen durchzublicken.
Wenn Sie Feedback sammeln, seien Sie sehr spezifisch hinsichtlich Ihrer Fragestellungen
Vermeiden Sie offene Fragen wie “Was denken Sie über meine Website?” oder “Gefällt Ihnen meine Website”?
Bevor Sie Feedback einholen, schicken Sie Ihren Kollegen eine E-Mail mit den wichtigsten Informationen zur Website und Zielgruppe. Erklären Sie, welches Problem die Website für den Kunden lösen soll.
Wichtig ist, den Team-Mitgliedern konkrete Fragen und ein konkretes Framework mit an die Hand zu geben. Nur so erhält man akkurates Feedback.
Nummer Drei: Was passiert auf der anderen Seite?
In der heutigen digitalen Welt haben sich die Arbeitsmethoden verändert. Unternehmen sind nicht länger an einem Ort, sondern viele Arbeitnehmer arbeiten heute remote.
Wenn ein lokal verteilltes Team zusammen an einem Projekt arbeitet, dann können E-Mails und Chats als einzige Kommunikation eine Herausforderung sein.
Ein Team kann nur dann effizient zusammenarbeiten, wenn alle seine Team-Mitglieder zu jedem Zeitpunkt up to date sind.
Daher braucht es einen transparenten Feedback-Workflow. Wenn ein Echtzeit-Feedback-Tool fehlt, dann können Missverständnisse entstehen, die viel Geld und Zeit kosten.
Ihr Team sollte ein Kommunikations-Tool haben, das jedes Team-Mitglied informiert, woran andere gerade arbeiten. Echtzeit-Kommunikation hilft die räumliche Trennung eines remote-Teams zu überwinden. Lisa Dietrich von remotecanteen.com fügt in einem Interview hinzu, dass “Echtzeit-Kommunikation jedoch nicht bedeuten sollte, dass Antworten stets in Echtzeit erfolgen müssen. Vielmehr sollte es klar festgelegte Regeln geben, damit die Echtzeit-Kommunikation nicht in Stress mündet.”
Besonders hilfreich ist hier auch die Möglichkeit visuell zu kommunizieren. Das kann z. B. sein, in dem man einen Screenshot von dem Problem macht und diesen mit der zuständigen Person teilt.
Wenn Sie visuell kommunizieren, kann die Person am anderen Ende das Problem in vielen Fällen direkt sehen, ohne durch eine Menge an Text lesen zu müssen.
Nummer Vier: Falsche Vermutungen
“Ich dachte, Sie würden das Bug Tracking übernehmen!” oder “Ich dachte das wäre schon erledigt”. Kommen Ihnen diese Aussagen bekannt vor?
Leider sind Aussagen wie diese sehr häufig. Sie zeigen, dass Team-Mitglieder an einem Projekt arbeiten ohne die Kollegen über den Fortschritt zu informieren. Die Folge davon, sind falsche Vermutungen.
Wenn ein Kunde Sie mit einem Projekt beauftragt, sollten Sie allerdings nichts Vermutungen überlassen. Dokumentieren Sie daher alles und halten Sie Ihre Kollegen up to date. Punkt.
Nummer Fünf: Kundenfeedback…who cares?!
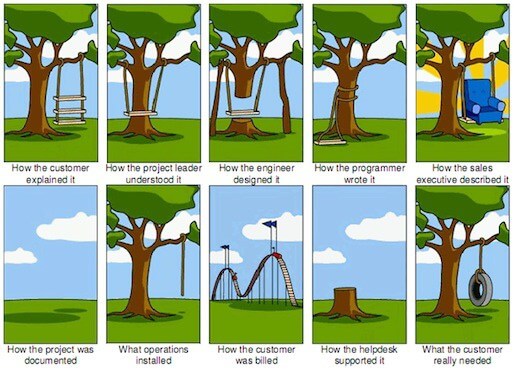
Ihre Kunden haben Sie nach einem Apfel gefragt und Sie haben eine Orange geliefert. Das ist der Zeitpunkt, an dem es Geld kostet.

(Quelle: http://www.tamingdata.com/2010/07/08/the-project-management-tree-swing-cartoon-past-and-present/)
Das kann passieren, wenn Sie den Kunden nicht nach Feedback in jedem Projekt-Schritt befragen.
Es lohnt sich daher schon frühzeitig, in eine effektive Kundenkommunikation zwischen Ihrem Team und Ihrem Kunden zu investieren.
Ihr Team entwickelt keine Website, die Ihnen gefallen muss, sondern, die Ihrem Kunden gefallen muss.
Reden Sie mit Ihrem Kunden und informieren Sie diesen über jeden Schritt in der Entwicklung. Teilen Sie das Dashboard mit Ihrem Kunden, sodass diese neue Updates erhalten und ihr Feedback teilen können. Wenn möglich, überlegen Sie einen Beta-Launch. Wählen Sie Teilnehmer aus und testen Sie soviel Sie können!
Nummer Sechs: Warten bis es fertig ist!
Wenn Sie mit der Testphase warten, bis die Design- und Entwicklungs-Phasen abgeschlossen sind, warten Sie vermutlich zu lange. Es gibt eine gute Chance, dass Sie auf böse Überraschungen stoßen werden: Nicht-Einhaltung der Deadline und des gesetzten Budgets.

Testing und Feedback sollte so früh wie möglich beginnen. Testen Sie in jeder Projektphase. In jeder!
Das kostet Sie vielleicht ein bisschen, aber es zahlt sich für das Gesamtprojekt aus, früh in das Testing zu investieren.
Nummer Sieben: Inkonsistentes bug reporting
Ihr Test-Team hat Bugs gefunden und diese an die Entwickler weiter gegeben. Aber wenn Sie keinen festen Workflow für diesen Prozess haben, birgt diese Phase viele Risiken.
Falsches Reporting kann Ihr Team dazu bringen, das falsche Problem zu beheben oder aber das richtige Problem in einer falschen Weise zu beheben. Beides sind Szenarien, die man nicht will.
Daher ist ein konsistenter Weg Bugs zu dokumentieren essenziell. Hierfür können Sie ein Bug Reporting-Tool wie Usersnap verwenden. Damit können Sie Screenshots direkt im Browser annotieren und Probleme Ihrer Kollegen und Tester auf einen Blick sehen.
Nummer Acht: Inkorrekter feedback flow
Ein gutes Beispiel dafür ist Webdesign. Webdesigner sind sehr darum bemüht, ein schönes Design zu erstellen, aber wissen auch, dass sich ihr Geschmack nicht auf jeden übertragen lässt.
Was heißt das? Die Wahl, die sie treffen muss nicht unbedingt die richtige Wahl für den Kunden sein.
Das Test-Team macht manchmal den Fehler unmittelbaren Feedback zu geben ohne Input von anderen Quellen. Braucht das Design vielleicht die Meinung eines Marketers? Oder sollte jemand von Ihrem Support-Team sich das Design einmal ansehen.
Stellen Sie sicher, dass jedes Element Feedback von der richtigen Person erhält.
Nummer NEUN: Kritische Elemente vernachlässigen
Auch wenn sowohl das Front-end wie auch das Back-end einer Anwendung gleich wichtig sind, konzentriert sich das Test-Team häufig auf funktionale Aspekte und ignoriert häufig das Performance-Testing.
Das Entwickler-Team erhält gewöhnlich sehr wenig Feedback hinsichtlich der Front-End-Performance der Webseite, bis es für die Öffentlichkeit zugänglich ist. Und das führt zu Problemen mit dem User Interface.
Jede Phase und auch Sub-Phase bei einem Webprojekt ist wichtig. Das Testing-Team sollte daher genug Zeit für jede Testphase einplanen, sodass keine aus Zeitgründen übersprungen wird.
Nummer Zehn: Vernachlässigung von unwichtigen Bugs
100% Bug-Free Anwendungen sind unmöglich. Es wird immer Grenzen im Design oder in einer Anwendung geben. Viele Tester vernachlässigen daher Bugs, die eher unwichtig sind.
Das führt allerdings manchmal zu größeren Problemen, wenn die Website gelauncht ist. Auch unwichtige Bugs sollten immer dokumentiert werden; der Unterschied liegt einfach in der Priorität, die man ihnen zuweist.
Ein erfahrener Tester versteht den Unterschied zwischen wichtigen und unwichtigen Bugs.
Wow…Ganz schön viel!
Feedback sammeln und Bugs zu tracken sind wichtige Schritte in der Webentwicklung.
Es gibt viele Möglichkeiten, Feedback zu sammeln, sei es persönlich oder mithilfe einer Software. Bugs zu ignorieren kann sehr kostenintensiv sein, sodass es sich lohnt einen festen Workflow zu haben, der Kommunikation mit Kunden wie mit Kollegen gleichermaßen mit einschließt.
Wir von Usersnap hoffen, dieser Post hat Ihnen gefallen und freuen uns, wenn Sie uns auf Twitter folgen. Dort tweeten wir regelmäßig über Web Development, Webdesign und Kundenservice.
Usersnap ist ein Bug Tracking und Screenshot-Tool für jedes Webprojekt. Erhalten Sie sofort Feedback von Ihren Website-Besuchern. Jetzt kostenlos testen!
