In unserem heutigen Artikel geht es um das Thema Webseiten-Navigation und deren Entwicklung in den letzten Jahren. Seitennavigation ist eines dieser kleinen Dinge, die einen großen Unterschied machen. Denn wenn Ihre Navigation schlecht ist, werden Besucher Ihrer Seite vermutlich frustriert sein und nicht allzu lange dort verweilen.
Wir geben Ihnen daher ein paar Tipps, wie eine nutzerfreundliche Navigation heutzutage aussieht.
Ein paar Thesen zum Thema Website-Navigation
- Die Struktur und Beschriftungen Ihrer Navigation sind sehr wichtig
- Navigation beeinflusst Traffic. Je höher Ihr Rang ist, desto mehr Traffic bekommen Sie von den Suchmaschinen
- Navigation beeinflusst Ihre Konvertierungen. Je einfacher Ihre Seite zu nutzen ist, desto höher wird der Anteil der Besucher sein, die zu Leads oder Kunden konvertiert werden.
Aber lassen Sie uns endlich zur Entwicklung von Webseiten-Navigation kommen.
1. Vergleich der Website-Navigation: Früher und heute
Welche Standardbeschriftungen kommen Ihnen in den Sinn, wenn Sie über die Hauptleiste der Navigation nachdenken?
„Was wir tun“, „Produkte“, „Dienste“, „Lösungen“ usw. Würden Sie sagen, dass diese Wörter und Sätze wirklich beschreiben, was Sie tun, welche Produkte, Dienste und Lösungen Sie anbieten? Natürlich nicht. Die Labels sind nicht beschreibend, was bedeutet: nutzlos für SEO.

Heute streben clevere Online-Unternehmer nach beschreibender Navigation. Solche Navigation nutzt Schlüsselsätze, um SEO und Konvertierungen zu erhöhen.
Denken Sie darüber nach: Ihre Navigationsleiste ist ein Schlüsselelement, das Relevanz für die Suchmaschinen signalisiert. Ihre Navigationsleiste erscheint auf jeder Seite und ihre beschreibenden Labels lassen Google verstehen, um welches Thema es bei Ihrer Webseite geht.
Zusätzlich werden beschreibende Labels nicht nur von Google bevorzugt, sondern auch von viele Nutzern. Wenn Ihre beschreibende Navigation Ihre wichtigsten Produkte oder Dienste auflistet, dann versteht der User sofort, dass er oder sie am richtigen Ort ist.
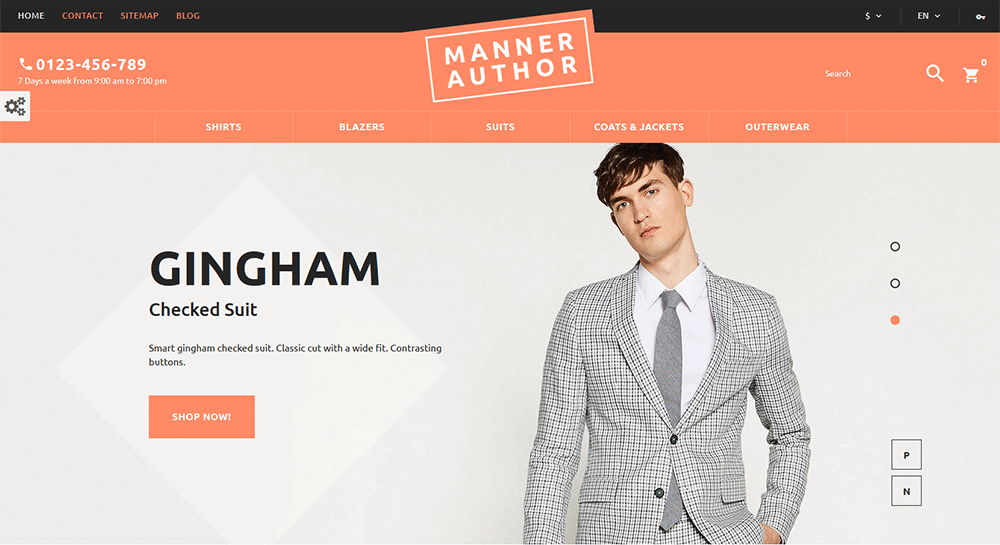
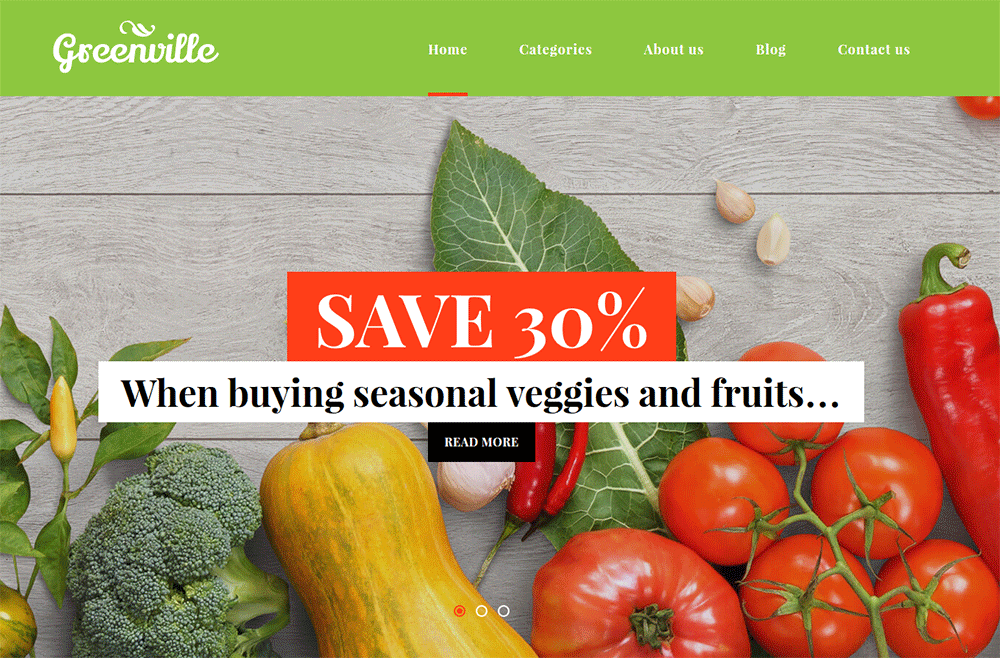
Erzählen Sie Menschen und Suchmaschinen direkt von Ihrer Navigationsleiste aus, was Sie wirklich machen. Hier ist ein Beispiel anhand von TemplateMonsters PrestaShop Themes:

Sie können das Google Keyword Tool benutzen, um relevante Sätze für Ihre Besucher und populäre Schlüsselsätze für Ihre Labels zu finden.
Labels wie „Produkte“ oder „Dienste“ bringen nichts für Ihre Rankings, weil niemand nach ihnen sucht. Sehen Sie, es ist ganz einfach. Die oberen Navigationslabels sind veraltet. Also vergessen Sie sie besser.
2. Formatbasierte Navigation kann auch nicht als beschreibend bezeichnet werden.
Verwenden Sie Wörter wie „Videos“, „Fotos“ und so weiter? Das Problem ist, dass diese dem Besucher das Format Ihres Inhalts verraten, aber nicht das Thema.
Leute browsen nicht auf Websites nach Videos oder Fotos. Sie suchen nach Antworten und Informationen. Hier ist ein hilfreicher Link darüber, wie Sie formatbasierte Navigation vermeiden können.
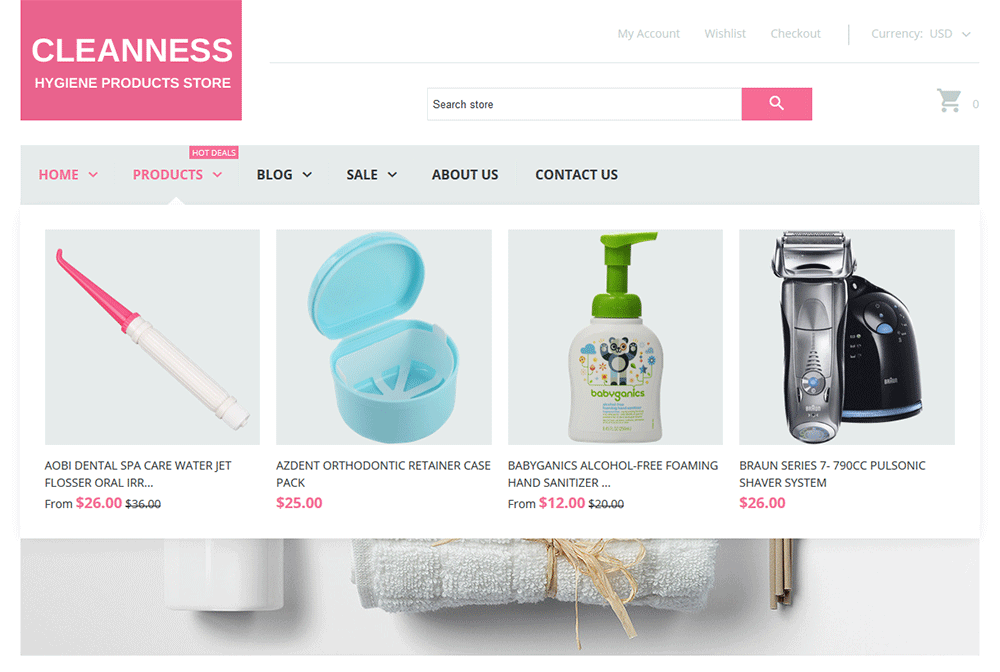
3. Modernes MegaMenü statt dem veralteten Drop-Down-Menü.
Wir wissen, dass Drop-Down-Menüs immer noch populär sind. Trotzdem ist es keine gute Idee, sie auf Ihrer Webseite zu benutzen.

Drop-Down-Menüs können für Suchmaschinen schwer zu crawlen sein und so zu unerwarteten Problemen führen.
Drop-Down-Menüs können für Ihre Besucher nervig sein. Stellen Sie sich zum Beispiel vor, Sie haben die Webseite bereits überflogen und sich dazu entschieden, das Menü-Label zu klicken, aber dann gibt Ihnen das Menüobjekt auf einmal noch mehr Optionen per Mouse-Over.
Was noch schlimmer ist, Drop-Downs ermutigen Besucher dazu, die wichtigen Seiten zu überspringen. Sie benutzen noch immer ein Drop-Down-Menü? Dann werfen Sie nur einen Blick auf Ihren Analytics-Account, und Sie werden das Problem sehen.
Was das Mega-Drop-Down-Memü angeht, so bringt dieses ziemlich gute Resultate. Man sieht dabei auf einen Blick nicht einzelne Punkte, sondern wie bei großen E-Commerce-Seiten beispielsweise eine Übersicht über alle Kategorien der Sektion “Wohnzimmermöbel”.
MegaMenü ist eine tolle Option für große Webseiten mit einer Menge Seiten und einem vielfältigen Set an Produkten oder Diensten. Und noch weiter, MegaMenü erhöht die Anzahl der Links von Ihrer Homepage dramatisch
4. Reduzierte Anzahl an Menüobjekten

Die veralteten Webseiten hatten/haben hunderte von Links auf ihrer Homepage. Diese Zahl zu verringern ist aus den gleichen Gründen sinnvoll, die für die beschreibenden Links gelten.
Falls Ihre Homepage sehr viele Links hat, schwächt das die Autorität, die von ihnen auf Ihre inneren Seiten weitergegeben wird. Dies verringert die Wahrscheinlichkeit, dass Ihre inneren Seiten ranken werden, entscheidend.
Kurz gesagt, je genauer Ihre Navigation ist, desto mehr Autorität wird auf jede innere Seite weitergeleitet.
Hier ist ein tolles Tool, das die Anzahl der Links auf jeder Seite zählt und die Erhöhung der Autorität einschätzt, die Sie durch Verringern der Anzahl der Links bekommen könnten.
Aber welche Anzahl von Objekten in Ihrer Navigation ist optimal für Ihre Besucher?
Unser Kurzzeitgedächtnis kann sich nur sieben Objekte merken (+/- 2). Das bedeutet: je mehr Objekte sich in Ihrer Navigation befinden, desto schwieriger ist es für Ihre Besucher, sich die Informationen zu merken und zu verarbeiten.
Leider ist es manchmal unmöglich, weniger als 7 Objekte zu benutzen. In solchen Fällen wird empfohlen, diese in Gruppen (Kategorien) zu unterteilen.
Vermeiden Sie lange Listen. Unterteilen Sie Ihre Navigation in Gruppen von fünf bis sieben Elementen. Denken Sie daran: jedes Mal, wenn Sie ein Menüobjekt, oder jedes andere Objekt, entfernen, wird alles Übrige visuell prominenter und wird eher bemerkt und bedacht.
5. Achten Sie auf die Reihenfolge Ihrer Menüobjekte.
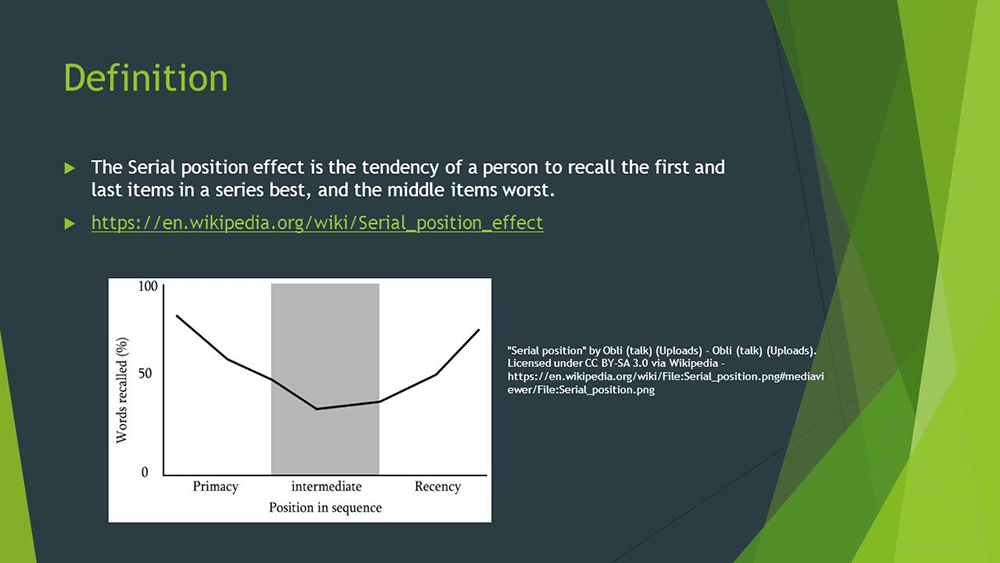
Bedenken Sie, dass die Objekte am Anfang und am Ende am wichtigsten sind. Hier ist die Aufmerksamkeit am höchsten. Dieses Phänomen hat einen Namen: „Serial Position Effect“
Objekte am Anfang und am Ende einer Liste bleiben eher in Erinnerung.

Setzen Sie die beliebtesten, wichtigsten Elemente an den Anfang der Navigation. Falls Sie sich nicht sicher sind, was zuerst kommen sollte, werfen Sie einen Blick in Ihre Analytics.
6. Nutzen Sie Technologie um Ihre Navigation zu verbessern.
Im Moment ist das Design der Navigation nur der Anfang. Warten Sie ein paar Wochen und evaluieren Sie dann Ihre Navigation mithilfe von Analysetools.
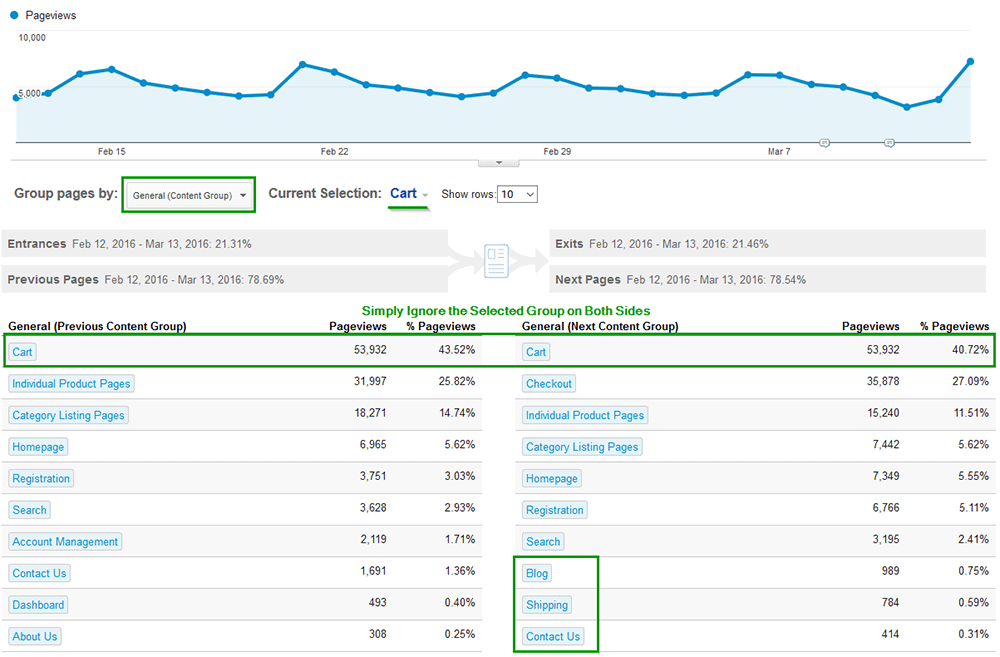
„Navigation Summary” oder „In-Page” im Behavior Report bei Google Analytics wird Ihnen zeigen, welche Navigationselemente am meisten von Ihren Besuchern verwendet werden. Die anderen sind die „Behavior Flow / User Flow“ Berichte.

Basierend auf analytischen Daten können Sie dann vielleicht Entscheidungen wie diese treffen:
- Objekte entfernen, die nur selten angeklickt werden, falls diese nicht kritisch sind.
- Objekte neu benennen oder neu kennzeichnen, die selten angeklickt werden, falls diese wichtig sind.
- Objekte, die oft angeklickt werden, an den Anfang verschieben
7. Navigation für mobiles Browsen optimieren.
Für mobile Geräte optimierte Navigation kann in zwei Worten zusammengefasst werden: „Hamburger Icon“.

Der Fortschritt von Responsive Design hat dieses Icon, das aus drei horizontalen Linien besteht und ein bisschen einem Sandwich ähnelt, zur gängigen Benutzung gemacht.
Obwohl es ein Standardicon ist, kann das Hinzufügen des Wortes „Menü“ den Besuchern dabei helfen, diese Art von „versteckter“ Navigation zu finden.
Fazit
Wir haben gerade die Entwicklung des Webseitenmenüs mit Tipps, bewährten Methoden und Beispielen vorgestellt. Es kann kaum als Leitfaden bezeichnet werden, da jede Regel Ausnahmen beinhaltet. Auf jeden Fall ist das Ziel dieses Artikels, dass Sie einen frischen Blick auf das Navigationsmenü Ihrer Webseite werfen. Vielleicht braucht es ein paar Veränderungen, die Ihren Traffic erhöhen und Ihre Konvertierungsrate verbessern werden.
Die Hauptidee diese Blog-Posts ist es, dass Ihre Navigation auf dem neuesten Stand ist und sowohl für Menschen wie für Suchmaschinen funktioniert.
Und vergessen Sie nicht die mobilen Nutzer! Ihr Bankkonto wird es Ihnen danken.
Sie haben Frage, Ergänzungen oder Anmerkungen? Hinterlassen Sie uns gerne einen Kommentar!