Fehler passieren.
Sie passieren in unseren Anwendungen und in unserem täglichen Leben. Manchmal passieren sie, weil wir etwas falsch machen. Manchmal weil ein System versagt.
Was auch immer der Grund ist, diese Fehler – und wie mit ihnen umgegangen wird – können einen großen Einfluss auf Wahrnehmung eines digitalen Produkts haben.
Obwohl oft übersehen, können das Vernachlässigen der Korrektur von Fehlern sowie schlecht erstellte Fehlermeldungen unsere Nutzer frustrieren und sie dazu bewegen, eine Anwendung nicht mehr zu benutzen.
Eine gut ausgearbeitete Fehlerbehandlung kann dagegen einen Moment des Scheiterns oft in einen Moment der Freude verwandeln.
In diesem Artikel untersuchen wir, wie das Design von Anwendungen optimiert werden kann, um übermäßige Nutzerfehler zu verhindern. Außerdem erklären wie, wie man gute Fehlermeldungen erstellt.
Was ist ein Fehler?
Fehler (oder Fehlerkonditionen) passieren, wenn eine Anwendung bei der Ausführung einer unerwarteten Aktion scheitert.
Beispiele dafür sind:
- Die Anwendung versteht den Befehl des Nutzers nicht
- Die Anwendung hängt sich auf
- Ein Nutzer will inkompatible Operationen zur gleichen Zeit ausführen
Jeder Fehler, egal wessen Schuld, wird zu einem Reibungspunkt für den Nutzer. Zum Glück kann eine gut durchdachte Fehlerbehandlung helfen, diese Spannungen zu reduzieren.
Fehler von Nutzern verhindern
Wenn Sie eine Anwendung entwickeln, sollten Sie mit Randbedingungen vertraut sein.
Zum Beispiel ist es schwierig, eine bestimmte Eingabemaske auszufüllen, oder es ist unmöglich, Daten richtig zu übertragen, falls das Gerät eine schlechte Internetverbindung hat.
Sie sollten diese Einschränkungen berücksichtigen und Fehler minimieren, indem Sie eine Anwendung entwickeln, die für den Nutzer einfach zu handhaben ist.
Mit anderen Worten: es ist besser, den Nutzer erst gar keine Fehler machen zu lassen, indem Sie Hinweise auf die korrekte Verwendung geben und Randbedingungen aufzeigen.

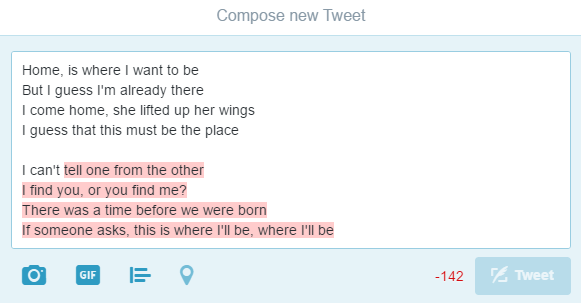
Twitter hat bekanntermaßen ein striktes Limit an Zeichen für Tweets und warnt Nutzer mit einem Zähler, bevor sie dieses Limit überschreiten.
Machen Sie Fehlermeldungen informativ und konsistent
Eine der 10 Nutzungs-Heuristiken besagt, dass es wichtig ist, den Nutzern Fehler elegant und eindeutig mitzuteilen.
Eine effektive Fehlermeldung enthält daher folgende Informationen:
- Teilen Sie dem Nutzer mit, was passiert
- Beschreiben Sie, wie der Nutzer das Problem lösen kann
- Geben Sie dem Nutzer möglichst konkrete Anweisungen
Fehler durch Inputs der Nutzer
Eingabe-Überprüfungen sollen eine Konversation mit den Nutzern führen und sie durch die schwierige Situation von Fehlern und Ungewissheit leiten. Das Ergebnis dieses Prozesses ist eher emotional als technisch.
Das Hauptprinzip einer Eingabe-Überprüfung ist folgendes:
„Sprechen Sie mit den Nutzern! Teilen Sie ihnen mit, wenn etwas nicht stimmt!“
Generell gibt es drei wichtige Elemente, auf denen eine gute Eingabe-Überprüfung basiert:
- Richtige Zeit und Ort um auf Fehler hinzuweisen
- Richtige Farbe der Meldung
- Eindeutige Sprache Ihrer Meldung
Und alle diese Elemente haben ein wichtiges Ziel – Verwirrung zu verhindern.
Richtige Zeit und Ort (Inline-Prüfung)
Nutzer mögen es nicht, wenn sie sich die Mühe machen eine Eingabemaske auszufüllen, nur um nach dem Absenden herauszufinden, dass sie einen Fehler gemacht haben.
Die richtige Zeit, den Nutzer über eine fehlerhafte Eingabe zu informieren, ist direkt nachdem die Eingabe erfolgt. Damit erfolgt die Prüfung in Echtzeit und informiert den Nutzer direkt über die Richtigkeit der eingegebenen Daten.
Falls Sie Inline-Eingabe-Überprüfungen verwenden und das fehlerhafte Feld klar gekennzeichnet ist, kann der Absende-Button deaktiviert werden, bis der Fehler korrigiert ist. Dies erlaubt den Nutzern, den Fehler schneller zu beheben, ohne dass sie vorher das Formular absenden.

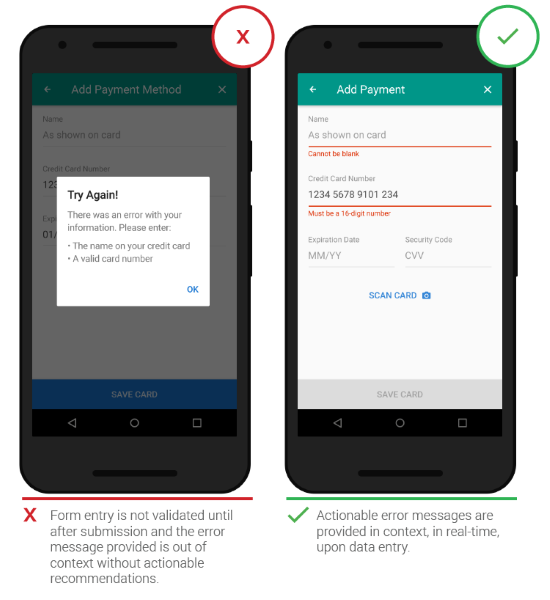
Unten sehen Sie ein paar Beispiele für Inline-prüfung:
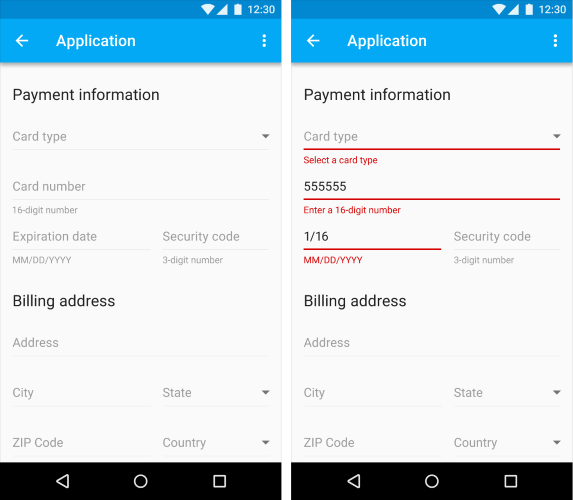
- Inkompatible Werte

Beispiel von Prüfung von Fehlern vor Absenden. Bildquelle: Material Design
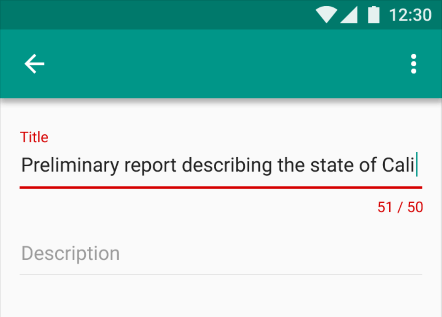
- Zeichen- oder Wortzähler

Beispiel eines Inputfeldes mit Zeichenzähler und Fehlertext. Bildquelle: Material Design
Richtige Farbe (Intuitives Design)
Farbe ist eines der besten Werkzeuge bei der Erstellung von Eingabeprüfungen.
Da Farbe unterbewusst wahrgenommen wird, ist das Verwenden von Rot für Fehlermeldungen und Gelb für Warnungen ein unglaublich leistungsfähiges Werkzeug.
Fehlertext sollte leserlich sein und in einem deutlichen Kontrast zur Hintergrundfarbe stehen.

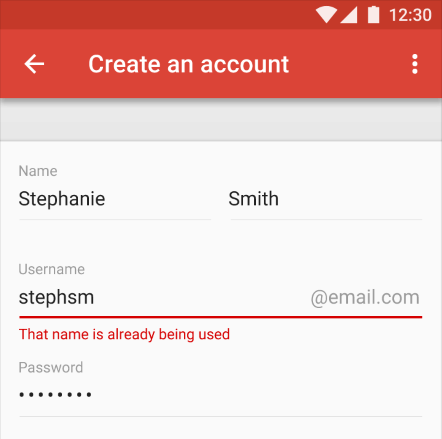
Sorgen Sie dafür, dass Nutzer die Nachricht erkennen. Bildquelle: Material Design
Eindeutige Meldung (Was ist passiert?)
Stellen Sie sicher, dass Ihre Meldungen so klingen, als würden Sie tatsächlich mit einer Person kommunizieren.
Um dies zu erreichen sollten Sie dieselbe Sprache sprechen wie Ihre Nutzer, technische Fachbegriffe vermeiden und das Vokabular der Nutzer verwenden.
Ihre Fehlermeldung sollte eindeutig beschreiben:
- Was falsch lief und warum?
- Was der nächste Schritt des Nutzers ist, um das Problem zu lösen?

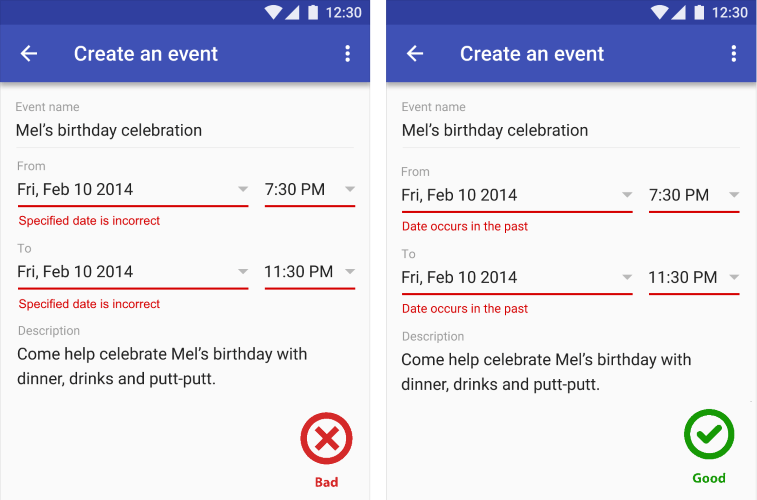
Eine typische Fehlermeldung könnte ausdrücken, dass „die Information ungültig ist“, ohne dem Nutzer zu sagen warum (Ist es ein Tippfehler? Ist die Anwendung beschäftigt?). Stellen Sie sicher, dass Ihre Meldung eindeutig ist. Bildquelle: Material Design
Fehler in der Anwendung
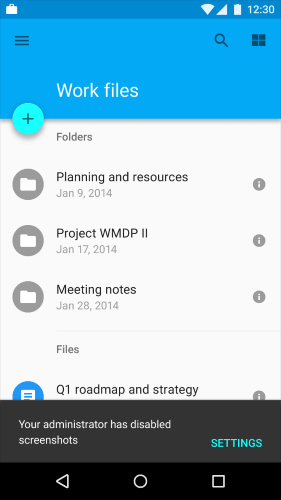
Anwendungsfehler treten oft auch unabhängig von Inputs der Nutzer auf. Dies ist ein Beispiel dafür, wenn der Nutzer etwas Anderes als das von ihm Erwünschte erhält. Wenn Sie ihm eine Fehlermeldung zeigen, erklären Sie dem Nutzer, warum er nichts sehen kann, und wie er dies beheben kann.
Synchronisationsfehler/ Fehler beim Laden
Falls die Synchronisation oder die Verbindung unterbrochen sind oder der Inhalt nicht geladen werden konnte, sollte der Nutzer davon erfahren.
Sagen Sie es ihm im Voraus!
Im Beispiel unten sagt der Fehlerbildschirm nur „Ein Fehler ist aufgetreten“ und gibt keinerlei hilfreiche Information.

Sackgasse leerer Zustand. Bildquelle: Spotify
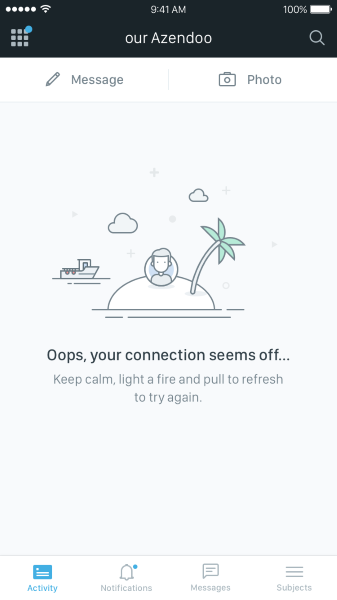
Stellen Sie sich die Fehlermeldung wie eine Unterhaltung mit dem Nutzer vor. Helfen Sie Nutzern, indem Sie ihnen die nötigen Informationen geben, und ermutigen Sie sie, das Problem zu lösen.

Sie fühlen sich verloren und ohne Verbindung, als ob Sie auf einer verlassenen Insel währen? Folgen Sie dem Rat, bleiben Sie ruhig, machen Sie ein Feuer, und laden Sie die Seite regelmäßig neu. Bildquelle: Azendoo
Falls angebracht, zeigen Sie einen Link (oder Button), um dem Nutzer zu helfen, seine Aufgabe zu erfüllen. Aber Sie sollten nur Optionen anbieten, die Sie tatsächlich unterstützen können. Geben Sie zum Beispiel nicht die Option „Versuchen Sie es nochmal“ in Fällen, in denen die Operation aller Voraussicht nach scheitern wird.
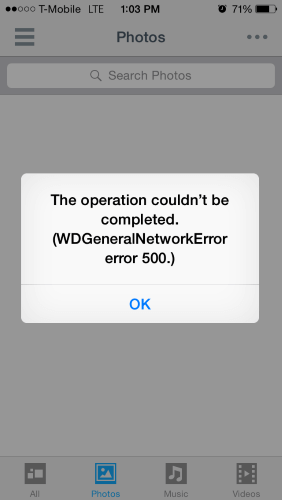
Zeigen Sie niemals die unverarbeitete Fehlermeldung
Meldungen wie diese sind kryptisch und frustrierend.

Diese Fehlermeldung wurde von einem Entwickler für einen Entwickler geschrieben.
Gehen Sie nicht davon aus, dass Menschen über den Kontext einer Nachricht Bescheid wissen. Drücken Sie in einfachen Worten aus, was nicht stimmt.
Wie würden Sie den Nutzern den Fehler besser erklären?
Inkompatible Zustandsfehler
Inkompatible Zustandsfehler treten auf, wenn Nutzer versuchen, widersprüchliche Operationen auszuführen. Zum Beispiel könnten sie versuchen, einen Anruf zu machen während das Gerät im Flugzeugmodus ist. Oder ein Youtube-Video abzuspielen, ohne mit dem Internet verbunden zu sein.
Sie sollten Ihren Nutzern helfen, solche Situationen zu vermeiden, indem Sie ihnen klar mitteilen, was sie auswählen können.
Oder einfacher: Lassen Sie die Nutzer nichts anfangen, was sie nicht beenden können.

Klären Sie den Grund und Ursprung des Fehlers auf. Bildquelle: Material Design
Fazit
Die beste Fehlermeldung ist die, die niemals auftaucht.
Es ist immer am besten, Fehler erst gar nicht passieren zu lassen, indem Sie Nutzer rechtzeitig in die richtige Richtung führen.
Aber wenn Fehler doch auftreten, kann eine gut erarbeitete Fehlerbehandlung den Nutzern nicht nur helfen, die Anwendung so zu verwenden, wie es von Ihnen gedacht war. Es wird auch verhindern, dass sich Ihre Nutzer dumm und unwissend fühlen.
Über den Autor:
Dieser Artikel erschien ursprünglich auf babich.bz, geschrieben von Nick Babich. Nick ist ein Softwareentwickler der eine Leidenschaft für User Experiences hat.