In den letzten drei Jahren haben wir Usersnap als Bug Tracking- & Feedback-Tool laufend weiterentwickelt. Mittlerweile wird Usersnap von großen Software-Unternehmen, wie etwa Microsoft oder Facebook ebenso verwendet, wie von kleinen, innovativen Tech-Startups.
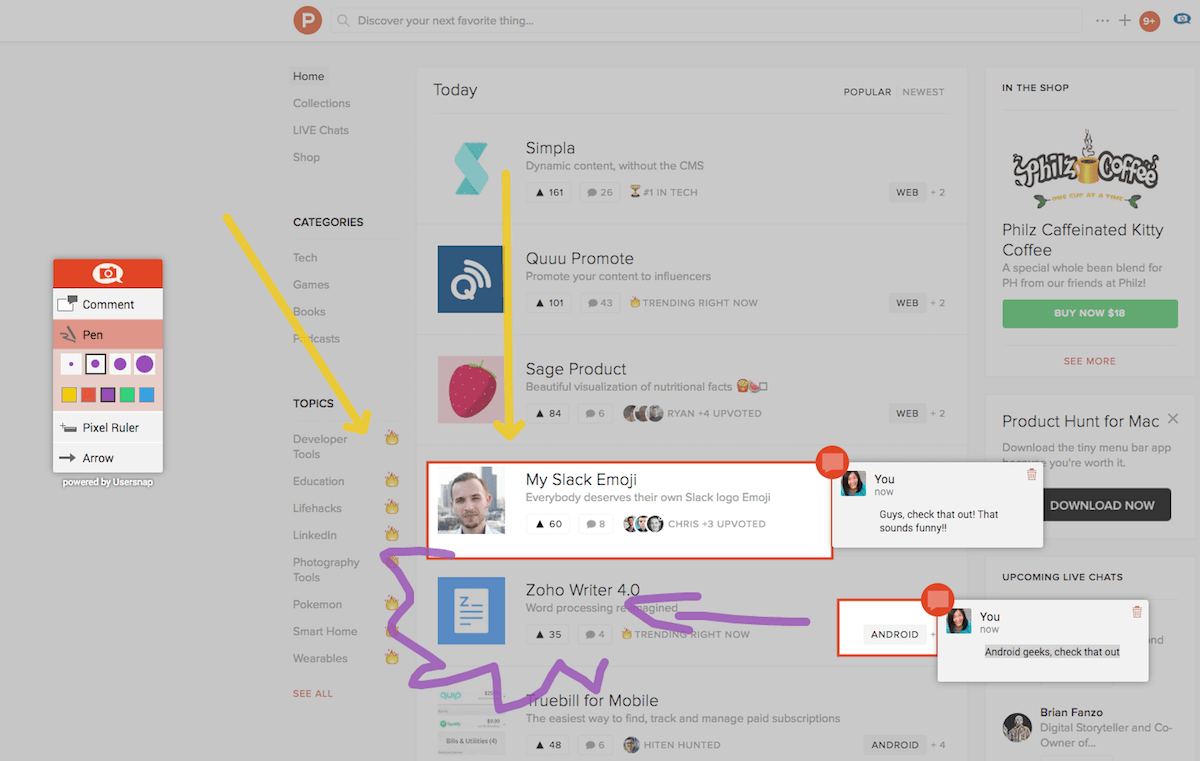
Heute zeige ich Ihnen acht versteckte Funktionen, die Sie wahrscheinlich bisher noch nicht gesehen haben.
Beeindrucken Sie Ihre Kollegen beim nächsten Meeting mit Ihrem Bug Tracking Know-how.
1) Label-Farbe ändern
Wussten Sie, das die Farbe Ihrer Labels geändert werden kann? Jep. Das ist möglich. Eigens definierte Farben sind auch sehr sinnvoll. Etwa rot für Bug Reports, grün für Kundenwünsche.
2) Intelligentes Labelling
Unsere Kunden lieben Labels. Labels erleichtern die Organisation ihrer Listen, Labels dienen als Such-Filter und Sie können Labels automatisch zu einem Usersnap-Screen hinzufügen.
Abhängig von der URL ist es möglich, eigens-definierte Labels zu jedem Bug Report hinzufügen.
Denken Sie an folgendes Szenario:
Sie haben den Usersnap Feedback-Button auf einigen Webseiten hinzugefügt und sie möchten auf Basis Ihrer URL, die erstellten Screenshots kategorisieren.
Z.B. Screenshot von der Partner-Seite => Zuständigkeit Sales-Team. Screenshot von der Kontakt-Seite => Support-Team.
Und so funktioniert’s.
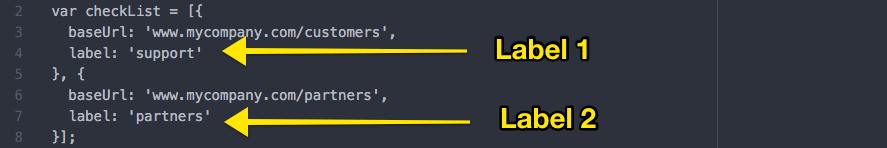
1) Integrieren Sie das Usersnap Feedback-Widget mit folgenden Code-Snippet:
function checkURL() {
var checkList = [{
baseUrl: 'www.mywebsite.com/customers',
label: 'support'
}, {
baseUrl: 'www.mywebsite.com/partners',
label: 'partners'
}];
var url = window.location.href;
var label = [];
for(var i = 0; i < checkList.length; i++) { if (url.indexOf(checkList[i].baseUrl) >= 0) {
label = [checkList[i].label];
break;
}
}
window['_usersnapconfig'] = {
labels: label
};
}
checkURL();
(function() {
var s = document.createElement("script");
s.type = "text/javascript";
s.async = true;
s.src = '//api.usersnap.com/load/'+
'f541de97-295f-4644-9522-bf92c62a92c0.js';
var x = document.getElementsByTagName('script')[0];
x.parentNode.insertBefore(s, x);
})();
2) Auf Basis Ihrer URL-Struktur können Sie nun eigene Label-Bezeichnungen hinzufügen.

3) Fertig 🙂
3) Screenshots von JEDER Website erfassen
Usersnap wird für internes Testing, Bug Tracking und für User-Feedback auf Live-Websites eingesetzt. Aber wussten Sie, dass Sie mit Usersnap einen Screenshot von jeder beliebigen Website erstellen können?
Dies ist vor allem dann sehr hilfreich um Design-Ideen oder Inspirationen zu sammeln. Mit der Browser-Erweiterung für Chrome oder Firefox ist dies sofort möglich.
4) Erweiterte Suchfunktionen
Sie sind vermutlich mit der Usersnap-Suchfunktion vertraut. Mit dieser finden Sie jegliche Tickets, Screenshots und Kundenfeedback rasch & unkompliziert.
Aber wussten Sie auch, das die Usersnap-Suche unterschiedliche Label-Filter ermöglicht?
Wie würden Sie etwa die Filter auswählen, wenn Sie nach Feedback und Kundenwünschen suchen, und explizit Bug Reports ausschließen möchten?
Ja, genau. Mit einem negativen Filter. Ein Klick auf das aktive Label “Bug” und sie erhalten alle Tickets, welche nicht das Label “Bug” besitzen.
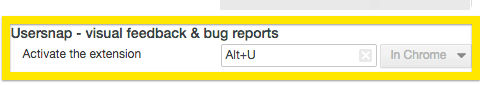
5) Shortcuts für Chrome & Usersnap
Shortcuts sind ein guter Weg um schneller und effizienter zu arbeiten. Auch die Chrome-Erweiterung von Usersnap bietet diesen Shortcut an. Sie können Usersnap direkt mit einem Shortcut starten.
In ihren Browser-Einstellungen können Sie diesen Shortcut definieren – öffnen Sie dazu folgende Seite in Ihrem Chrome-Browser: chrome://extensions/configureCommands
6) 20+ Fremdsprachen im Feedback-Widget
Das Usersnap Feedback-Widget ist in einer Vielzahl an Sprachen verfügbar. Egal ob Deutsch, Französisch, oder Chinesisch.
Sie können die Sprache Ihres Feedback-Widgets so zielgruppen-gerecht anpassen. Die Änderung kann in Ihren Projekt-Einstellungen unter Widget Configuration > Change color and features of the widget durchgeführt werden.

Egal ob Isländisch oder Französisch. Wählen Sie die für Sie und Ihre User passende Sprache. Huh!
![]()
7) Feedback-Widget nur im Unternehmensnetzwerk
Sie möchten Feedback von einer bestimmten Benutzer-Gruppe sammeln, alle weiteren Kunden und Benutzer sollten davon nichts mitbekommen?
Kein Problem. Das Usersnap Feedback-Widget kann lediglich für bestimmte IP-Adressen freigeschaltet werden. So, kann das Widget etwa innerhalb ihres Unternehmens angezeigt werden, während alle übrigen Benutzer dieses nicht sehen.
In dieser Anleitung finden Sie Abhilfe um Usersnap für bestimmte IP-Adressen einzuschränken.
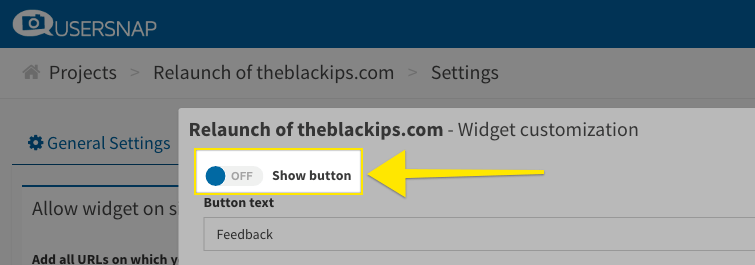
8) Feedback-Button verstecken
Es gibt Anwendungsfälle in denen Sie den Usersnap Feedback-Button verstecken möchten. Sie können dies zu jeder Zeit in Ihren Projekt-Einstellungen selbst bestimmen.

Nach Speicherung des Vorgangs, wird das Feedback-Widget auf Ihrer Seite nicht weiter angezeigt.
Optional, haben Sie nun die Möglichkeit das Feedback-Widget manuell anzustoßen. Mit dem Code-Snippet kann das Usersnap-Widget direkt (z.B. von einem Menüpunkt) aktiviert werden.
UserSnap.openReportWindow();
Zusammenfassung.
Mit diesen acht versteckten Usersnap-Funktionen sind Sie nicht nur produktiver, sondern Sie werden auch qualitativ-hochwertigeres Feedback von Ihren Kunden und Benutzern erhalten. Versprochen 😉