Wir sind immer online, immer erreichbar – egal ob per Smartphone oder Tablet.
Fast die Hälfte des Umsatzes in Deutschland wird mittlerweile online generiert, viel davon mobile. „Mobile First“ und „Responsives Webdesign“ sind deshalb Schlagworte, die nicht nur im Online-Marketing immer lauter gerufen werden. Aber was ist das eigentlich, wo liegt der Unterschied und wie sollte ich meine Website oder meinen Webshop mobil optimieren?
„Mobile First“ und „Responsive Design“, was heißt das eigentlich?
Was bedeutet “mobile First”?
„Mobile First“ ist eine Gestaltungsphilosophie, die Produktdirektor Luke Wroblewski ins Leben gerufen hat.
Seine Idee war es, anders als bis dahin üblich, Websites nicht primär für stationäre PCs sondern gleich für mobile Endgeräte wie Smartphones oder Tablets zu gestalten.
Diese Philosophie ist nicht mit „Responsivem Webdesign“ (kurz: RWD) zu verwechseln.
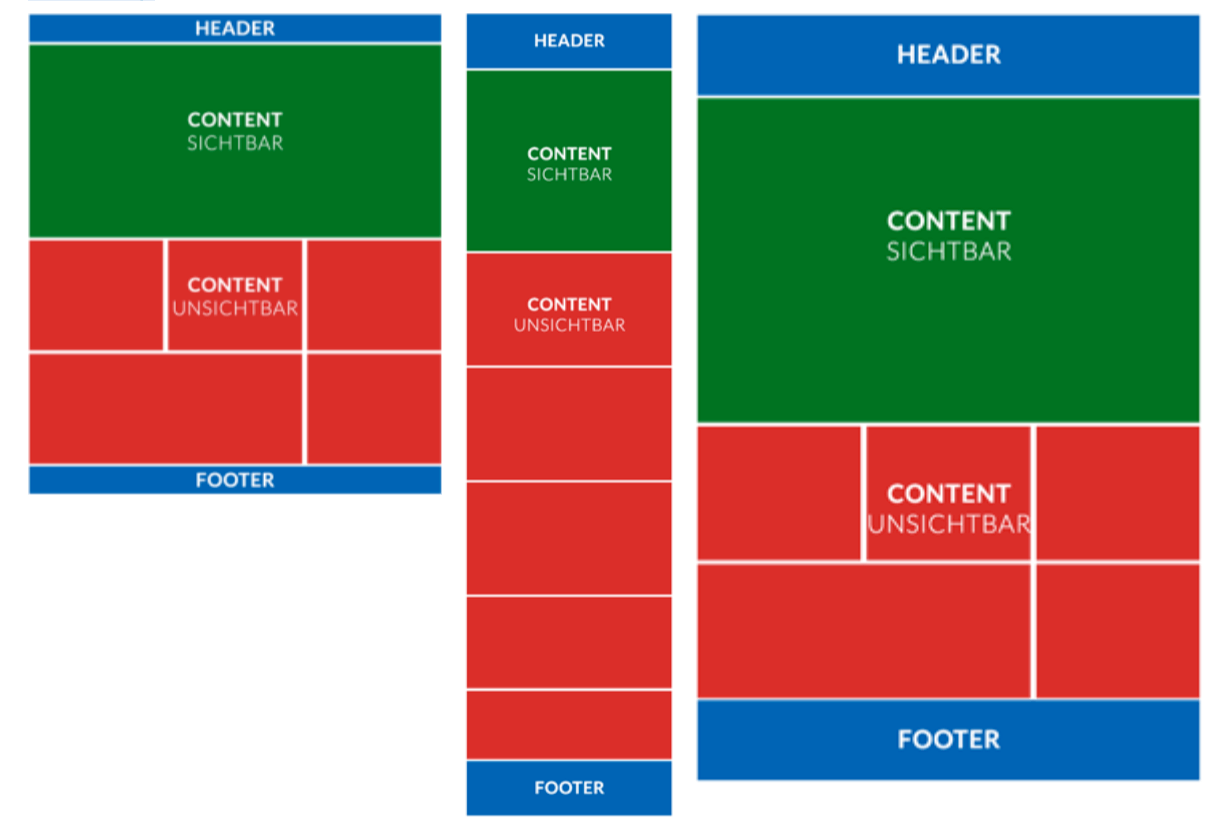
Darunter versteht man die Idee, dass eine Website sich flexibel an den Nutzer anpassen soll, also bei gleicher Code- und Gestaltungsbasis auf Endgeräten mit verschiedenen Displaygrößen und Anforderungen nutzbar bleiben muss. Es gibt dabei also nur ein einziges Template, das automatisch erkennt, welches Gerät benutzt wird und sich diesem dann selbstständig und dynamisch anpasst. Ein Beispiel dafür ist die Website von Usersnap.

Responsive Design: Anpassung der Seite auf Tablet, Smartphone und Desktop-PC – Quelle: IronShark
„Mobile First“ – Welche Möglichkeiten gibt es?
Responsives Webdesign ist aber nur eine von vier verschiedenen Möglichkeiten, für seine Zielgruppe mobil besser erreichbar zu sein.
Andere Optionen sind die Entwicklung einer nativen App für ein bestimmtes Betriebssystem, einer Web-App, also einer speziell programmierten Website, die über alle Endgeräte mit Browser genutzt werden kann oder einer für die mobile Nutzung optimierten „Extra-Website“.
Diese wird meist nach der eigentlichen Website entwickelt. Wenn man von einem mobilen Endgerät dann auf die Domain zugreifen will, wird man auf die mobile Variante der Seite umgeleitet.
Alle diese Möglichkeiten haben Vor- und Nachteile. Jeder mit einer eigenen Webpräsenz muss selbst entscheiden, welche Option ihm am meisten zusagt. Bei einer App ist man häufig von App Stores abhängig und hat einen relativ hohen ständigen Pflegeaufwand. Allerdings kann sie den Nutzern im Vergleich zur Website noch (mobilen) Mehrwert bieten. Der Relaunch einer Website im responsiven Design erfordert dagegen nur anfänglich etwas Aufwand, ist in der Pflege aber einfacher, weil man nur ein Backend betreuen muss.

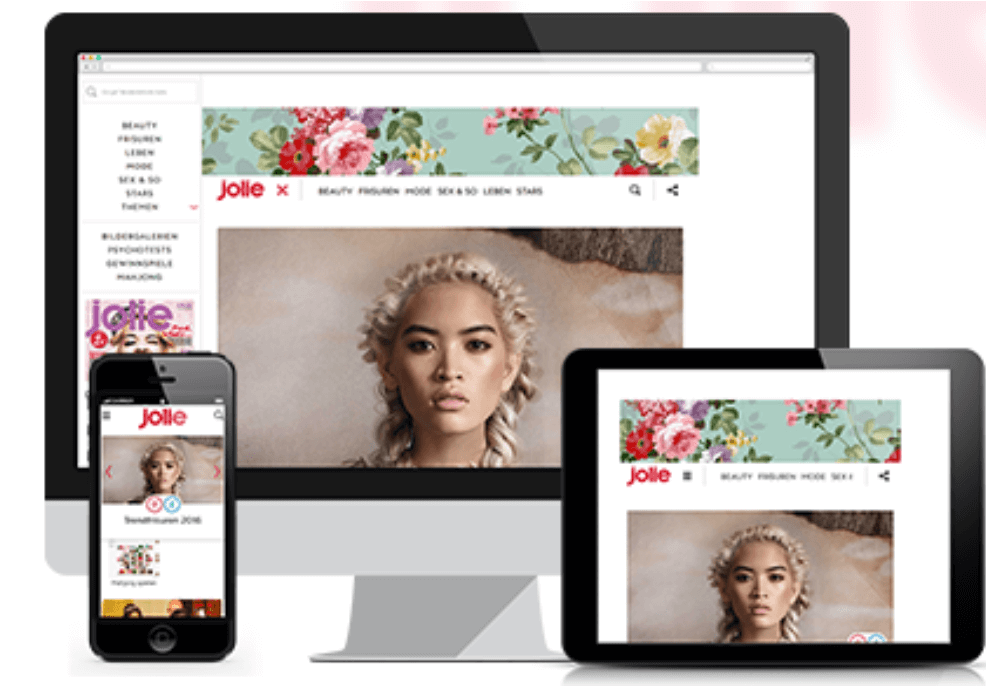
Beispiel für Responsive Design – Quelle: IronShark, Kundenwebsite
Wieso ist „Mobile First“ so wichtig für Websites und Webshops?
Da stellt sich die Frage: Wieso muss ich diesen Aufwand denn überhaupt betreiben? Was bringt mir „Mobile First“?
Ganz einfach: Besucher und Kunden!
In den letzten Jahren ist die Anzahl der mobilen Internetnutzer extrem angestiegen. Sogar zu Hause nutzen immer mehr Menschen Smartphones und Tablets zum Surfen oder Shoppen, weil es handlicher und bequemer ist. Verschiedenen Prognosen zu Folge wird bis spätestens 2020 mehr als die Hälfte des online-Umsatzes über mobile Endgeräte generiert werden. Höchste Zeit also, vor allem für Webshop-Betreiber, sich mit dem „Mobile First“ Gedanken anzufreunden. Nur an was muss man alles denken, bevor man „mobil geht“?
Worüber muss ich vor einer mobilen Optimierung nachdenken?
Egal ob großes Unternehmen mit umsatzstarkem Webshop oder kleiner Blog – bevor ich meine Webpräsenz für mobile Nutzer optimiere, sollte ich mir selbst einige Fragen stellen. So findet sich nicht nur leichter die richtige Strategie für eine mobile Optimierung, sondern der erste Schritt in Richtung Planung ist damit auch schon getan:
- Was sind meine technischen Voraussetzungen? Welche Basis hat meine Website oder mein Webshop? Was kann mein Shop bereits?
- Wer sind meine Nutzer? Wie häufig wird meine Webpräsenz von mobilen Endgeräten genutzt und was könnten meine Nutzer mobil erwarten?
- Welche Ziele stecke ich mir für eine mobile Optimierung? Was will ich erreichen, was soll meine optimierte Seite können und was nicht? Macht es beispielsweise Sinn, meine Produkte über einen mobilen Webshop anzubieten oder sollen die Kunden vor allem Zusatzinformationen erhalten?
- Welches Budget und wie viel Zeit habe ich für meine Optimierung? Habe ich selbst die Skills zur Umsetzung meiner Ideen oder benötige ich die Hilfe von Experten?
Je nachdem, wie man diese Fragen beantwortet, muss eine mobile Optimierung ganz individuell erfolgen. Bei der Entscheidung, ob eine App oder der Relaunch der Website im responsiven Webdesign die bessere Wahl ist und welche Features sinnvoll sind kann eine professionelle Agentur (wie z. B. IronShark) helfen. Wenn der erste Plan steht, geht die Optimierung aber erst richtig los!
Was beim „going mobile“ beachtet werden sollte
Hat man sich dafür entschieden, die eigene Webpräsenz selbst für die mobile Nutzung anzupassen, gibt es einige wichtige Aspekte zu beachten. Natürlich muss die Displaygröße des Anzeigegeräts bedacht werden.
Grafiken und Schriftgrößen müssen auch auf kleinen Displays noch gut lesbar sein und sich – im Falle einer responsiven Seite – selbstständig anpassen.
Auch sollte man immer die verfügbare Eingabemethode bei Textfeldern (Maus, Touch, Sprache) mit angleichen.
Lange Aneinanderreihungen von Suchwörtern auf einem Touchscreen einzugeben ist beispielsweise einfach anstrengend und schreckt Nutzer ab! Schließlich sollte auch die Leistungsfähigkeit des Geräts und die durchschnittliche Internetverbindung immer im Hinterkopf behalten werden: Je langsamer eine Seite lädt, umso schneller springt ein Nutzer wieder ab. Um die einzelnen Schritte zu betrachten helfen verschiedene Tools wie der Response Viewer.
Oft kommt es bei der Anpassung im eigenen Team oder mit einer Agentur aber trotzdem zu Schwierigkeiten.
Dann kann ein Tool wie Usersnap helfen, Fehler bei der mobil optimierten Anzeige auf verschiedenen Endgeräten schnell zu kommunizieren und „going mobile“ so zu erleichtern.
Tipps für Webshop-Betreiber: Haltet den mobilen Einkauf für eure Kunden so einfach wie möglich! Vermeidet komplexe Grafiken oder komplizierte Navigationsstrukturen.
Vor allem der Zahlungsvorgang sollte so intuitiv wie möglich gestaltet sein, damit Euch die Kunden nicht auf den letzten Metern abspringen. Trotzdem muss das Einkaufserlebnis für Kunden auf Webseite und mobilem Webshop einheitlich sein.
Die Devise lautet also „So einfach wie möglich, ohne Individualität zu verlieren“.
Fazit
Eine mobile Optimierung von Webpräsenzen kann sich vor allem für Webshop-Betreiber, aber auch für alle anderen Onliner extrem lohnen.
Dafür gibt es verschiedene Möglichkeiten wie die Umgestaltung der Seite in ein responsives Design oder die Entwicklung einer App. Egal wofür man sich entscheidet: Die Usability und der Nutzen für den Kunden sollten immer im Vordergrund stehen!
Eine professionelle Agentur kann dabei helfen, den „Mobile First“ Gedanken optimal umzusetzen, Usersnap hilft bei der Detektion und Kommunikation von Bugs und Fehlern im Optimierungsprozess.
Über die Autorin: Gesa Räcke ist Marketing Managerin bei der IronShark GmbH.