Als Webdesigner und Web Worker haben Sie wahrscheinlich schon von Sketch gehört. Figma ist im Prinzip wie Sketch. Mit einem großen Unterschied: Figma läuft zu 100% in Ihrem Browser und lässt Sie mit Ihren Kollegen in Echtzeit zusammenarbeiten.
Ziemlich genial, oder?
Unsere Review
Wenn Sie regelmäßig unseren Blog lesen, dann wissen Sie vielleicht, dass wir es lieben, Tools, Software, Frameworks und andere Produkte vorzustellen. Dieses Mal sehen wir uns Figma an.
Figma ist ein Tool zur Kollaboration an Designs. Es funktioniert im Wesentlichen wie andere bekannte Lösungen wie Sketch oder Adobe XD. Warum schreibe ich also dieses Review? Naja, weil Figma zwei große Unterschiede hat:
- Es läuft zu 100% in Ihrem Browser (keine Installation nötig)
- Es bietet Kollaboration mit anderen Personen in Echtzeit (so wie Google Docs)
Das ist ziemlich stark. Und am wichtigsten, es ist stabil. Echtzeitkollaboration läuft wirklich in Echtzeit ab.
Die Geschichte von Figma
Figma wurde 2013 von Dylan Field mitgegründet und erhielt 2015 eine Series-A-Finanzierung im Wert von $14 Millionen. In einem Artikel in Techcrunch erklärt Dylan, dass Figma „für Interface-Design tun will, was Google Docs für Textbearbeitung tat.“
Und damit könnte er auf der richtigen Spur sein. Figma ist heute als browserbasiertes Designtool verfügbar.
Falls Ihr gesamtes Designteam Sketch oder Adobe XD nutzt, dann fragen Sie sich vielleicht, warum Sie Figma ausprobieren sollten? Hier sind die Gründe.
Bessere Kollaboration zwischen Designern. Und ihrem Team.
Da Design heutzutage immer mehr zu einem gemeinschaftlichen Prozess wird, muss auch immer mehr Aufmerksamkeit für die Frage aufgebracht werden, wie Designer mit anderen Designern zusammenarbeiten und wie ihre Arbeit mit anderen Teammitgliedern, Kollegen und Klienten geteilt wird.
Dateien und verschiedene Versionen von Designentwürfen über Ihre Chat- oder Emailprogramme zu teilen könnte bald vorbei sein. Mit Figma wird all Ihre Designarbeit an einem Ort produziert, geteilt und kommuniziert. In Figma.
Same Same. Aber besser.
Figma fühlt sich also ziemlich unspektakulär an. Die Funktionen, Short-Cuts und die Usererfahrung fühlen sich alle recht ähnlich an wie die von Sketch.
Insgesamt wirken die UI und Designtools so, als wären sie von Sketch kopiert. Was macht Figma also anders?
Es ist der Aspekt der Zusammenarbeit. Dies funktioniert nicht nur in der Produktionsphase, sondern erlaubt es Ihnen auch, innerhalb Ihrer Figma-Projekte zu kommentieren und zusammenarbeiten. Es ist wie eine Kombination von Sketch und InVision, oder dem Kollaborationstool Ihrer Wahl.
Einfaches Onboarding
Der Einstieg in Figma ist einfach, Sie müssen nur einen Gratisaccount bei figma.com anlegen, und Sekunden später können Sie bereits Ihren ersten Entwurf in Ihrem Browser erstellen. Ziemlich eindrucksvoll.
Falls Sie bereits eine große Menge an .sketch Dateien haben, dann können Sie diese ohne Probleme importieren. Eine .sketch Datei von 400+MB importieren: einfach.
Webbasierte Version von Sketch
Wenn Sie Figma das erste Mal starten, dann haben Sie vielleicht den Eindruck, dass Sie eine webbasierte Version von Sketch nutzen. Und das ist absolut richtig.
Figma haben anscheinend viele der UI-Stile und Layouts von Sketch kopiert. Und ich nehme mal an, dass das okay ist. Zumindest ist es gut für jemanden, der bereits Sketch genutzt hat und nicht wieder am Anfang anfangen will.
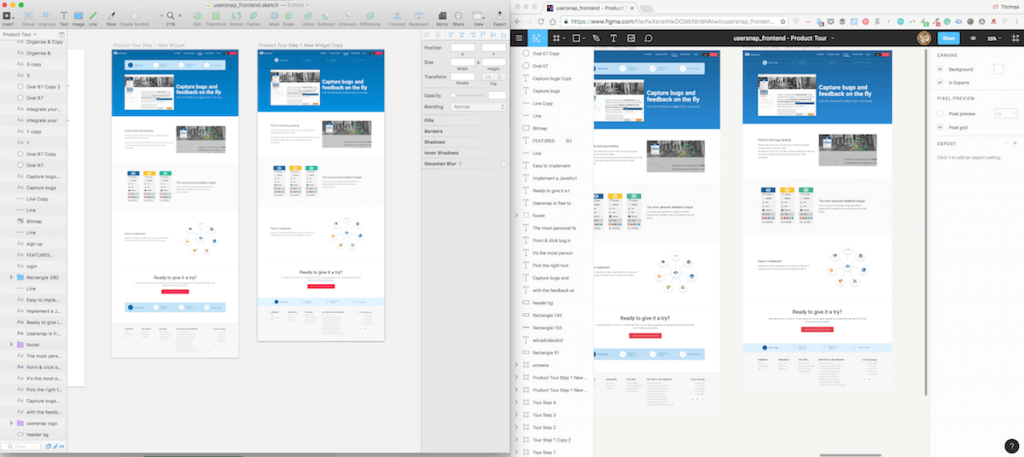
Wenn Sie dieselbe Datei mit Sketch und Figma öffnen, dann sehen Sie die Gemeinsamkeiten auf den ersten Blick.

Da ich mir die Tatsache, dass Figma im Browser läuft, wirklich gefällt, bin ich ein bisschen besorgt, dass dies bei großen Projekten ein Problem darstellen könnte. Meine importierte Datei hat bereits über 10 Seiten, und mein Laptop ist nicht mehr der jüngste, was Figma bei dieser Größe schon ein bisschen langsamer macht.
Sketch auf der anderen Seite scheint selbst bei großen Dateien nicht an Leistung zu verlieren. In diesem Zusammenhang hat eine Webanwendung also leider das Nachsehen. +1 für Sketch.
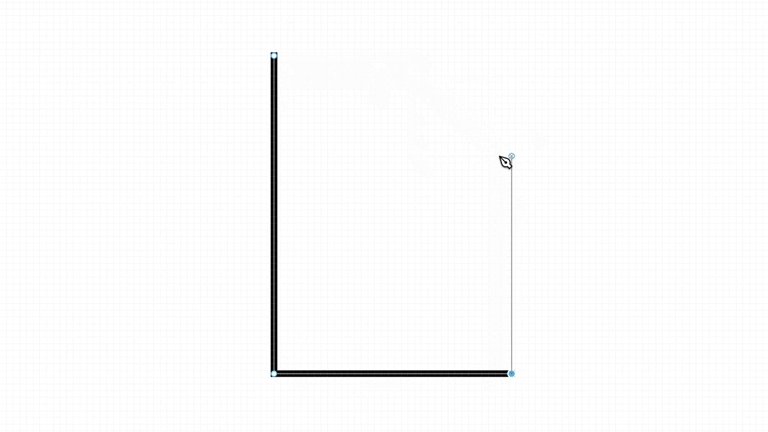
Vektornetzwerke
Im Vergleich zu anderen Designtools möchte ich die Funktion hervorheben, die Figma „Vektornetzwerke“ nennt. Um es einfach auszudrücken, es ist ein erweitertes Stift-Tool.

Quelle: https://medium.com/figma-design/introducing-vector-networks-3b877d2b864f#.91r0q7ox0
Vektornetzwerke basieren auf Pfaden, die es Designern zum Beispiel erlauben, Kurven, Striche und Füllungen zu kontrollieren.
Falls Sie mehr über diese interessante Funktion lernen möchten, dann lesen Sie Figmas Blogpost.
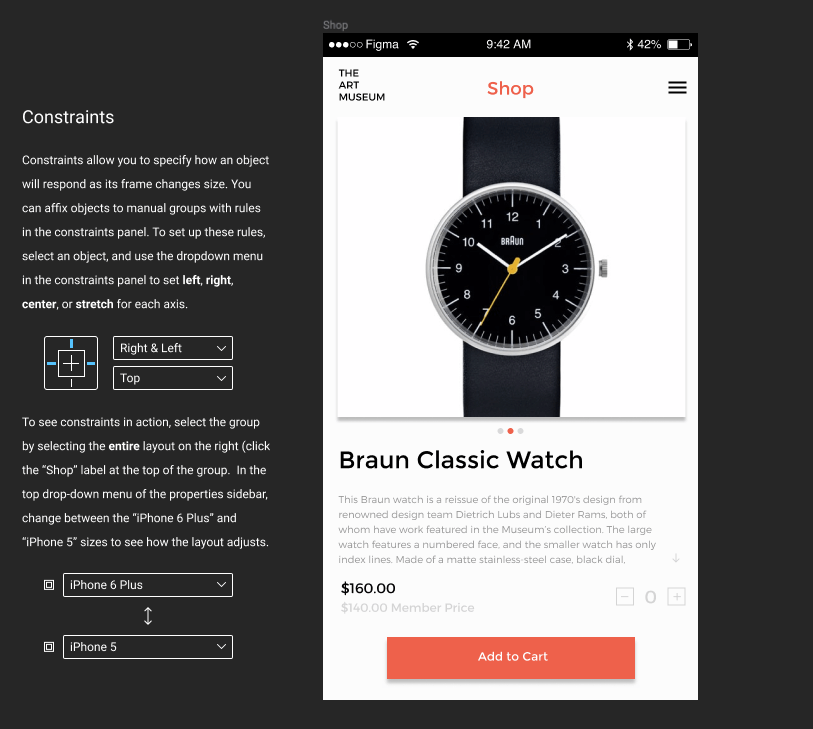
Einschränkungen
Einschränkungen erlauben es Usern zu spezifizieren, wie ein Objekt reagiert, wenn die Größe des Frames verändert wird. Das funktioniert ähnlich wie bei Sketch (nicht wirklich eine große Überraschung) und erlaubt es Ihnen, Regeln innerhalb des Einschränkungspanels festzulegen.
Einschränkungen sind ziemlich eindeutig und sie tun genau das was sie sollen. Die Leute bei Figma haben hier auf jeden Fall einen tollen Job gemacht.

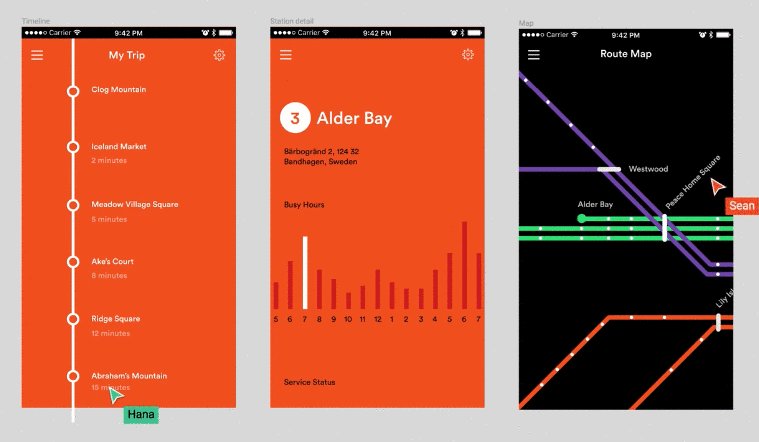
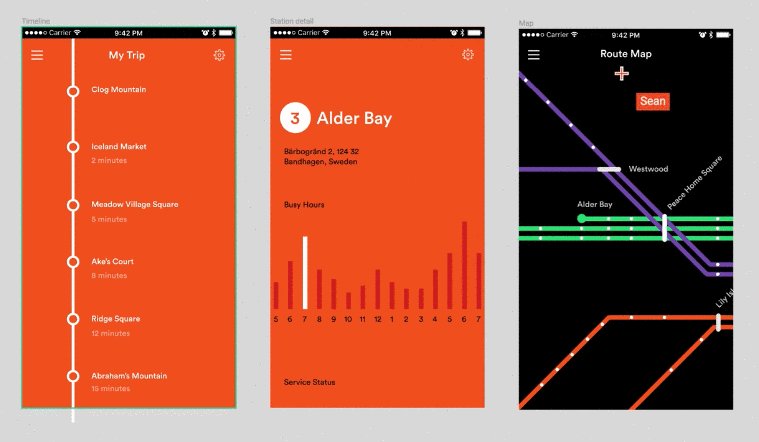
Editieren, Teilen und Kommentieren in Echtzeit
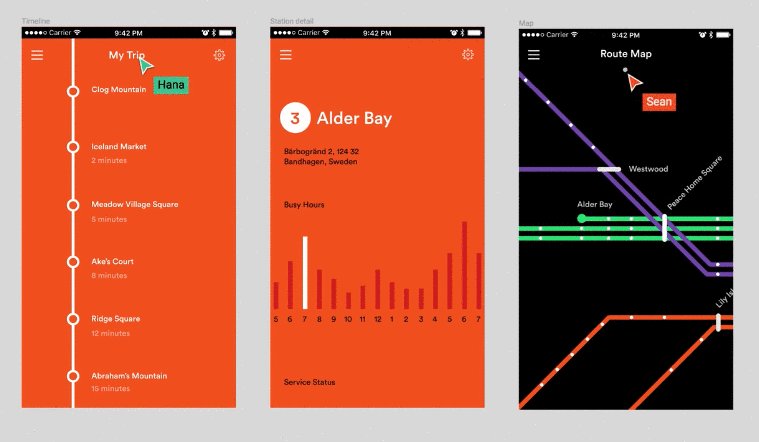
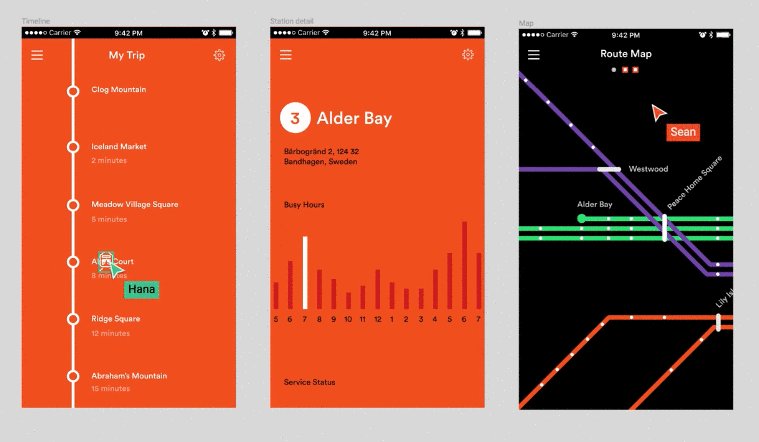
Was Figma zu etwas wirklich Besonderem macht ist die Echtzeitkomponente. Da es innerhalb Ihres Browsers läuft, erlaubt es Ihnen, Dateien in Echtzeit zusammen mit anderen Leuten zu editieren.
Editieren in Echtzeit
Es ist wie Echtzeit-Kollaboration. Egal ob es um Google Docs, InVisionApp oder eine andere Kollaborationssoftware geht. Mit Kollegen in Echtzeit zusammenzuarbeiten kann Ihnen eine Menge Zeit sparen. Denken Sie nur an früher, als Sie noch Word-Dateien und PDFs per E-Mail an Kollegen schicken mussten. Diese Zeiten sind zum Glück vorbei 😉

Ich muss zugeben, dass ich immer noch ein wenig hin- und hergerissen bin, was Figma angeht. Ich finde, dass die Erstellung eines neuen Designs keine Bearbeitung in Echtzeit im selben Moment benötigt, in dem das Design erstellt wird. Trotzdem ist es toll, dass jemand nahtlos weitermachen kann, wenn der Designentwurf fertig ist.
Zumindest habe ich es bis jetzt noch nie beobachten können, dass zwei Designer gemeinsam an einer Datei arbeiten und zum Beispiel einer die Farben aussucht, und der andere die Schriftart. Aber die Dinge könnten sich auch ändern.
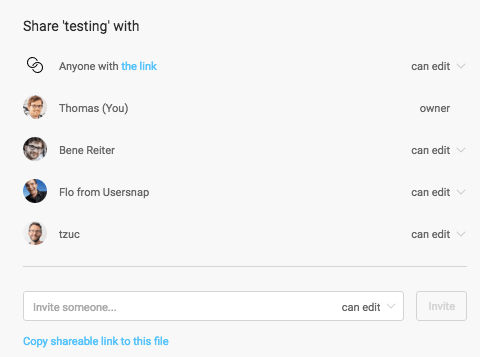
Teilen & Kommentieren
Was ich wirklich an Figma liebe ist die Möglichkeit, Dateien einfach mit Ihrem Team teilen zu können. Sketch liefert Plugins für InVision und andere Designfeedback-Tools, aber diesen Arbeitsfluss in einem Tool zu haben ist ziemlich klasse. Systeme zu wechseln ist dadurch nicht mehr nötig.

Alle Kommentare werden innerhalb von Figma gespeichert, und ihre Kollegen sind immer auf dem neuesten Stand, was die aktuellsten Versionen angeht.
Fazit
Figma ist ein vielversprechendes Tool zur Kollaboration an Designs. Es gibt eine Menge Hype um Designkollaboration, und mit dem existierenden Arbeitsfluss bleibt abzuwarten, wie und ob die Mehrheit der Designer Figma annehmen werden.
Geschwindigkeit und Ladezeiten von Figma hängen stark vom Verhalten der Designer hinsichtlich der Echtzeit-Kollaboration ab. Figma wurde auf dem Konzept erstellt, Dinge zusammen in Echtzeit zu entwerfen. Falls es sich durchsetzt und von der breiten Masse akzeptiert wird (genau wie Google Docs), dann wird Figma eine goldene Zukunft haben.
Umsonst bis Ende 2016
Was sollte ich Ihnen noch erzählen? Ich finde, das Figma ein sehr interessantes Tool ist, dass definitiv eine Überlegung wert ist. Falls Sie mit Sketch, Adobe und Ihren Arbeitsflüssen im Bereich Design komplett zufrieden sind, dann ist das natürlich okay. Kein Grund, daran im Moment irgendwas zu ändern.
Falls Sie nach Alternativen zu den genannten Lösungen suchen, dann könnten Sie Figma ausprobieren. Stellen Sie jedoch sicher, dass Sie dies vor Ende 2016 tun, da es für jeden gratis ist, der sich vor dem 31.12. anmeldet.
Lassen Sie mich in den Kommentaren wissen, was Sie von Figma halten!