Buttons sind ein kleines interaktive Element im Design-Prozess. Jeden Tag werden sie hundertfach von Usern angeklickt. Auch auf diesen Artikel sind Sie ziemlich wahrscheinlich durch den Klick auf einen Button gestoßen. Mit der Veränderung von Web Design, haben sich auch Buttons weiterentwickelt. Und um diese Weiterentwicklung geht es in unserem heutigen Artikel.
Worum es bei dem Design von Buttons geht, ist recht einfach: Buttons müssen als solche erkannt werden, damit der User sie intuitiv anklickt.
In diesem Artikel gebe ich zuerst einen Überblick, wie sich Button Design verändert hat und erkläre dann, wie man moderne Web Buttons erstellt. Los geht’s!
Die Evolution von Button Design
Buttons gibt es schon sehr lange. Denken Sie einfach einmal an die folgenden Produkte und Anwendungsfälle.

Die Evolution von Webdesign und die Rolle von Buttons
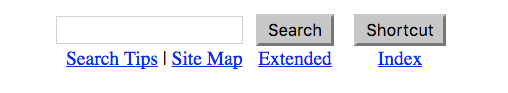
Schon immer wurden Buttons als interaktive Elemente verwendet. Mittels Farben und Schatten versuchten Webdesigner eine Unterscheidung zwischen Buttons und anderen Content Elementen zu erzeugen.
Der Button an sich ist aus Design-Perspektive recht einfach: Man braucht einen Rand, Schatten und einen Text: Fertig! Der Button hebt sich vom Hintergrund und dem restlichen Content ab. User haben längst gelernt, dass sich dahinter Content verbirgt.

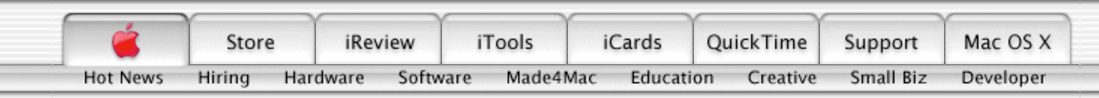
(Buttons auf Apple.com im Jahr 1999)
Skeuomorphismus im Button Design
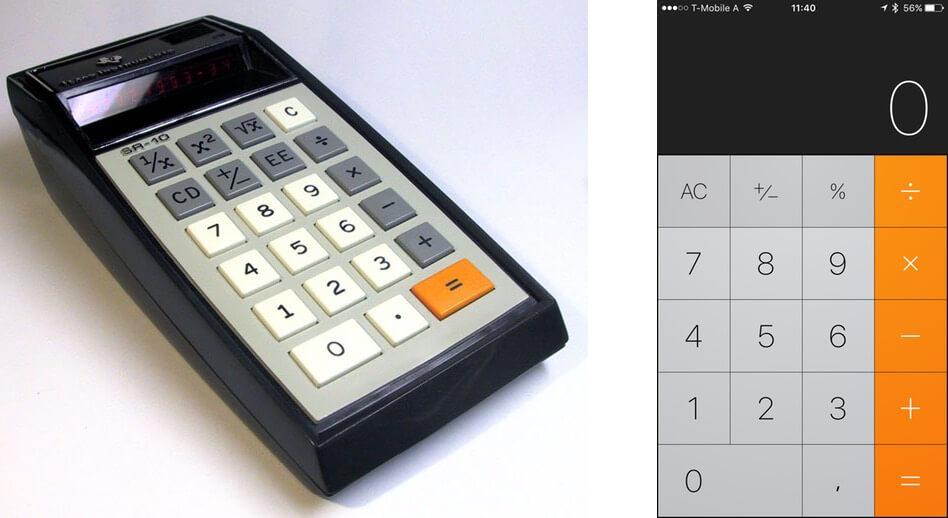
Skeuomorphism ist die Übertragung von physischen Produkten ins digitale Zeitalter. Bücher-Apps sehen manchmal aus wie Bücher-Regale, Taschenrechner-Apps wie Nachbildungen eines Taschenrechners.
Im Webdesign werden also physische Elemente in UI Elemente auf einer Website übertragen.

Wenn es um Button-Design geht, ist Skeuomorphismus eine sichere Wahl für Webdesigner und Entwickler. Onboarding-Kosten können so minimiert werden und neue User fühlen sich direkt vertraut, einfach, weil das Design attraktiv ist.
Moderne Button-Formen – von Schatten bis zu Flat Design
Vielleicht erinnern Sie sich noch an die frühen Tage des Webdesigns, an denen Designer mit Schatten spielten? Damals waren sie überall: in Headlines, Bildern und sogar in Buttons. Schattens wurden verwendet, um den Unterschied zwischen Elementen herauszustellen.

Sogar Apple.com benutzte Schatten vielfach, um 3D Effekte zu erstellen und interaktive und nicht-interaktive Elemente von einander abzugrenzen.
Mit der Zeit wurden Farben im Webdesign immer wichtiger. Und das betraf auch Buttons.

Flat Buttons
Mit dem derzeitigen Flat Design Trend wurden Schatten und 3D Effekte weniger beliebt unter Webdesignern und UI Experten.

Flat Web Design macht Websites leichter und erlaubt Designern, Ihren Horizont zu erweitern. Dabei geht es nicht länger darum, real-life-Elemente in die digitale Welt zu übersetzen, sondern darum, leichte Designs zu erstellen.
Googles Design-Sprache ist ein gutes Beispiel für Flat Design.
Ghost Buttons
Ghost Buttons erhöhen die Funktionalität einer Seite und stellen gleichzeitig sicher, dass die UX nicht zu überwältigend wird. Wenn man über einen Ghost Button fährt oder über ein Bild, wird dieser sichtbar und der User kann für weitere Informationen auf diesen klicken.
Ghost Buttons können im Normal-Status transparent sein und farbig werden, wenn man drüber fährt.
(Beispiel: bigdropinc.com)
Placebo Buttons
User lieben Kontrolle. Und dafür gibt es den Placebo Button, oder “Idiot Button”. Die Möglichkeit den “Save-Button” zu drücken, gibt einem ein Gefühl von Kontrolle, auch dann, wenn alle Inhalte sowieso automatisch gespeichert werden. Daher kann es Sinn machen, für ein Plus an Kontrolle, einen Placebo-Button zu haben.
Wie erstellt man einen Button?
Wenn man einen neuen Button designt, muss man verschiedene Dinge beachten – von der Kommunikation bis zu Stil und Branding Fragen.
Tutsplus hat diese Prinzipien für erfolgreiches Button Design erstellt, die ich sehr empfehlen kann.
Und so können Sie einen neuen Button erstellen:
Schritt 1) Erstellen Sie einen Button, der aussieht wie ein Button
Ganz egal, ob Sie einen Sign-Up-Button erstellen oder Aufmerksamkeit auf eine bestimmte Stelle Ihrer Website lenken wollen. Ein Button sollte aussehen wie ein Button.
- Verwenden Sie Button-Formen, die Buttons leicht erkennbar machen
- Machen Sie Interaktion mit einem Button einfach
- Verwenden Sie Farben
Wie sieht das genau aus? Mit ein bisschen CSS-Hilfe, können wir einen Basic-Button erstellen, der auch aussieht wie ein Button! Juchu!
.button-link {
padding: 10px 15px;
background: #005E99;
color: #FFF;
}Und der Button sieht so aus:
Schritt 2: Über dem Button schweben (Hoover-State)
Im nächsten Schritt müssen wir über den Schwebe-Status nachdenken. Wenn man mit der Maus über einen Button fährt, verändert sich häufig die Farbe des Buttons.
Da manche User nicht mit der Maus, sondern auch mit dem Keyboard navigieren, müssen wir den gleichen Stil teilen mit :focus class.
.button-link:hover, .button-link:focus {
background: #009dff;
border: solid 1px #009dff;
}
Und dann haben wir einen Button mit Hoover-State
Schritt 3: Der aktive Zustand
Ein letzter Schritt ist einen Effekt zu Ihrem aktiven Button-Status hinzuzufügen. Dieser Effekt wird angezeigt, wenn ein User auf Ihren Button klick. Im heutigen Button-Design ist das ein Press-Down-Effekt.
Der aktive Zustand kann mit einer “:active” Class gestylt werden.
.button-link:active {
-webkit-box-shadow: inset 0 1px 4px rgba(0, 0, 0, 0.6);
-moz-box-shadow: inset 0 1px 4px rgba(0, 0, 0, 0.6);
box-shadow: inset 0 1px 4px rgba(0, 0, 0, 0.6);
background: #1D1F20;
border: solid 1px #1D1F20;
}
Fazit
Buttons sind interaktive Elemente, die benutzt werden, um Richtungen und Aktionen anzuzeigen. Ganz egal ob es um Buttons in den 90ern geht oder um Flat Design Buttons: Buttons haben und werden eine große Rolle für das Webdesign spielen und wie unsere Website oder Anwendung von unseren Usern verwendet wird.