6. Browser extensions
The browser extensions allow you and your team to take screenshots and submit feedback to Usersnap without our feedback widgets installed on the target sites or web applications.
If you want to send feedback with an annotated screenshot i.e. from your SalesForce CRM and the Usersnap widget is not installed, just click on the browser extension icon. You just have to install the browser extension for Usersnap and you are ready to go.
You can use it with your Usersnap team member user or with the project API key (in this case the users don't need a unique user account in Usersnap).
We only support the browser extension with Chrome and Firefox.
Logging Into Your Browser Extension
There are two ways to log into your browser extensions.
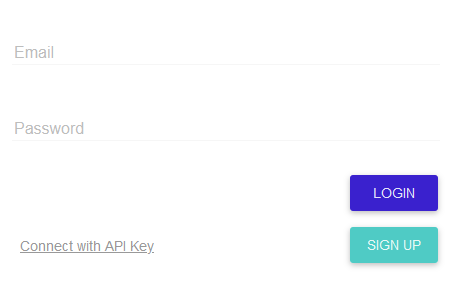
Using Usersnap standard log-in credentials
You just use the login data of your user account you normally use for the Usersnap dashboard and log into the browser extension. In this case, you need a user account and your email will be taken to submit feedback to the Usersnap dashboard.
Once the browser extension is installed and configured, you can create feedback items on any website or web application by clicking on the Usersnap icon on your browser toolbar.

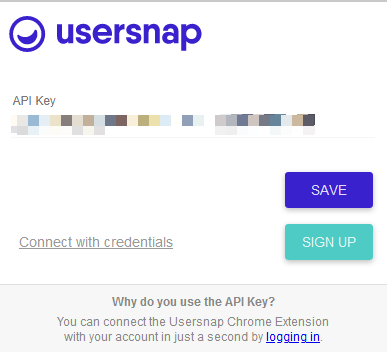
Using Usersnap project API key
Additionally, your users can use the browser extension without having an Usersnap team member account. They can use the API credentials to authenticate within the browser extension and submit feedback items to a project.
The feedback items will be sent anonymously.
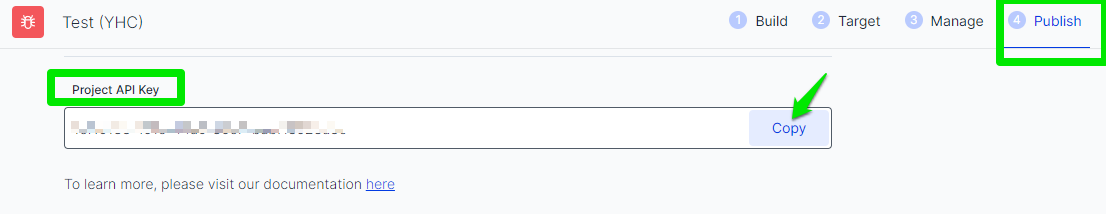
Add the API-key from your project which can be found in the "Configuration" section and authenticate within the browser extension.

PS: The project api key can be found in the project's "Publish" tab in the "Configure" section.

Attention:
Please do NOT use the space api key but the project api key in order to indicate which widget shall be in use exactly.
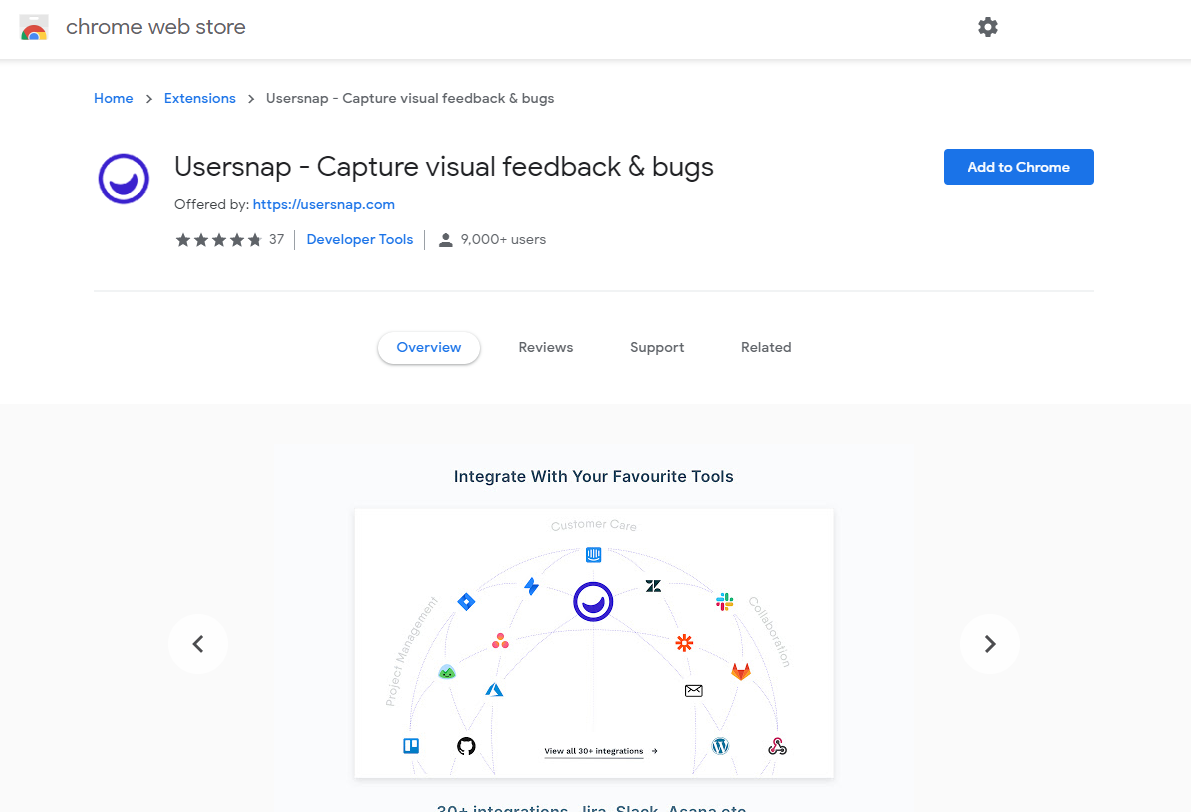
Google Chrome Extension
Google Chrome users can find the Usersnap extension in the Chrome Store: Google Chrome Store

Firefox extension
Firefox users can find the Usersnap extension in the add-ons directory for Firefox: Firefox Extension

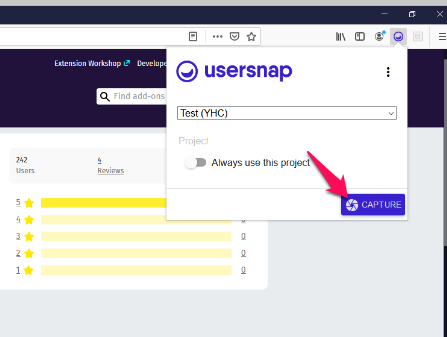
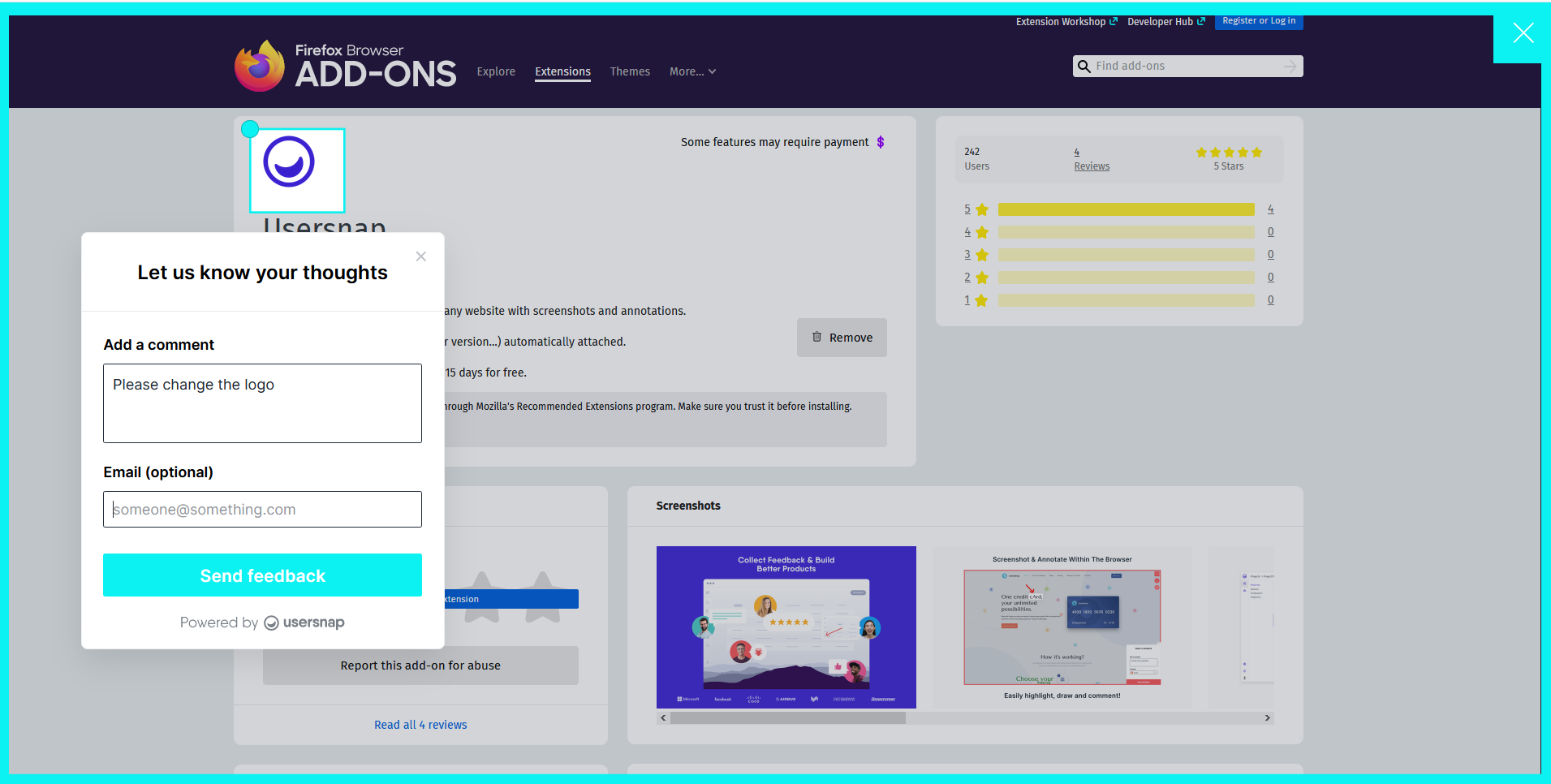
Once your Firefox extension is installed and configured, you can create a screen on any website by clicking on the Usersnap icon on your browser toolbar.

You are ready to submit screens to different projects if wanted. All that you need to do is to select a different project name or fill in a different API key.

Attention
- As this technology is taking an actual screenshot of the webpage, the user is no longer on the website, hence certain feature such as the screen recording is limited to moving the cursor around only.
Updated about 1 year ago
