Happening Now! Revealing 2024’s Product Growth & AI Trends
See survey

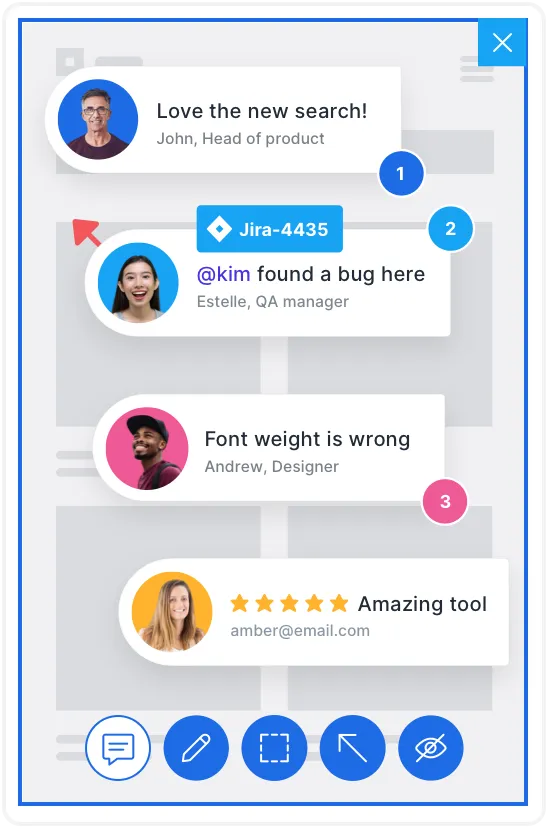
A feedback solution for designers & engineers to collect bugs and suggestions visually, discuss website projects & product improvements, and close the feedback loop with testers.



Ideal for designers and engineers to do the visual QA and design feedback process. No back and forth, show issues with all context-related data included (browser, screen size, URL etc).
More about panels →

Each visual feedback contains the necessary meta data to streamline the communication between designers, engineers and project managers. Never ask again what browser or device is used.
Try it for free →Every bug report has a story. Watch them with built-in video screen recording, and know what goes wrong in your users' context.
Try it for free →More about emails →

All in one place, with all the information you need. Assign, label, comment, search and filter feedback to match your team's workflow.
Try it for free →Streamline your development process through integrating JIRA, Azure DevOps, Asana, Github, Trello, Intercom or 1,500 other integrations.
Try it for free →More about emails →

“Reporting an issue is just one click away and the combination of a screenshot in addition to highly relevant metadata makes reproducing bugs a breeze.”

Place the code snippet to your HTML just once to start your feedback adventure. Or use our Wordpress plugin.

Each feedback project has its own notification setting for you to focus on the most relevant info.

Create spaces to organize your feedback projects for different sites and/or teams.
.svg)
Grant team members with different permission levels for your account, spaces, and projects.

Apply your brand’s colors, text fonts and logo to your feedback widgets and feedback reply emails to boost brand’s credibility.

The Chrome and Firefox browser extensions allow you to capture and send feedback or ideas on any web page.

Usersnap is cloud-based so you don't have to worry about installation & maintenance.
ISO 27001 and SOC-2 certified hosting centers.

We value data safety and fulfill a variety of security measurements. 256-bit SSL protected, 100% GDPR compliant.

All data of your projects and tickets can be exported. You are the magician of the show.

Our feedback collectors support multiple languages for you to speak in your users’ most familiar tongue.
.svg)
If you have an enterprise solution we don’t support, you can still connect Usersnap to your software using Webhooks.

Whenever there’s feedback, we have your back! No matter the volume of feedback tickets... you pay the same.

We are committed to WCAG 2.1 AA standards for these project types: NPS and quick issue reporting.

Self-service premium plan to fulfil enterprise solutions without the hassle of talking to a sales representative.

Implement native feedback forms to your mobile applications. Streamline insights and requests of all devices to one single place.